How to implement responsive layout in bootstrap
In bootstrap, the grid system can be used to implement responsive layout. The implementation method is: 1. Create a page layout through a series of combinations of rows and columns; 2. Choose different layouts according to different screen sizes. Grid option, and then realize automatic layout.

The operating environment of this tutorial: Windows7 system, bootstrap3 version, Dell G3 computer
bootstrap implements responsive layout:
You can use the grid system in bootstrap to implement responsive layout.
Bootstrap provides a responsive, mobile-first fluid grid system that automatically divides into up to 12 columns as the screen or viewport size increases. It contains easy-to-use predefined classes, as well as powerful mixins for generating more semantic layouts.
Principle of grid system:
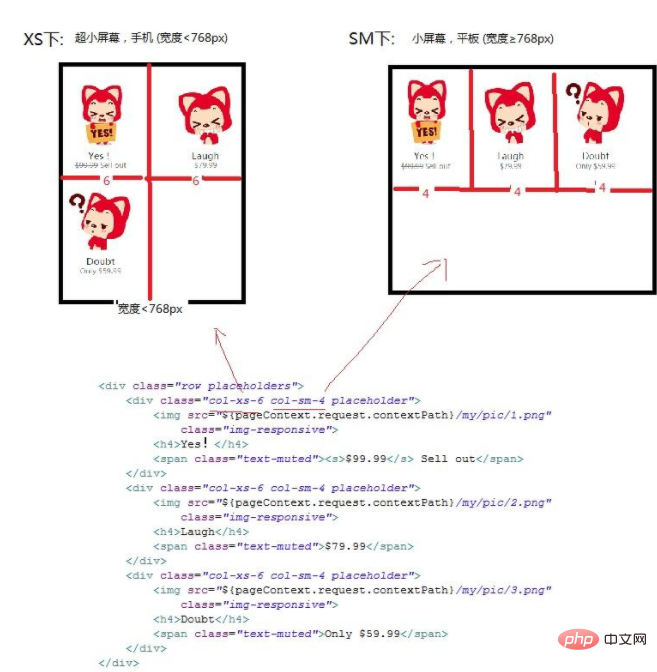
First, the grid system is used to create a page layout through a series of combinations of rows and columns. Bootstrap selects different grid options according to different screen sizes. There are four grid options, ultra-small screen (mobile phone), small screen (tablet), medium screen (desktop), and large screen (extra large desktop). The grid system is divided into 12 columns, i.e. each row can hold up to 12 columns. If the number of columns contained in a .row is greater than 12 (that is, the grid cells in a row exceed 12 cells), it will be automatically typed. In short, a row can only have a maximum of 12 columns. Read the detailed analysis later.
In Bootstrap3, the screen is mainly divided into three types (here explained by rows):
.col-xs-* Ultra-small screen, mobile phone (width
.col-sm-* Small screen, tablet (width ≥768px)
.col-md-* Medium screen, desktop monitor (width≥992px)
No matter what kind of screen it is on, the grid system will automatically divide it into 12 columns
.col-xs-* and .col-sm- and .col-md-. The following parameters are represented in the current screen. The number of columns occupied.

When using the grid system, you need to do the following processing in the section:
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- [if lt IE 9]>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif] -->
</head>1. In order to ensure proper drawing and touch screen scaling, you need to do the following in the Add viewport metadata tag
width=device-width width equal to device width
initial-scale=1.0 Initial display size - original size, that is, no scaling
2 , import bootstrap.css file [bootstrap core CSS file, must be imported], there are two ways to import:
First, directly import the local .css file:
Second, use CDN Acceleration service:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" >
3. Compatibility:
bootstrap is based on CSS3 and is not supported for IE8.
IE8 requires the cooperation of Response.js to achieve media query ( media query) support.
Recommended: "bootstrap video tutorial" "css video tutorial"
The above is the detailed content of How to implement responsive layout in bootstrap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






