What does z-index mean in css?
In CSS, z-index means "level, layer space stacking level", which can specify the stacking order of an element, which is used to confirm the stacking level of the element in the current stacking context, with higher stacking Sequential elements will always appear before elements lower in the stacking order; syntax "element {z-index: auto|
}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css z-index
z-index :auto|<integer>
auto default value
Definition: The stacking order of an element in the document, used to confirm the stacking level of the element in the current stacking context.
Applies to: positioned elements. That is to say, elements whose position is non-static are defined
The stacking order of each element is determined by the stacking context to which it belongs and the stacking level of the element itself (each element only belongs to one stacking context).
1. The same cascading context
The larger cascading level is displayed above, and the smaller level is displayed below;
The two elements in the cascading level are displayed according to their HTML In the order of the document flow, what is written later will overwrite the previous one.
2. Different cascading contexts
The display order of elements is determined by the cascading level of their ancestors, regardless of their own cascading level.
Example:
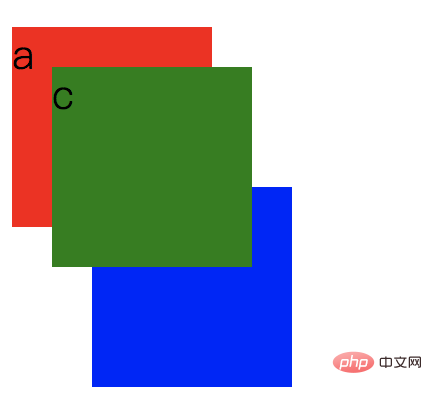
1. There are two p boxes, a and c are in one box, and b is in another box. Consider that the z-index is Not a normal effect.
<body>
<div>
<p class="a">a</p>
<p class="c">c</p>
</div>
<div>
<p class="b">b</p>
</div>
</body>p z-index is not set, and a new local cascading context will not be generated under advanced browsers. That is to say, their child elements are not wrapped by the new local cascading context, so their child elements will In the same stacking context, the display order can be determined directly by its own stacking level.
div {
position: relative;
width: 100px;
height: 100px;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: pink;
z-index: 1;
}
.c {
background-color: green;
z-index: 2;
top: 20px;
left: 20px;
}
.b {
background-color: red;
z-index: 3;
top: -20px;
left: 40px;
}a, b, and c are in a stacking context, so the level is determined based on the z-index size. As shown in the figure below:

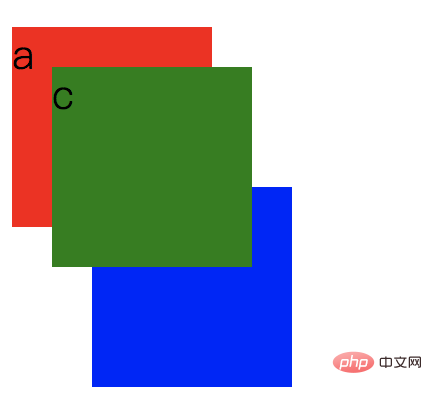
2. There are two p boxes, a and c are in one box, and b is in another box. Consider that its z-index is Not a normal effect.
<body> <div class="box1"> <p class="a">a</p> <p class="c">c</p> </div> <div class="box2"> <p class="b">b</p> </div> </body>
p sets z-index, then the child elements in p are mainly based on the cascading relationship of the parent element.
<style type="text/css">
div {
width: 100px;
height: 100px;
position: relative;
}
.box1 {
z-index: 2;
}
.box2 {
z-index: 1;
}
p {
position: absolute;
font-size: 20px;
width: 100px;
height: 100px;
}
.a {
background-color: red;
}
.c {
background-color: green;
top: 20px;
left: 20px;
}
.b {
background-color: blue;
top: -20px;
left: 40px;
z-index: 20;
}
</style>a, b, and c are in different stacking contexts, so the level is determined based on the z-index size of the parent. As shown in the figure below:

From the above, we can see how z-index is determined: the stacking context to which it belongs and the stacking level of the element itself
Update For more programming-related knowledge, please visit: programming learning website! !
The above is the detailed content of What does z-index mean in css?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






