How to install vue.js devtools?
Installation method: 1. Download the zip installation package and extract it to the specified folder; 2. Enter the Vue-devtools directory and enter "yarn install" and "yarn run build" to install; 3. Configuration manifest.json file; 4. Manually extend the chrome plug-in.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6. This method is suitable for all brands of computers.
Introduction to vue devtools
vue devtools is a plug-in based on the chrome browser for debugging Vue.js applications, which can make Developers greatly improve debugging efficiency. Supports users to parse and debug DOM structure data structures.
Since vue is data-driven, there is a problem that viewing the DOM structure during development and debugging cannot parse anything. Through this plug-in, users can easily parse and debug the data structure, and can do it on the side. Check the code and debug on the page in the sidebar pane. You can easily view information such as state, mutaitons, actions, etc., and you can also record routing changes, routing-related information, etc. It can be said to be an essential tool for front-end development!
Install Vue-Devtools
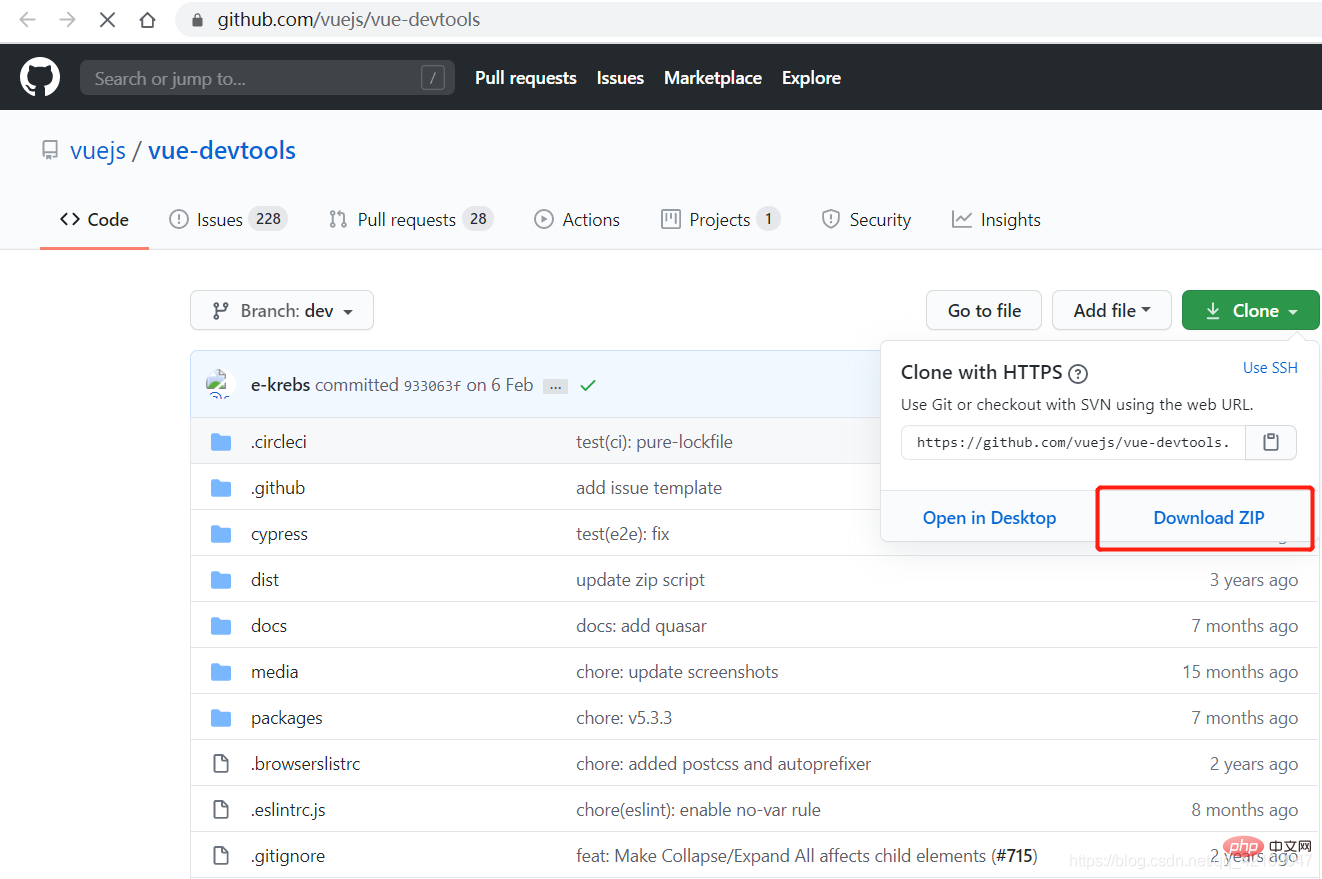
#1. Enter the Vue official website https://cn.vuejs.org/, in the ecosystem Click Devtools


3. After downloading, unzip it to the folder. I am unzipping it to the folder I created

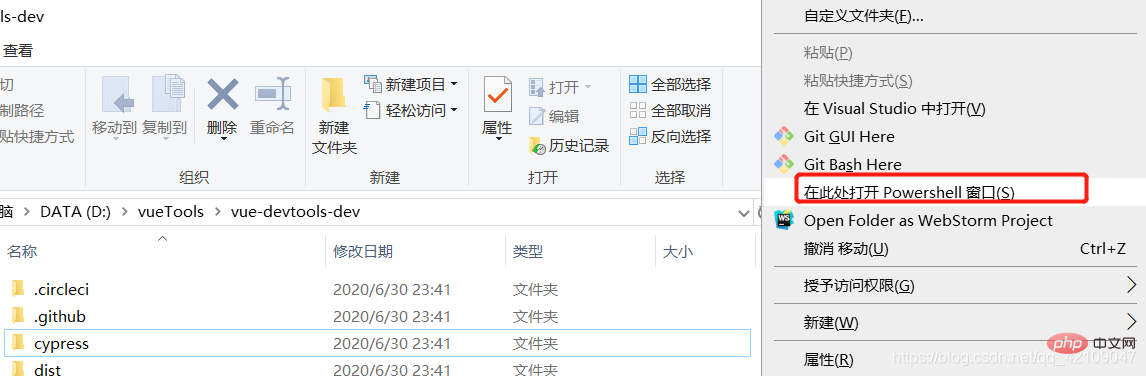
 ##5. Enter yarn install to start the installation. I have already installed it here, so I won’t paste the picture
##5. Enter yarn install to start the installation. I have already installed it here, so I won’t paste the picture
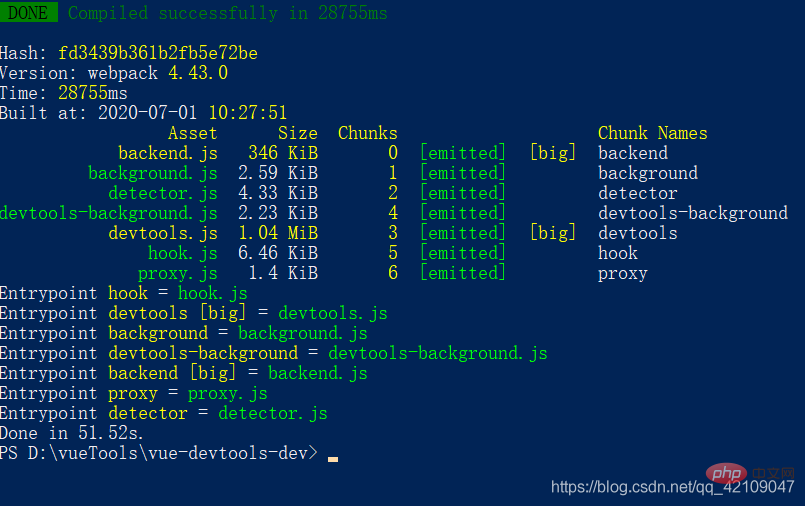
6 , then enter yarn run build, wait for the installation, the following page appears, the installation is successful
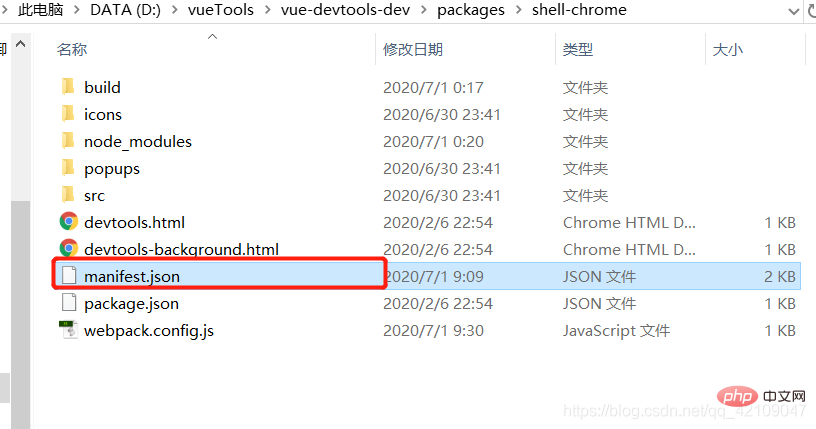
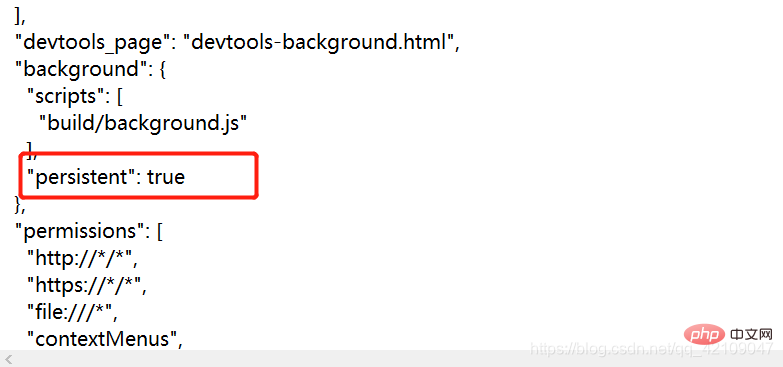
 7. Open the folder and enter \vue-devtools-dev\packages \shell-chrome directory, open the manifest.json file, modify
7. Open the folder and enter \vue-devtools-dev\packages \shell-chrome directory, open the manifest.json file, modify
"persistent": false to "persistent": true

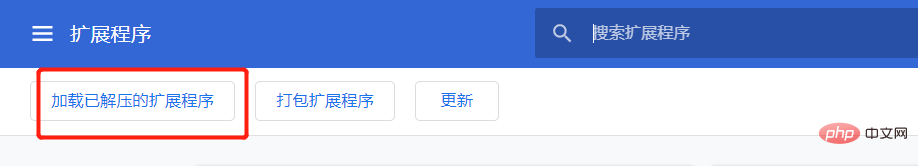
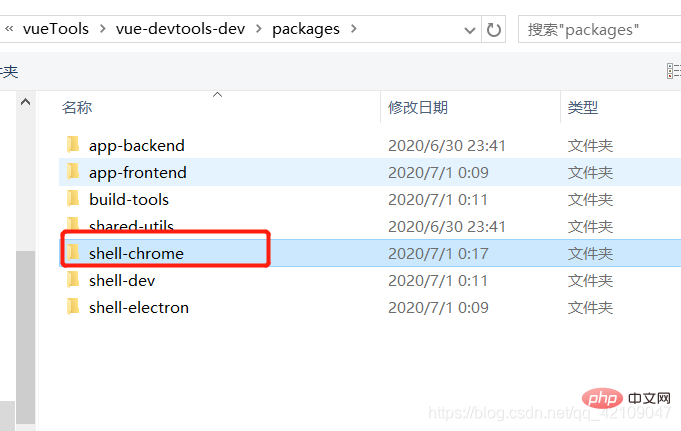
 8. Open Google Chrome, enter extensions, open developer mode, click to load the decompressed extension, select the shell-chrome folder in the \vue-devtools-dev\packages\ directory
8. Open Google Chrome, enter extensions, open developer mode, click to load the decompressed extension, select the shell-chrome folder in the \vue-devtools-dev\packages\ directory

 9. Installation completed
9. Installation completed

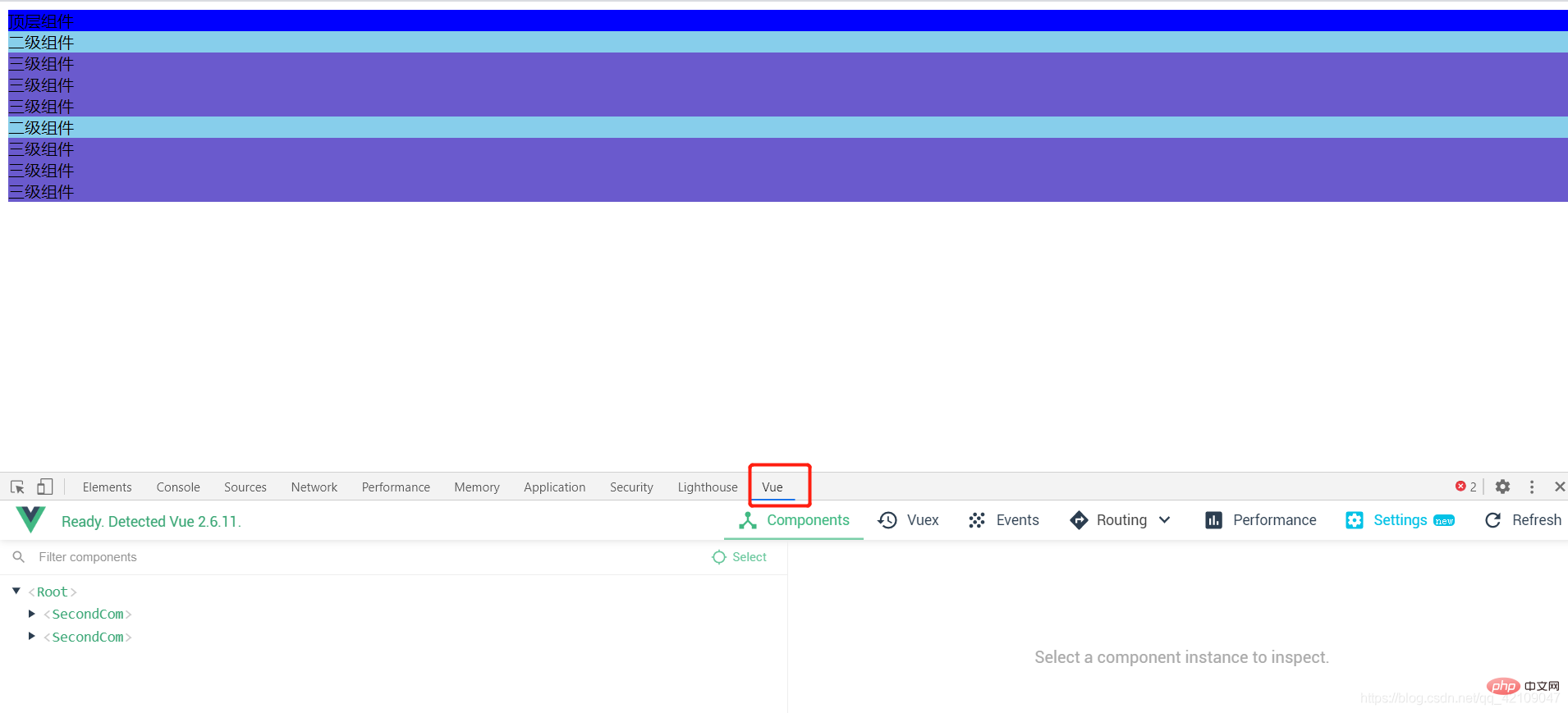
Use Vue-devtools to debug 1. Open the debugging project in the browser. I just wrote a test page here, open the console, and click Vue in the picture to debug
 ## Related recommendations:
## Related recommendations:
! !
2020 Summary of front-end vue interview questions (with answers)vue tutorial recommendations: The latest 5 vue in 2020. js video tutorial selection
Introduction to Programming
The above is the detailed content of How to install vue.js devtools?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 How to query the current vue version
Dec 19, 2022 pm 04:55 PM
How to query the current vue version
Dec 19, 2022 pm 04:55 PM
There are two ways to query the current Vue version: 1. In the cmd console, execute the "npm list vue" command to query the version. The output result is the version number information of Vue; 2. Find and open the package.json file in the project and search You can see the version information of vue in the "dependencies" item.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!






