What is the usage of localstorage?
localstorage usage: 1. localStorage expands the 4K limit of cookies; 2. localStorage can directly store the first requested data locally, which is equivalent to a 5M database for front-end pages. .

【Related article recommendations: vue.js】
localstorage usage:
1. What is localStorage and sessionStorage
In HTML5, a new localStorage feature has been added. This feature is mainly used as local storage. It solves the problem of insufficient cookie storage space (the storage space of each cookie in the cookie is 4k). Generally, browsers support a size of 5M in localStorage. This will be different in localStorage in different browsers.
In HTML5, local storage is a window attribute, including localStorage and sessionStorage. You can clearly identify the difference between the two from their names. The former always exists locally, while the latter only accompanies the session. Once the window is closed it is gone. The following is the difference between localStorage and sessionStorage
(1)localStorage and sessionStorage are both objects used to store temporary information on the client.
(2) They can only store objects of string type (although other native types of objects can be stored in the specification, but so far no browser has implemented it).
(3) The localStorage life cycle is permanent, which means that unless the user clears the localStorage information on the UI provided by the browser, the information will exist forever.
(4) The sessionStorage life cycle is the current window or tab. Once the window or tab is permanently closed, all data stored through sessionStorage will be cleared.
(5) Different browsers cannot share information in localStorage or sessionStorage. Different pages in the same browser can share the same localStorage (the pages belong to the same domain name and port), but sessionStorage information cannot be shared between different pages or tabs. It should be noted here that pages and tabs only refer to top-level windows. If a tab contains multiple iframe tags and they belong to the same source page, sessionStorage can be shared between them.
2. Advantages and limitations of localStorage
Advantages of localStorage
1. localStorage expands the 4K limit of cookies
2 . LocalStorage can store the first requested data directly to the local. This is equivalent to a 5M database for front-end pages. Compared with cookies, it can save bandwidth, but this is only available in high-end browsers. Limitations of
localStorage supported by Zhongcai
1. Browser sizes are not uniform, and the localStorage attribute is only supported in IE versions above IE8
2. Currently all All browsers will limit the value type of localStorage to string type, which requires some conversion for our daily common JSON object types
3. localStorage is not readable in the privacy mode of the browser
4. LocalStorage essentially reads strings. If there is a lot of stored content, it will consume memory space and cause the page to become stuck.
5. LocalStorage cannot be crawled by crawlers
The only difference between localStorage and sessionStorage is that localStorage is a permanent storage, while sessionStorage is a permanent storage. When the session ends, the key-value pairs in sessionStorage will be cleared.
Here we use localStorage to analyze
3. Use of localStorage
First of all, when using localStorage, we need to determine whether the browser supports the localStorage attribute
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}localstorage Storage
For example, if you want to store personal school information now, you can write it like this:
var requesteducatData = {
"school": '吉林大学',
"startSchoolTime": '2015',
"finishSchoolTime": '2019',
"schoolTypeId": '大学',
};
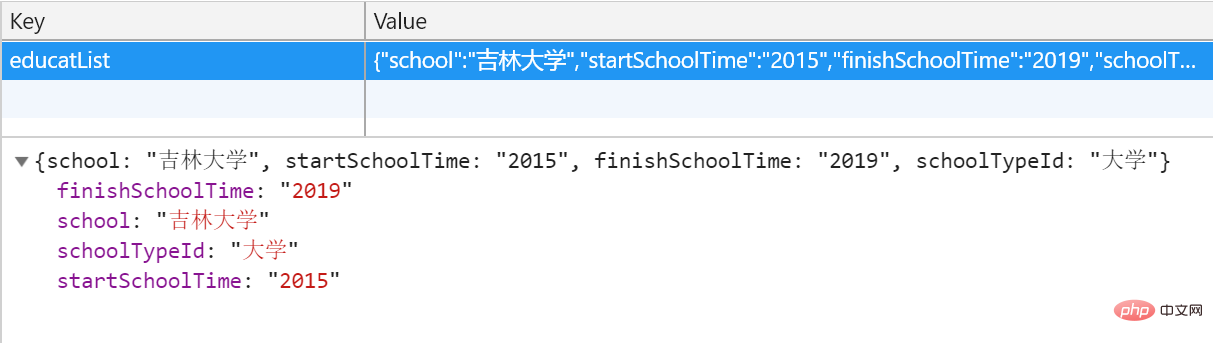
window.localStorage.setItem('educatList', JSON.stringify(requesteducatData));//对象转字符串The result after running is as follows:

Related free learning recommendations: JavaScript(Video)
The above is the detailed content of What is the usage of localstorage?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Why can't localstorage successfully save data?
Jan 03, 2024 pm 01:41 PM
Why can't localstorage successfully save data?
Jan 03, 2024 pm 01:41 PM
Why does storing data to localstorage always fail? Need specific code examples In front-end development, we often need to store data on the browser side to improve user experience and facilitate subsequent data access. Localstorage is a technology provided by HTML5 for client-side data storage. It provides a simple way to store data and maintain data persistence after the page is refreshed or closed. However, when we use localstorage for data storage, sometimes
 How to set the expiration time of localstorage items
Jan 11, 2024 am 09:06 AM
How to set the expiration time of localstorage items
Jan 11, 2024 am 09:06 AM
How to set the expiration time of localstorage requires specific code examples. With the rapid development of the Internet, front-end development often requires saving data in the browser. Localstorage is a commonly used WebAPI that aims to provide a way to store data locally in the browser. However, localstorage does not provide a direct way to set the expiration time. This article will introduce how to set the expiration time of localstorage through code examples.
 What are the methods to recover deleted Localstorage data?
Jan 11, 2024 pm 12:02 PM
What are the methods to recover deleted Localstorage data?
Jan 11, 2024 pm 12:02 PM
How to recover deleted Localstorage data? Localstorage is a technology used to store data in web pages. It is widely used in various web applications to share data between multiple pages. However, sometimes we may accidentally delete data in Localstorage, which causes us trouble. So, how to recover deleted Localstorage data? Below are specific steps and code examples. Step 1: Stop writing to Loca
 Steps and precautions for using localstorage to store data
Jan 11, 2024 pm 04:51 PM
Steps and precautions for using localstorage to store data
Jan 11, 2024 pm 04:51 PM
Steps and precautions for using localStorage to store data This article mainly introduces how to use localStorage to store data and provides relevant code examples. LocalStorage is a way of storing data in the browser that keeps the data local to the user's computer without going through a server. The following are the steps and things to pay attention to when using localStorage to store data. Step 1: Check whether the browser supports LocalStorage
 Why is localstorage unsafe?
Oct 10, 2023 pm 05:38 PM
Why is localstorage unsafe?
Oct 10, 2023 pm 05:38 PM
The reasons why localstorage is unsafe are unencrypted data, XSS attacks, CERF attacks, capacity limitations, etc. Detailed introduction: 1. Data is not encrypted. Localstorage is a simple key-value pair storage system. It stores data in the user's browser in clear text, which means that anyone can easily access and read the data stored in localstorage. If sensitive information is stored in localstorage, hackers or malicious users can easily obtain this information and so on.
 Why can't local storage save data correctly?
Jan 03, 2024 pm 01:41 PM
Why can't local storage save data correctly?
Jan 03, 2024 pm 01:41 PM
Why can't localstorage save my data normally? In web development, we often need to save the user's data locally so that the data can be quickly loaded or restored the next time the user visits the website. In the browser, we can use localStorage to achieve this function. However, sometimes we find that data saved using localStorage does not work properly. So why does this happen? In understanding why localStorage
 Why does localstorage fail so quickly?
Dec 14, 2023 pm 02:55 PM
Why does localstorage fail so quickly?
Dec 14, 2023 pm 02:55 PM
Reasons why localstorage fails quickly: 1. Browser support; 2. Storage space limit; 3. Security policy; 4. Page refresh and close; 5. JavaScript error. Detailed introduction: 1. Browser support. Different browsers may have different levels of support for LocalStorage. Some older browsers may not support LocalStorage, or there may be flaws in the implementation of LocalStorage, resulting in data failure; 2. Storage space limitations, etc. wait.
 what is localstorage
Dec 19, 2023 pm 02:07 PM
what is localstorage
Dec 19, 2023 pm 02:07 PM
localStorage is a web API that can store and retrieve data in a web browser. It allows websites to store data in the user's local browser instead of on the server. It can be used to store many different types of data, such as user settings, preferences, shopping cart data, etc. There are different storage limits in different browsers, and there is usually a maximum storage limit. It can be used to improve the user experience of the website and provide personalized services. But you need to pay attention to privacy and so on when using localStorage.






