How to remove click event through jquery
How to remove click events through jquery: first add a button in html; then use jquery to add a click event to the button; finally use jquery's unbind method to remove the event.

The operating environment of this tutorial: Windows 7 system, jquery version 3.2.1. This method is suitable for all brands of computers.
How to remove click events through jquery:
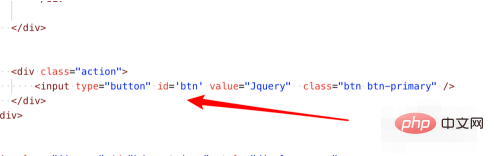
1. We first add a button to the html.

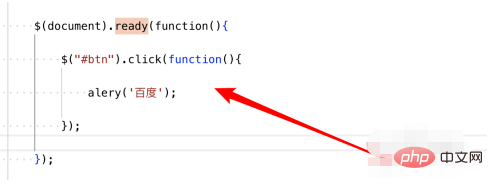
#2. Then use jquery to add a click event to the button.

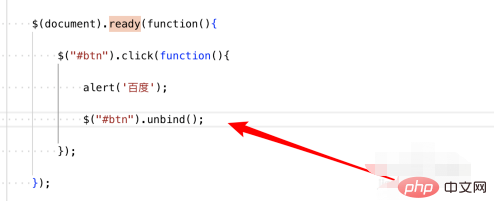
3. To delete the added event, we just use jquery’s unbind method to remove the event. Add: unbind() to the code. method call.

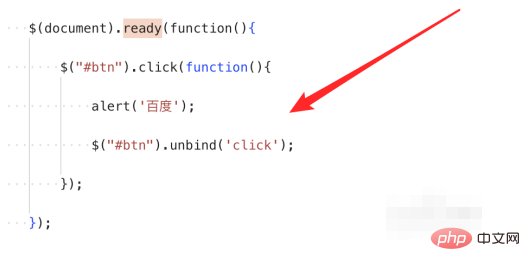
4. Of course, all the events of the button are removed above. If your button is bound to multiple events, such as click event, mouseover event, etc., As long as we remove the click event, we can write that "click" is what we want to remove in the first parameter of the method.

5. To run the page, we are clicking the button on the page.

#6. After clicking, you can see an alert box popping up, indicating that an event has been added.

7. When we close the pop-up box and click the button again, we will find that the prompt box no longer pops up because the event has been removed.

Related free learning recommendations: javascript (video)
The above is the detailed content of How to remove click event through jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 Develop powerful desktop applications with Golang
Mar 19, 2024 pm 05:45 PM
Develop powerful desktop applications with Golang
Mar 19, 2024 pm 05:45 PM
Use Golang to develop powerful desktop applications. With the continuous development of the Internet, people have become inseparable from various types of desktop applications. For developers, it is crucial to use efficient programming languages to develop powerful desktop applications. This article will introduce how to use Golang (Go language) to develop powerful desktop applications and provide some specific code examples. Golang is an open source programming language developed by Google. It has the characteristics of simplicity, efficiency, strong concurrency, etc., and is very suitable for
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to add touch events to pictures in vue
May 02, 2024 pm 10:21 PM
How to add touch events to pictures in vue
May 02, 2024 pm 10:21 PM
How to add click event to image in Vue? Import the Vue instance. Create a Vue instance. Add images to HTML templates. Add click events using the v-on:click directive. Define the handleClick method in the Vue instance.
 Hongmeng HarmonyOS and Go language development
Apr 08, 2024 pm 04:48 PM
Hongmeng HarmonyOS and Go language development
Apr 08, 2024 pm 04:48 PM
Introduction to HarmonyOS and Go language development HarmonyOS is a distributed operating system developed by Huawei, and Go is a modern programming language. The combination of the two provides a powerful solution for developing distributed applications. This article will introduce how to use Go language for development in HarmonyOS, and deepen understanding through practical cases. Installation and Setup To use Go language to develop HarmonyOS applications, you need to install GoSDK and HarmonyOSSDK first. The specific steps are as follows: #Install GoSDKgogetgithub.com/golang/go#Set PATH
 PHP Tips: Quickly Implement Return to Previous Page Function
Mar 09, 2024 am 08:21 AM
PHP Tips: Quickly Implement Return to Previous Page Function
Mar 09, 2024 am 08:21 AM
PHP Tips: Quickly implement the function of returning to the previous page. In web development, we often encounter the need to implement the function of returning to the previous page. Such operations can improve the user experience and make it easier for users to navigate between web pages. In PHP, we can achieve this function through some simple code. This article will introduce how to quickly implement the function of returning to the previous page and provide specific PHP code examples. In PHP, we can use $_SERVER['HTTP_REFERER'] to get the URL of the previous page
 What is the event-driven mechanism of C++ functions in concurrent programming?
Apr 26, 2024 pm 02:15 PM
What is the event-driven mechanism of C++ functions in concurrent programming?
Apr 26, 2024 pm 02:15 PM
The event-driven mechanism in concurrent programming responds to external events by executing callback functions when events occur. In C++, the event-driven mechanism can be implemented with function pointers: function pointers can register callback functions to be executed when events occur. Lambda expressions can also implement event callbacks, allowing the creation of anonymous function objects. The actual case uses function pointers to implement GUI button click events, calling the callback function and printing messages when the event occurs.
 Detailed explanation of JavaScript obtaining web page elements
Apr 09, 2024 pm 12:45 PM
Detailed explanation of JavaScript obtaining web page elements
Apr 09, 2024 pm 12:45 PM
Answer: JavaScript provides a variety of methods for obtaining web page elements, including using ids, tag names, class names, and CSS selectors. Detailed description: getElementById(id): Get elements based on unique id. getElementsByTagName(tag): Gets the element group with the specified tag name. getElementsByClassName(class): Gets the element group with the specified class name. querySelector(selector): Use CSS selector to get the first matching element. querySelectorAll(selector): Get all matches using CSS selector
 Conquer the GUI world with Python Tkinter: The complete guide
Mar 24, 2024 am 09:26 AM
Conquer the GUI world with Python Tkinter: The complete guide
Mar 24, 2024 am 09:26 AM
Tkinter is a powerful GUI toolkit in the Python standard library for creating cross-platform graphical user interfaces (GUIs). It is based on the Tcl/Tk toolkit and provides simple and intuitive syntax, allowing Python developers to create complex user interfaces easily and quickly. Advantages of Tkinter Cross-platform compatibility: Tkinter applications run on all major operating systems such as windows, Mac and Linux. Easy to use: Its syntax is clear and easy to learn, making it easy for both beginners and experienced developers to master. Extensibility: Tkinter provides a variety of widgets and controls, enabling developers to create a wide variety of user interfaces. Integration: It is related to P




