What are the multi-terminal unified frameworks for react?
react multi-terminal unified frameworks include: 1. Hippy framework and Taro framework. Hippy is an open source cross-terminal framework initiated by Tencent QQ browser department and supports React and Vue at the same time; 2. Taro is a framework created by Aoyu Lab. A multi-terminal unified development framework that follows React syntax specifications.

react multi-terminal unified framework:
Tencent cross-terminal framework - Hippy
Current star: 4.5k
Github: https://github.com/Tencent/Hippy
An open source cross-end framework initiated by Tencent QQ browser department Hippy. Within Tencent, Hippy has been running for three years. A total of 18 online businesses across BG are using Hippy, with an average daily PV of over 100 million, and a complete ecosystem has been established. Compared with other cross-end frameworks, Hippy is more friendly to front-end developers: it adheres closely to W3C standards, complies with various rules of web development, uses JavaScript as the development language, and supports both React and Vue, two mainstream front-end frameworks.
Hippy implements an engine pass-through architecture similar to Flutter (Fabric architecture in React Native). Modules developed in C are directly inserted into the JS engine to run, bypassing the overhead of front-terminal communication encoding and decoding, effectively improving Improved the communication performance between JS front-end code and terminal. On this basis, Hippy is implementing high-performance self-drawing to provide stronger performance and better user experience.
Hippy-react is syntactically closer to the bottom layer of the terminal, and to some extent the syntax is close to React Native. At the same time, through the official hippy-react-web component library, it can also easily generate web pages.
Features:
Designed for traditional Web front-end, it officially supports React and Vue, two mainstream front-end frameworks.
Different platforms maintain the same interface.
Front-terminal communication implemented through JS engine binding mode.
Provides high-performance reusable lists.
can be smoothly migrated to web browsers.
Fully supports Flex layout engine.
Jingdong Cross-end Framework - Taro
Current star: 24.5k
GitHub: http://github.com /nervjs/taro
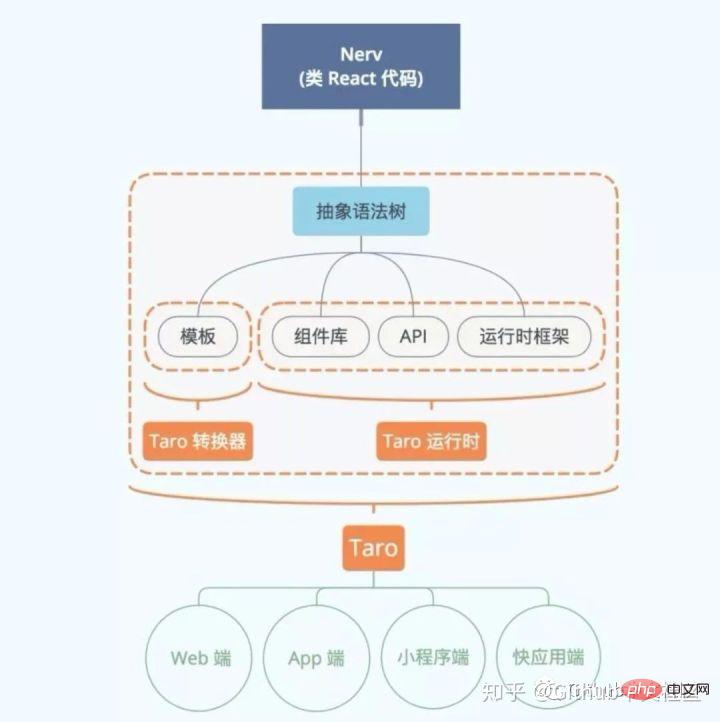
Taro is a multi-terminal unified development framework created by JD.com - Aolu Lab that follows the React syntax specification.

A set of codes, through Taro's compilation tool, compile the source code separately into codes that can be run on different terminals (WeChat applet, H5, App terminal, etc.). At the same time, Taro also provides out-of-the-box syntax detection and automatic completion functions, which effectively improves the development experience and efficiency.
Unlike WeChat’s own mini program framework, Taro actively embraces the community’s existing modern development processes, including but not limited to:
NPM package management system
ES6 syntax
Free resource reference
CSS preprocessor and postprocessor ( SCSS, Less, PostCSS)
For the compilation process of WeChat applet, Taro was inspired by Parcel and developed a self-developed packaging mechanism to continuously transfer AST, so the code analysis speed is has been greatly improved. A 2015 15-inch RMBP only takes about 15 seconds to compile hundreds of components.
In Taro, you don’t need to distinguish what is an App component, what is a Page component, and what is a Component component like a mini program. Taro is all Component components, and they are completely consistent with the life cycle of React. It can be said that once you master React, you almost master Taro. Also uses declarative JSX syntax. Compared with string template syntax, JSX is more comfortable in handling delicate and complex requirements.
// 一个典型的 Taro 组件
import Taro, { Component } from '@tarojs/taro'
import { View, Button } from '@tarojs/components'
export default class Homeextends Component{
constructor (props) {
super(props)
this.state = {
title: '首页',
list: [1, 2, 3]
}
}
componentWillMount () {}
componentDidMount () {}
componentWillUpdate (nextProps, nextState) {}
componentDidUpdate (prevProps, prevState) {}
shouldComponentUpdate (nextProps, nextState) {
return true
}
add = (e) => {
// dosth
}
render () {
const { list, title } = this.state
return (
<ViewclassName='index'>
<ViewclassName='title'>{title}</View>
<ViewclassName='content'>
{list.map(item => {
return (
<ViewclassName='item'>{item}</View>
)
})}
<ButtonclassName='add'onClick={this.add}>添加</Button>
</View>
</View>
)
}
}For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of What are the multi-terminal unified frameworks for react?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 What closures does react have?
Oct 27, 2023 pm 03:11 PM
What closures does react have?
Oct 27, 2023 pm 03:11 PM
React has closures such as event handling functions, useEffect and useCallback, higher-order components, etc. Detailed introduction: 1. Event handling function closure: In React, when we define an event handling function in a component, the function will form a closure and can access the status and properties within the component scope. In this way, the state and properties of the component can be used in the event processing function to implement interactive logic; 2. Closures in useEffect and useCallback, etc.






