What is the difference between jquery and React?
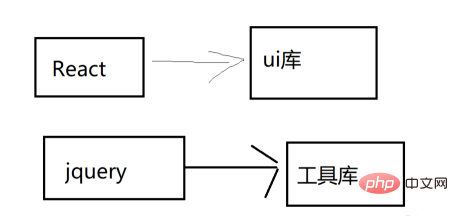
Difference: 1. Essentially, React is a UI library, while JQuery is a tool library or plug-in library. 2. Differences in Dom operations. React provides a complete set of virtual Dom. All operations are on the virtual Dom instead of the real Dom; while Jquery operates on the real Dom.

Related recommendations: "jQuery Video"
The difference between jquery and React
First of all, what we need to pay attention to is that although we put React and JQuery on the same table here, there are essential differences between the two. React is a UI library, but JQuery is a tool library or plug-in library. The reason why we talk about the two together is just because what we are talking about here is more about the difference in programming ideas between the two.

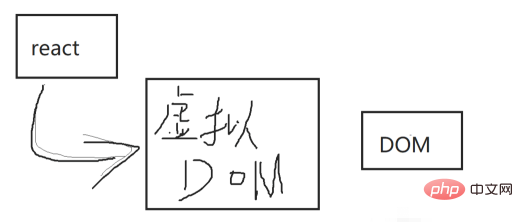
The most obvious difference is the difference in Dom operations. Reactjs provides a complete set of visualDom, which is a virtual Dom. All operations are in this virtual Dom. It is not the real Dom. React defaults to the real Dom not being changed. Only the virtual Dom is changed, and then the real Dom is rendered through this virtual Dom.

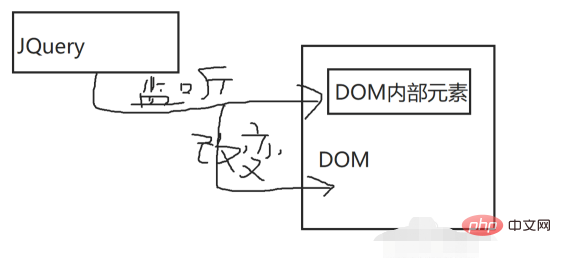
But Jquery is exactly the opposite of react in this regard. jQuery operates on the real Dom. The way it handles events is to use selectors to filter out the needs. Changed Dom elements, or directly monitor a Dom element. Finally, let's directly change our real Dom to achieve the desired results.

But what we need to note is that React itself does not make ajax. Friends who are not used to using simple fetch for background connections can also use jQuery’s ajax function. Yes, don’t always listen to some leaders who say that there is no need to use jquery or anything in react. Just don’t use it to manipulate the content of the Dom and ensure the stability and consistency of the overall architecture. That’s it.

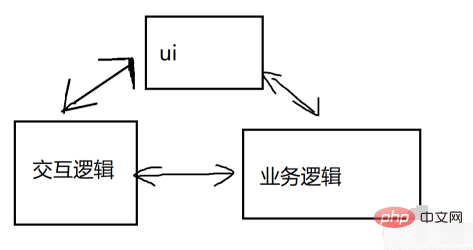
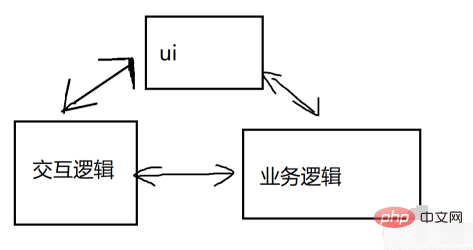
The reason why Jquery becomes difficult to understand and quite bloated when the business logic is complex is because it combines the business logic with our superficial The UI interfaces are integrated together, and it is easy to change one to another. There is also a lot of interactive logic mixed in the UI, which makes the entire logic very confusing.

Finally, I have to say that JQuery’s position on the current Internet platform is still solid. Even if it has problems and complexities of one kind or another, as a beginner For people in the Internet industry, JQuery is a very simple and practical framework and tool. But as we gradually become familiar with this framework, we might as well try front-ends such as React and vue, and use native js to write some functions. , this will definitely be helpful to everyone’s learning and understanding.
For more programming-related knowledge, please visit: Programming Video Course! !
The above is the detailed content of What is the difference between jquery and React?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
Introduction to how to add new rows to a table using jQuery
Feb 29, 2024 am 08:12 AM
jQuery is a popular JavaScript library widely used in web development. During web development, it is often necessary to dynamically add new rows to tables through JavaScript. This article will introduce how to use jQuery to add new rows to a table, and provide specific code examples. First, we need to introduce the jQuery library into the HTML page. The jQuery library can be introduced in the tag through the following code:
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.






