5 VSCode plug-ins to improve productivity (recommended)

Related recommendations: "vscode Basic Tutorial"
VS Code has now become a hot development tool , it is loved by developers for its lightweight, powerful functions, easy configuration, and rich plug-ins. In this article, we will introduce 5 VS Code plug-ins that improve productivity.
Preface
VS Code has now become a popular development tool. It is widely developed for its lightweight, powerful functions, easy configuration, and rich plug-ins. The reader’s love. In this article, we will introduce 5 VS Code plug-ins that improve productivity.
I have written two articles about VS Code,
- I finally chose VS code!
- 10 VS Code plug-in artifacts, the 7th one is super practical!
is loved by many classmates and has also been reproduced by many self-media.
In the past few months, I have been trying out different VS Code plug-ins. Through comparison, I have screened out some VS Code plug-ins that improve development efficiency and recommend them to everyone. I hope you will like them!
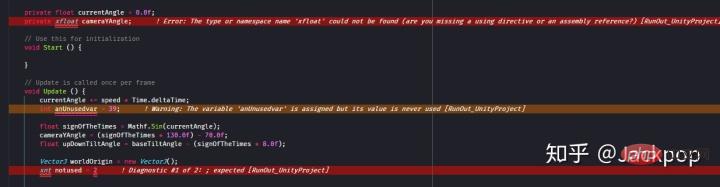
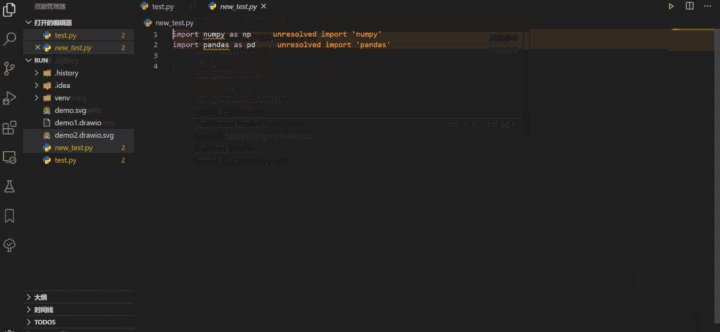
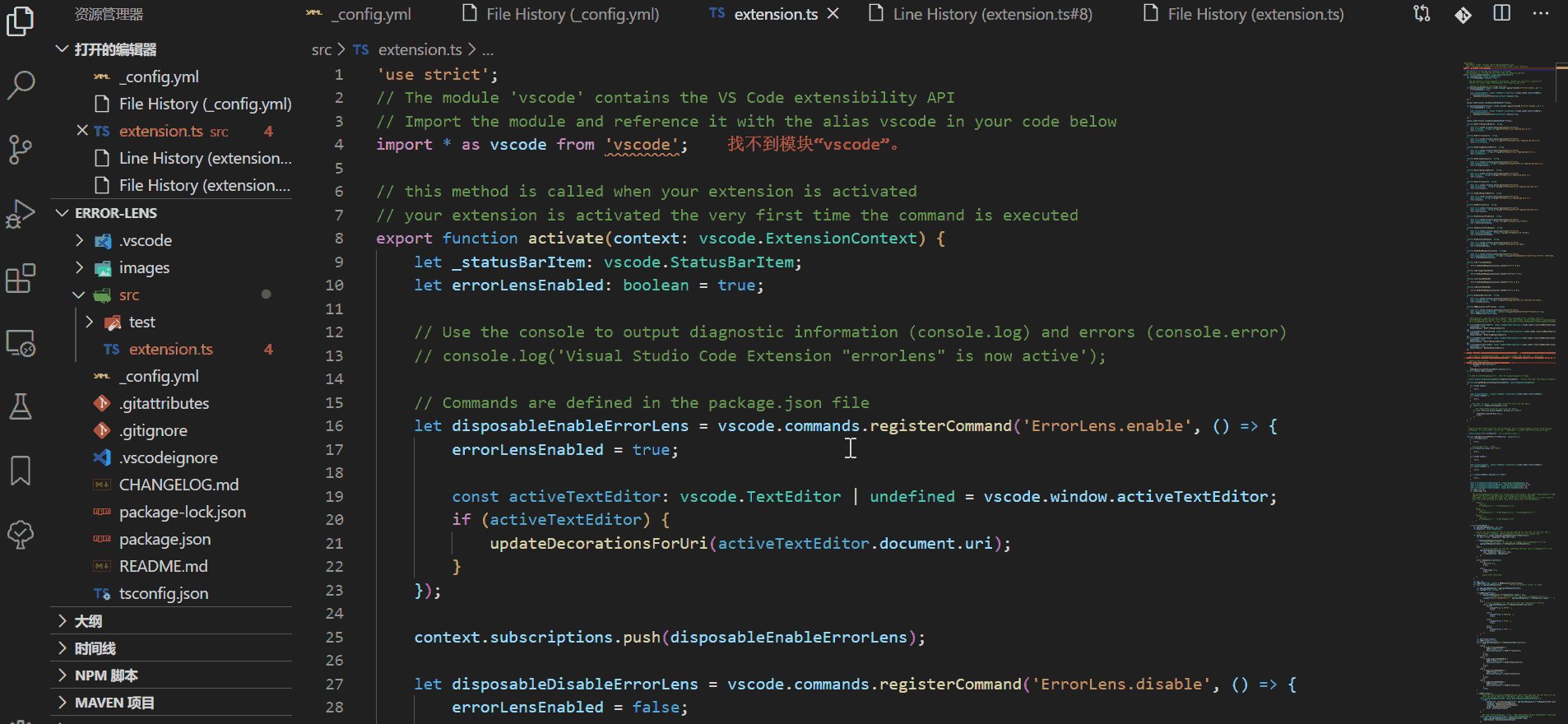
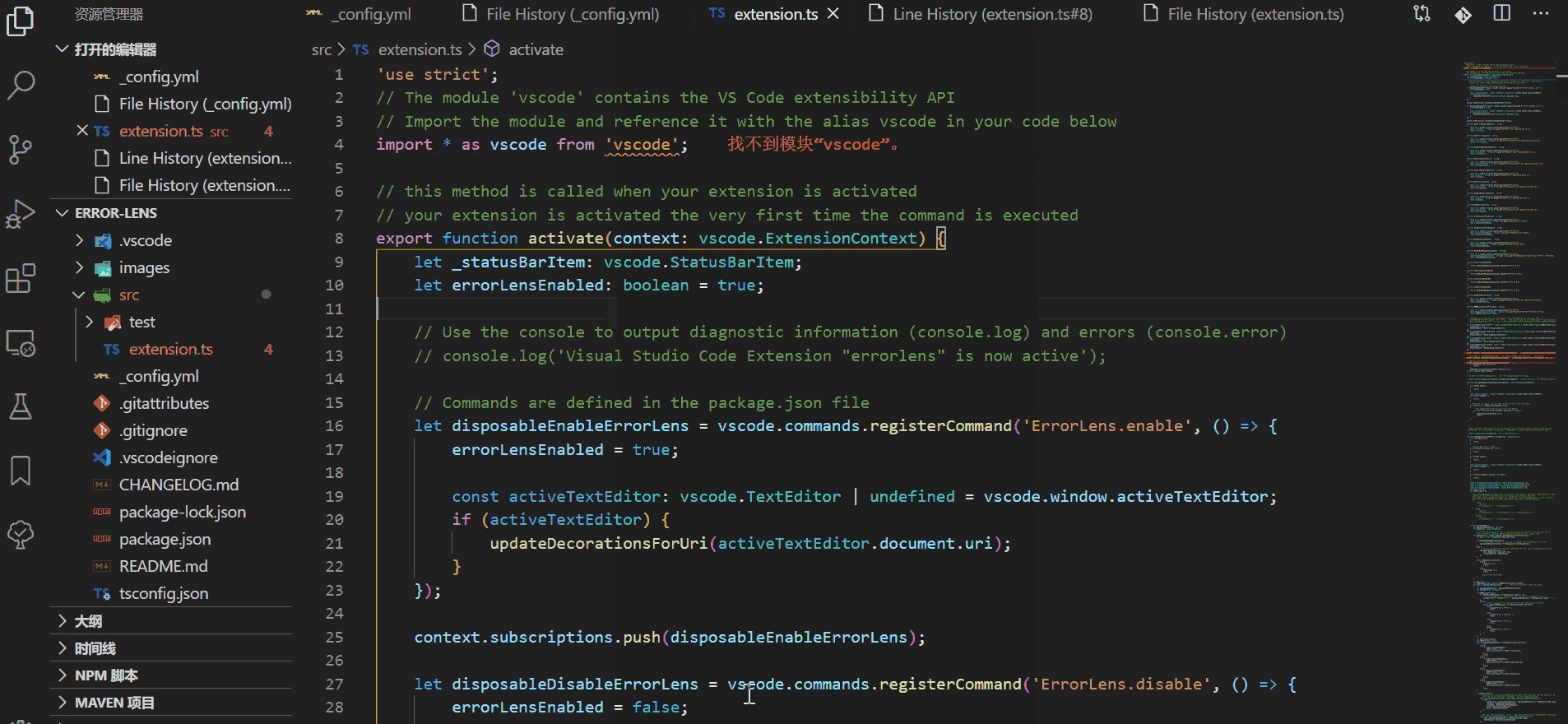
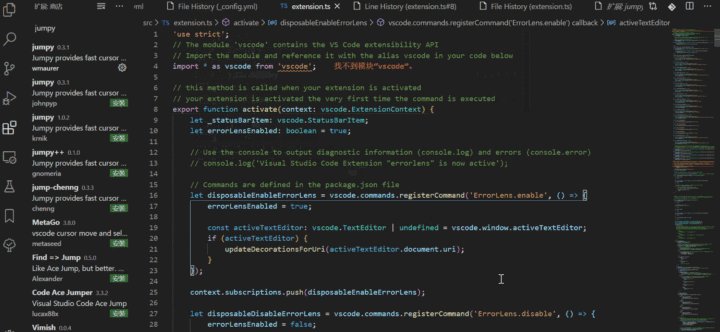
Error Lens
Number of installations: 52645

##Error Lens is a plug-in that highlights code inspections (errors, warnings, and syntax issues).
Students who often deal with code should know that most development tools useunderscores to mark code. However, this is not straightforward and friendly enough for code debugging.
Error Lens enhances the diagnostics capabilities of a language by making diagnostics more prominent, highlighting the entire line where a diagnostic generated by the language is located, and printing the diagnostic message online in line at the location of the line of code. It has the following features,- Highlight error or warning information more obviously
- Append diagnostic results to the end of any line containing diagnostic information, which Means you don't have to context switch to problem view
- The status bar shows the number of diagnostics for an open file (can be configured)
- Settings can be configured to control how ErrorLens displays enhanced diagnostics
- Suitable for any programming language
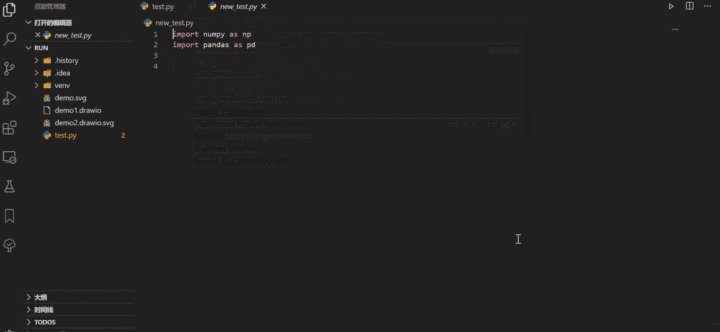
Duplicate action
Number of installations: 73975
Duplicate action is a VS Code plug-in that quickly copies and creates files and folders.
File copying and new creation are not as common as syntax checking in the development process. It can also be said that this function is rarely used during the development process, so few people will notice the consequences it brings. Cumbersome. Whenever we need to copy and create a new file, we need to go through the process ofnew empty file->copy->paste.
With Duplicat action, you can copy files and folders with just one click.
- Right-click the mouse to select the file and click "Duplicate file";
- Click
- F1
key, select "Duplicate file";
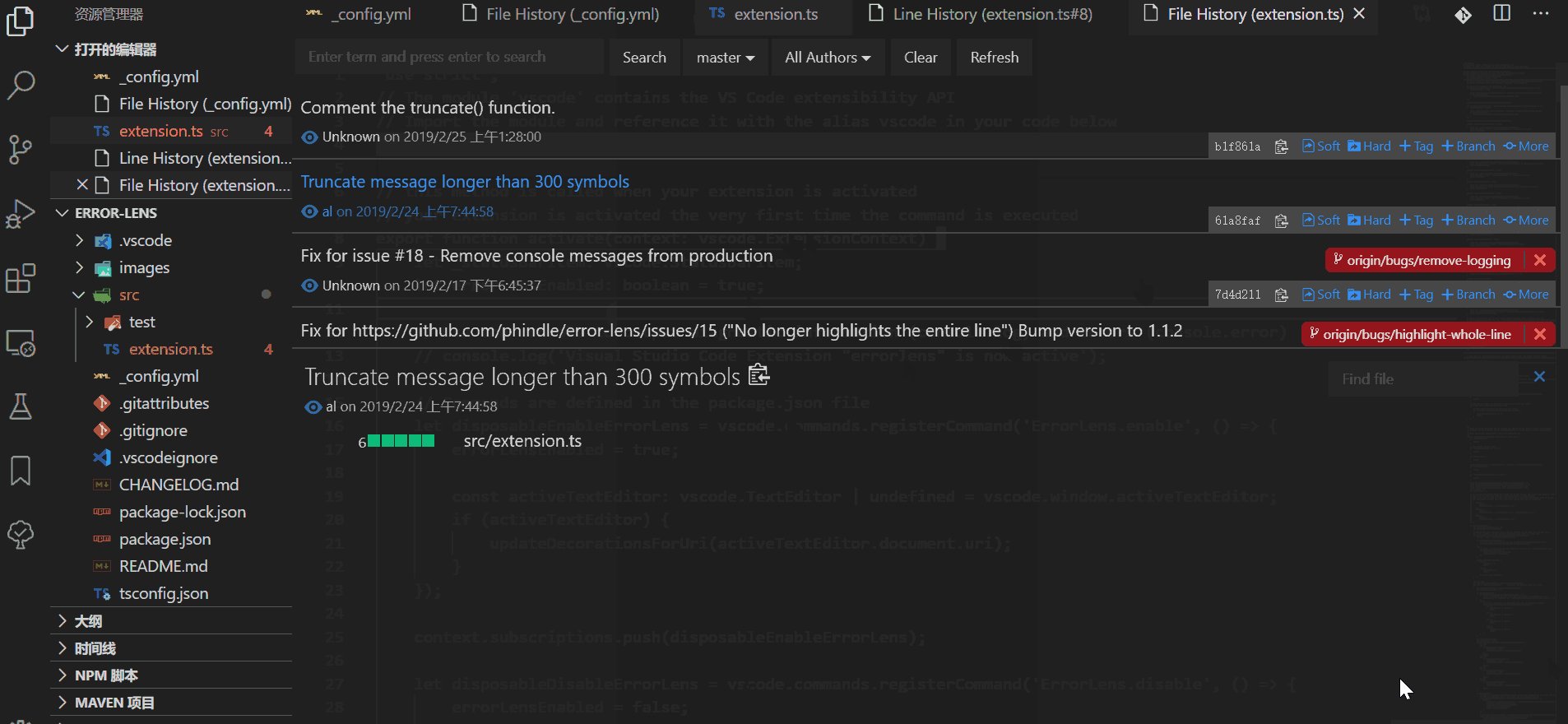
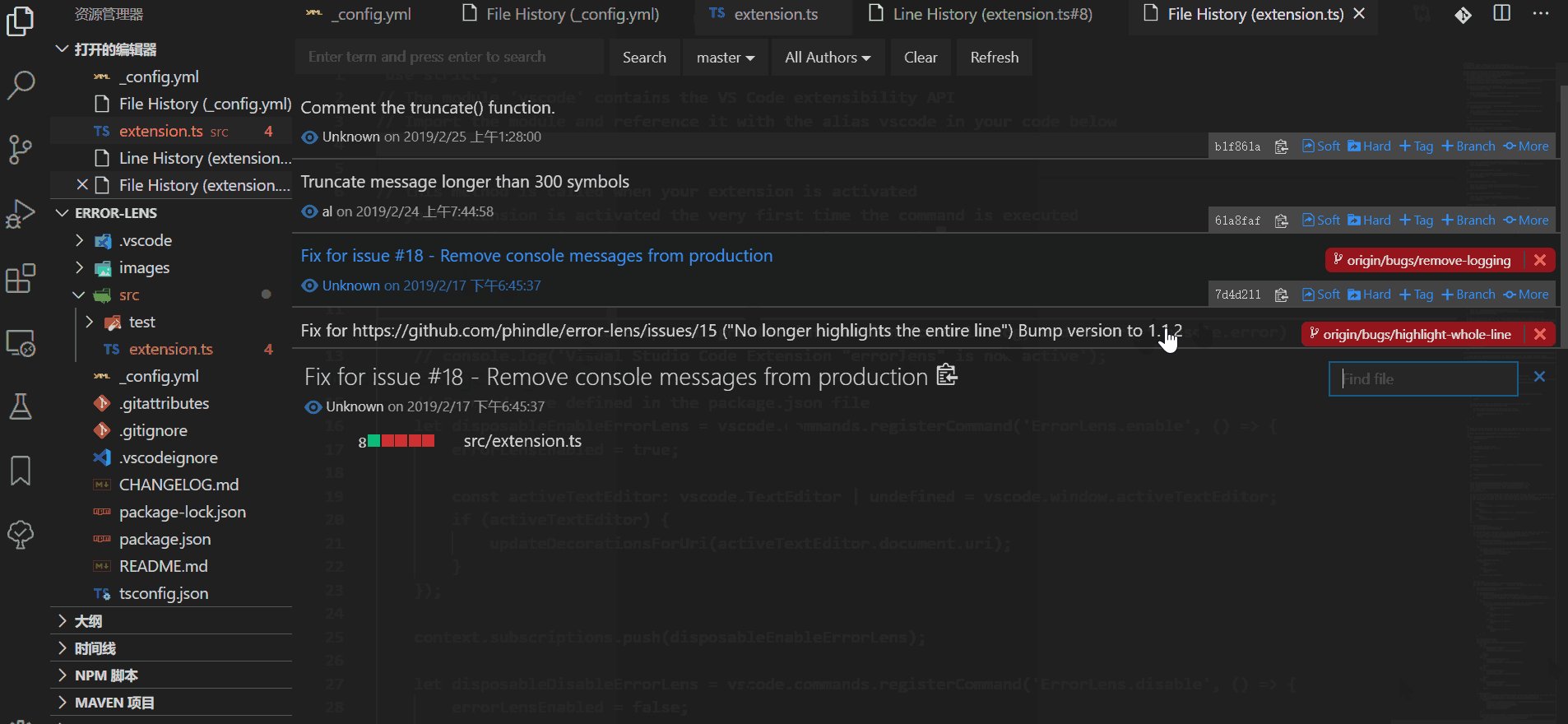
Git History
Number of installations: 2503915
Git History is a VS Code plug-in that can view git and file history.

- Detailed display and search of git log contents using images
- View file copies
- View and search file history
- Compare branches, commit
- ...
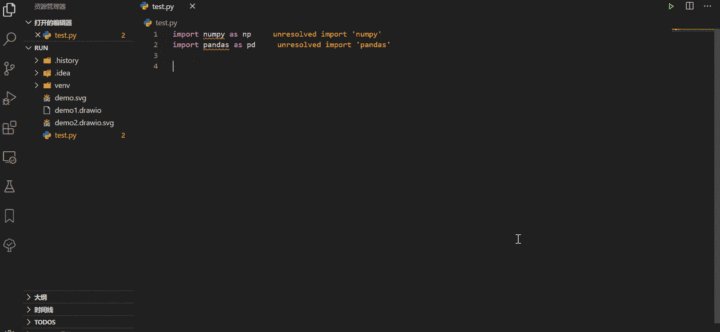
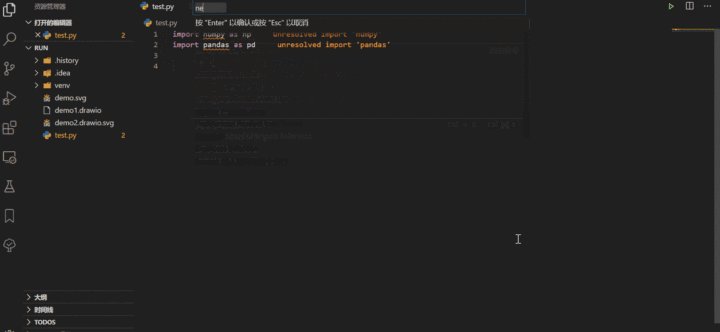
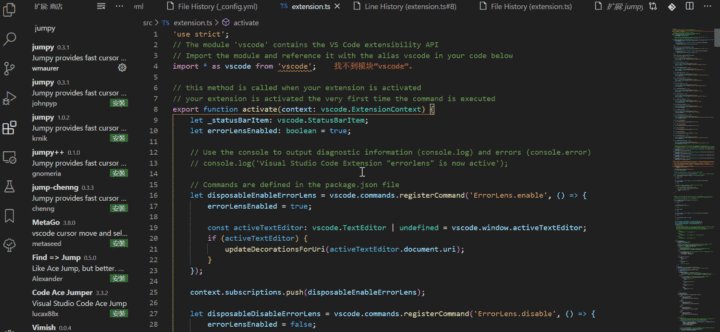
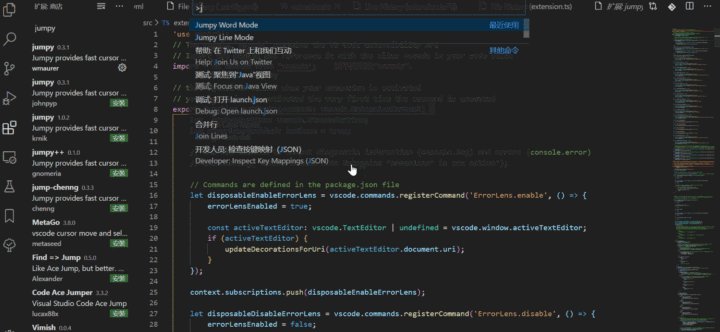
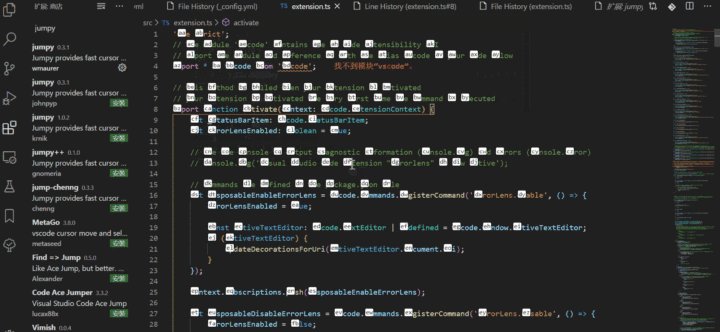
jumpy
Number of installations: 194559

is a VS Code plug-in similar to Atom's tool of the same name. It provides the function of fast cursor movement (jump). Jumping between codes is a very common function that greatly affects development efficiency. If the number of lines of code is small, we can move to the specified position by scrolling the mouse. However, for hundreds or thousands of lines of code, this will inevitably cause developers to feel overwhelmed.
When Jumpy is activated, a logo (two letters) is created in the area around the cursor. Then, just enter the two-letter code to jump to that location.
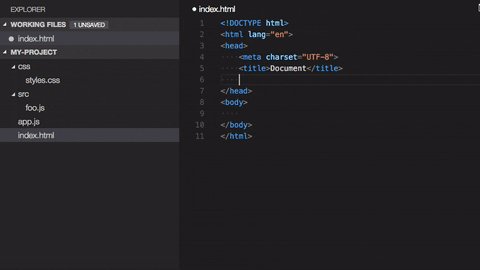
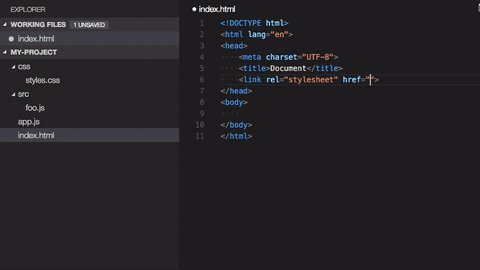
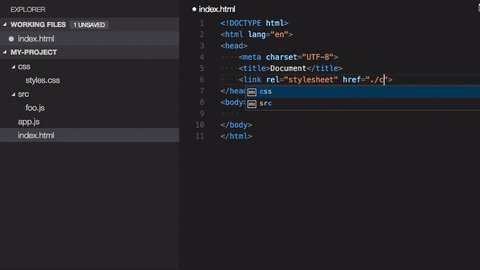
Path IntellisenseNumber of installations: 3002830
 ##Path Intellisense
##Path Intellisense File reading and writing is a function that is often encountered during the development process, whether it is using local offline files for functional testing or involving static files during the development process.
In the past, you needed to manually find the specified file and then copy the path. Such a cumbersome process can be tolerated for a small number of files, but if there are too many, it will become a very efficient thing.
Path Intellisense allows you to remove incomplete file names just like code completion, which will greatly improve the efficiency of the development process.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of 5 VSCode plug-ins to improve productivity (recommended). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1661
1661
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 How to solve the problem of IntelliSense not working in VS Code
Apr 21, 2023 pm 07:31 PM
How to solve the problem of IntelliSense not working in VS Code
Apr 21, 2023 pm 07:31 PM
Visual Studio Code, most commonly known as VSCode, is one of the tools used by developers for coding. Intellisense is a feature included in VSCode that makes coders’ lives easy. It provides suggestions or tool tips for writing code. This is the kind of extension that developers prefer. People who are used to IntelliSense will find it difficult to code when it doesn't work. Are you one of them? If so, go through this article to find different solutions to fix IntelliSense not working in VS Code. Intellisense is shown below. It provides suggestions as you code. Check first
 Quickly master the skills of switching to the Chinese interface in VS Code
Mar 25, 2024 pm 05:06 PM
Quickly master the skills of switching to the Chinese interface in VS Code
Mar 25, 2024 pm 05:06 PM
Switching the UI interface to Chinese in Visual Studio Code (hereinafter referred to as VSCode) is not a complicated matter. Just follow the following steps to achieve it easily. VSCode is a powerful and popular code editor that supports a variety of programming languages and tools. It has a friendly and flexible interface to meet the diverse needs of developers. The following will introduce the techniques on how to quickly switch to the Chinese interface in VSCode, with specific code examples to facilitate everyone's operation. Step 1: Open
 A must-have development tool for VUE3 beginners
Jun 16, 2023 am 10:27 AM
A must-have development tool for VUE3 beginners
Jun 16, 2023 am 10:27 AM
In the process of learning and using Vue3, choosing the right development tools is a very important step. This article will introduce several essential development tools for beginners to help you develop Vue3 more efficiently and accurately. VisualStudioCodeVisualStudioCode is a free, open source lightweight code editor. It supports multiple programming languages and has powerful extension functions. For Vue3 development, VisualStudioC
 Teach you step by step to adjust the language of VS Code to Chinese
Mar 25, 2024 pm 12:15 PM
Teach you step by step to adjust the language of VS Code to Chinese
Mar 25, 2024 pm 12:15 PM
With the rapid development of information technology, programming has become an indispensable part of people's daily lives. In the programming process, a good integrated development environment (IDE) can greatly improve development efficiency. Visual Studio Code (VSCode for short), as a powerful open source code editor, has been welcomed by a wide range of developers. This article will show you step by step how to set the language of VSCode to Chinese to make your programming experience smoother. Step 1: Open VSCode
 What is the difference between VS Code and Visual Studio?
Apr 05, 2025 am 12:07 AM
What is the difference between VS Code and Visual Studio?
Apr 05, 2025 am 12:07 AM
VSCode is a lightweight code editor suitable for multiple languages and extensions; VisualStudio is a powerful IDE mainly used for .NET development. 1.VSCode is based on Electron, supports cross-platform, and uses the Monaco editor. 2. VisualStudio uses Microsoft's independent technology stack to integrate debugging and compiler. 3.VSCode is suitable for simple tasks, and VisualStudio is suitable for large projects.
 How to set the interface language to Chinese in VS Code?
Mar 25, 2024 pm 09:51 PM
How to set the interface language to Chinese in VS Code?
Mar 25, 2024 pm 09:51 PM
Title: How to set the interface language to Chinese in VSCode? Visual Studio Code (VSCode for short) is a very popular open source code editor that supports many different programming languages and interface languages, including Chinese. Setting the interface language of VSCode to Chinese can provide users with a more comfortable development environment. This article will introduce how to set the interface language to Chinese in VSCode and provide specific code examples.
 VS Code tips in Python
Jun 10, 2023 am 10:03 AM
VS Code tips in Python
Jun 10, 2023 am 10:03 AM
Python is widely used, and its simplicity, ease of learning and efficient coding attract more and more developers. As a popular text editor, VSCode is also widely used, and it also has many optimizations for Python. In this article, we will introduce some techniques used by VSCode in Python to make your coding more efficient. Shortcut Keys VSCode has many built-in shortcut keys that can help you speed up your coding. When you use the Python editor to compile
 Sublime Text vs. VS Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
Sublime Text vs. VS Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
SublimeText and VSCode have their own advantages in plug-in ecology and scalability. SublimeText manages plug-ins through PackageControl, which have a small number of plug-ins but high quality, and mainly uses Python script extensions. VSCode has a huge Marketplace, with a large number of plug-ins and frequent updates. It uses TypeScript and JavaScript to expand, and its API is more comprehensive.




