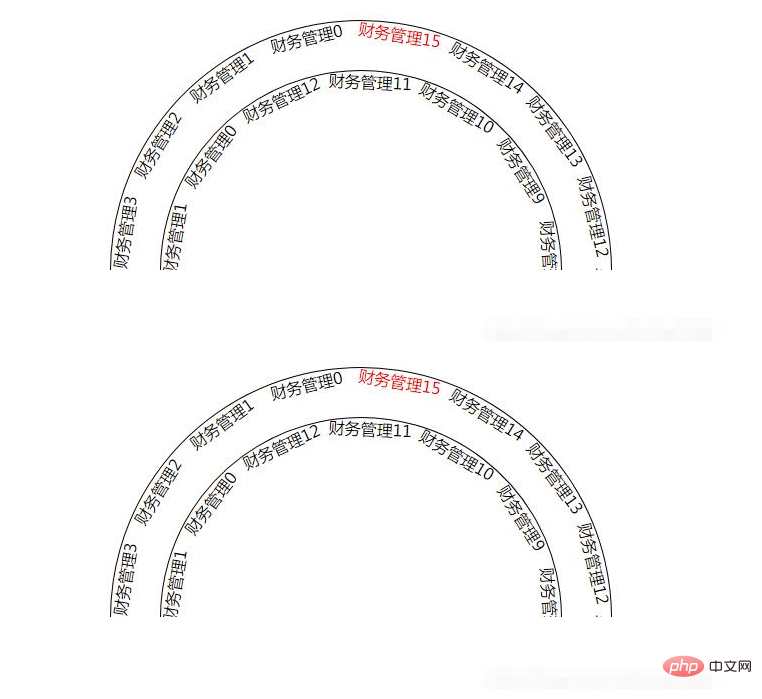
js implements circular menu selector

javascript column shares the specific code for implementing the circular menu selector in js for your reference. The specific content is as follows

Free recommendation: javascript (video)
Code:
<head>
<style>
.mask{
position: absolute;
width: 502px;
height: 252px;
left:300px;
top:350px;
background: white;
z-index: 999;
}
.con {
width: 500px;
height: 500px;
overflow: hidden;
position: absolute;
border-radius: 100%;
border: 1px solid black;
user-select: none;
cursor: pointer;
left: 300px;
top: 100px;
}
.con>p {
position: absolute;
width: 250px;
height: 250px;
/* border:1px solid black; */
top: 0;
left: 125px;
text-align: center;
font-size: 16px;
transform-origin: bottom center;
}
.con1 {
width: 400px;
height: 400px;
/* background: yellow; */
overflow: hidden;
position: absolute;
border-radius: 100%;
border: 1px solid black;
user-select: none;
cursor: pointer;
left: 350px;
top: 150px;
}
.con1>p {
position: absolute;
width: 200px;
height: 200px;
/* border:1px solid black; */
top: 0;
left: 100px;
text-align: center;
font-size: 16px;
transform-origin: bottom center;
}
</style>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
<p class="mask"></p>
<p class="con">
</p>
<p class="con1">
</p>
<script>
conRender();
conRender1();
function conRender() {
var con = document.querySelector(".con");
var len = 16;
var deg = 360 / len;
for (var i = 0; i < len; i++) {
var dom = document.createElement("p");
dom.style.transform = "rotate(-" + i * deg + "deg)";
dom.innerHTML = "财务管理" + i;
dom.setAttribute("index", i)
con.appendChild(dom)
}
var mouseDown = false;
var startX = 0;
var startY = 0;
var endX = 0;
var endY = 0;
var rotate = 0;
con.addEventListener("mousedown", function (e) {
mouseDown = true;
startX = e.pageX;
startY = e.pageY;
}, false);
con.addEventListener("mousemove", function (e) {
if (mouseDown) {
endX = e.pageX;
endY = e.pageY;
var distance = Math.sqrt(Math.pow((endX - startX), 2) + Math.pow((endY - startY), 2))
if (endX - startX < 0 || endY - startY < 0) {
distance = -distance
}
rotate += distance
con.style.transform = "rotate(" + (rotate / 4) + "deg)";
startX = e.pageX;
startY = e.pageY;
var index = Math.round((rotate / 4) / deg);
var cons = document.querySelectorAll(".con>p")
for (var i = 0, len = cons.length; i < len; i++) {
cons[i].style.color = "black"
}
document.querySelector("p[index=\"" + index % len + "\"]").style.color = "red"
document.querySelector(".con1").style.transform = "rotate(" + (rotate) + "deg)";
}
}, false);
document.addEventListener("mouseup", function (e) { mouseDown = false; }, false);
}
function conRender1() {
var con = document.querySelector(".con1");
var len = 13;
var deg = 360 / len;
for (var i = 0; i < len; i++) {
var dom = document.createElement("p");
dom.style.transform = "rotate(-" + i * deg + "deg)";
dom.innerHTML = "财务管理" + i;
dom.setAttribute("index1", i)
con.appendChild(dom)
}
var mouseDown = false;
var startX = 0;
var startY = 0;
var endX = 0;
var endY = 0;
var rotate = 0;
con.addEventListener("mousedown", function (e) {
mouseDown = true;
startX = e.pageX;
startY = e.pageY;
}, false);
con.addEventListener("mousemove", function (e) {
if (mouseDown) {
endX = e.pageX;
endY = e.pageY;
var distance = Math.sqrt(Math.pow((endX - startX), 2) + Math.pow((endY - startY), 2))
if (endX - startX < 0 || endY - startY < 0) {
distance = -distance
}
rotate += distance
con.style.transform = "rotate(" + (rotate / 4) + "deg)";
startX = e.pageX;
startY = e.pageY;
var index = Math.round((rotate / 4) / deg);
var cons = document.querySelectorAll(".con1>p")
for (var i = 0, len = cons.length; i < len; i++) {
cons[i].style.color = "black"
}
document.querySelector("p[index1=\"" + index % len + "\"]").style.color = "red"
}
}, false);
document.addEventListener("mouseup", function (e) { mouseDown = false; }, false);
}
</script>
</body>
</html>The above is the entire content of this article, I hope it will be helpful to everyone’s study .
Related free learning recommendations: php programming (video)
The above is the detailed content of js implements circular menu selector. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.






