How to get the value of href in a tag with jquery
Jquery method to get the value of href in a tag: first create a function in the js tag; then get the a tag object through the id in the function, and use the attr method to get the value of the href attribute; finally The obtained value can be output using the alert method.

The operating environment of this tutorial: Windows 10 system, jquery version 2.2.4. This method is suitable for all brands of computers.
(Learning video sharing: javascript video tutorial)
The specific steps are as follows:
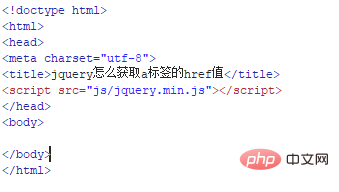
Create a new html file , named test.html, is used to explain how jquery obtains the href value of the a tag.

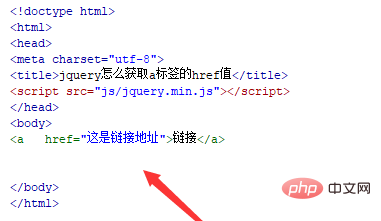
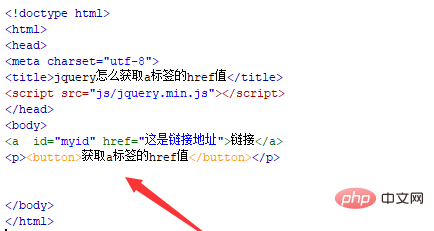
In the test.html file, use the a tag to create a link and set its href attribute to "This is the link address".

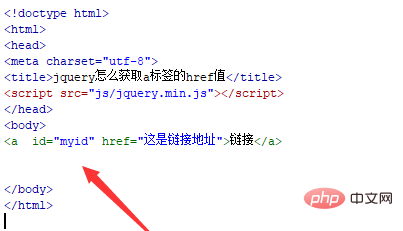
In the test.html file, set the id of the a tag to myid, which is mainly used to obtain the a tag object through this id below.

In the test.html file, use the button tag to create a button with the button name "Get the href value of the a tag".

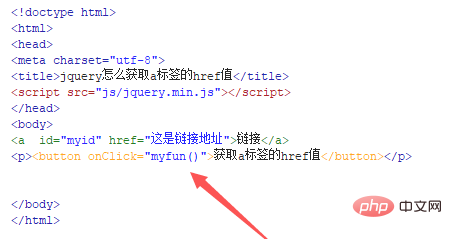
In the test.html file, bind the onclick event to the button button. When the button is clicked, execute the myfun() function.

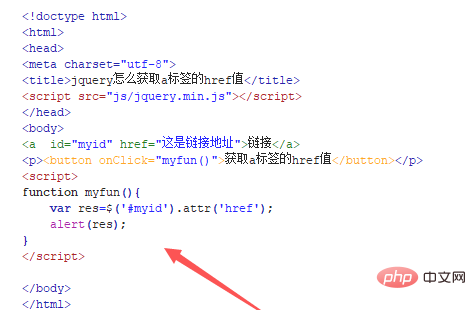
In the js tag, create the myfun() function. Within the function, obtain the a tag object through id(myid), and use the attr() method to obtain the value of the href attribute. , and output the obtained value using the alert() method.

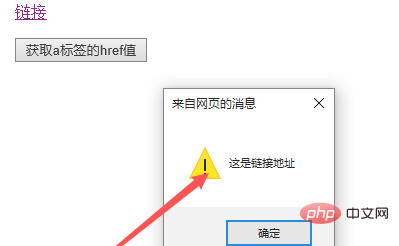
Open the test.html file in the browser, click the button to view the results.

For more programming-related knowledge, please visit: Programming Courses! !
The above is the detailed content of How to get the value of href in a tag with jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to remove the color of a tag in css
Apr 25, 2024 pm 05:42 PM
How to remove the color of a tag in css
Apr 25, 2024 pm 05:42 PM
To remove the inherent color of the a tag, you can use the following method: Use the CSS color property to specify the text color. Use the CSS link-color property to specify link color. Use the CSS text-decoration property to remove underline and default text color. Use the CSS hover color property to change the text color on mouseover. Use the CSS visited color property to change the text color of visited a tags.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to implement PHP code to jump to a specified page
Mar 07, 2024 pm 02:18 PM
How to implement PHP code to jump to a specified page
Mar 07, 2024 pm 02:18 PM
When writing a website or application, you often encounter the need to jump to a specific page. In PHP, we can achieve page jump through several methods. Below I will demonstrate three common jump methods for you, including using the header() function, using JavaScript code, and using meta tags. Using the header() function The header() function is a function used in PHP to send original HTTP header information. This function can be used in combination when implementing page jumps. Below is a
 How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
Title: Implementation method of page jump in 3 seconds: PHP Programming Guide In web development, page jump is a common operation. Generally, we use meta tags in HTML or JavaScript methods to jump to pages. However, in some specific cases, we need to perform page jumps on the server side. This article will introduce how to use PHP programming to implement a function that automatically jumps to a specified page within 3 seconds, and will also give specific code examples. The basic principle of page jump using PHP. PHP is a kind of
 What should I do if the PHP web page has Chinese garbled characters? A complete solution
Mar 26, 2024 pm 03:27 PM
What should I do if the PHP web page has Chinese garbled characters? A complete solution
Mar 26, 2024 pm 03:27 PM
The problem of Chinese garbled characters in PHP web pages is that Chinese characters are displayed as garbled characters in the web page display. This situation is usually caused by inconsistent encoding or the character set is not set. Solving the problem of Chinese garbled characters in PHP web pages requires starting from many aspects. The following are some common solutions and specific code examples. Set the PHP file encoding: First make sure that the encoding of the PHP file itself is UTF-8. You can set the UTF-8 encoding when saving in the editor, or add the following code to the header of the PHP file to set the encoding: &l
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to move the underline of the a tag together with the text in html
Apr 05, 2024 pm 12:30 PM
How to move the underline of the a tag together with the text in html
Apr 05, 2024 pm 12:30 PM
To remove underlines and links from a tag text in HTML, there are two methods: 1. Use text-decoration: none; in CSS to remove underlines. 2. Use outline-offset: -1px; to move the text above the underline, thus hiding the underline.






