Recommend some useful plug-ins for VSCode

Related recommendations: "vscode Basic Tutorial"
As a code farmer who has been working in the industry for many years, let me summarize the use of A useful plug-in that I have experienced ( only represents my personal opinion)
Auto Close Tag: See the name and know the meaning, help you automatically write the tail tag, for front-end development It is definitely good news. In addition to improving the writing speed, it can also avoid some bugs caused by forgetting the end tags, as follows:

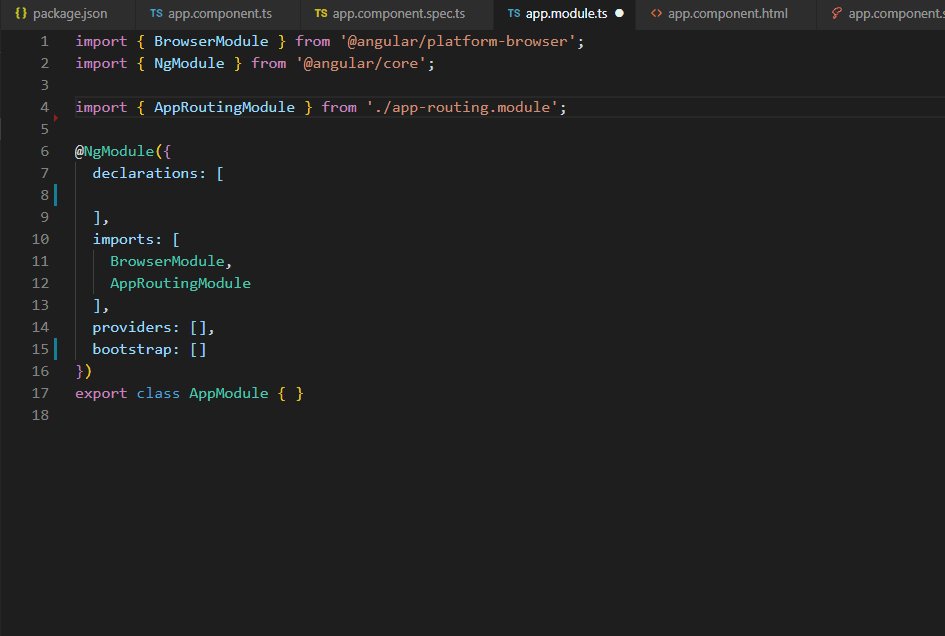
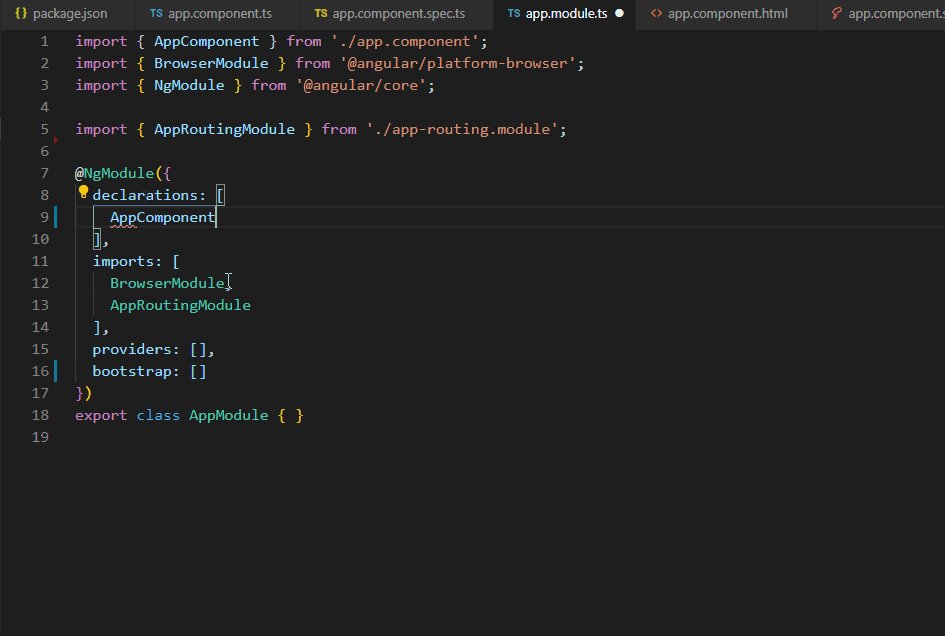
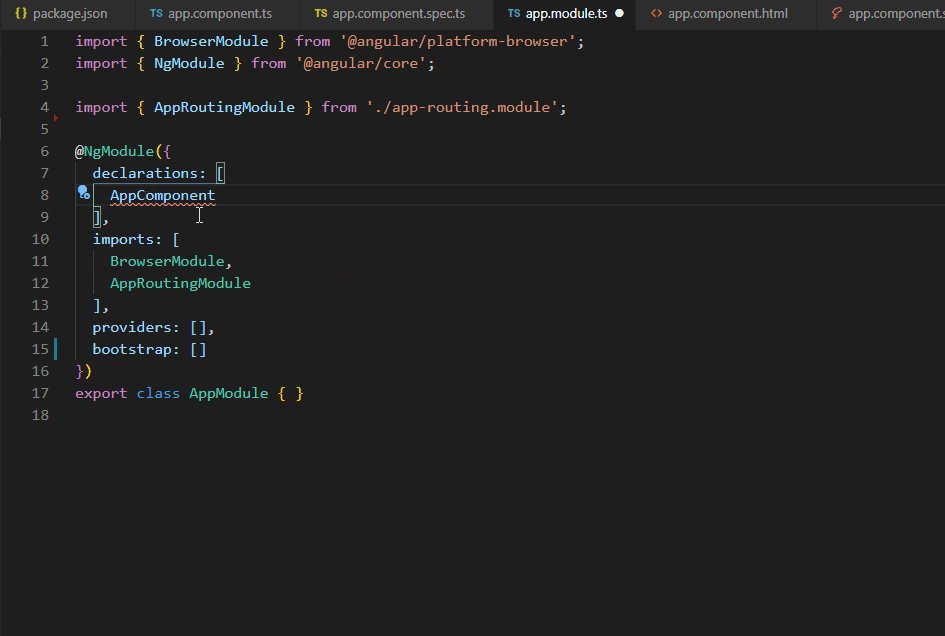
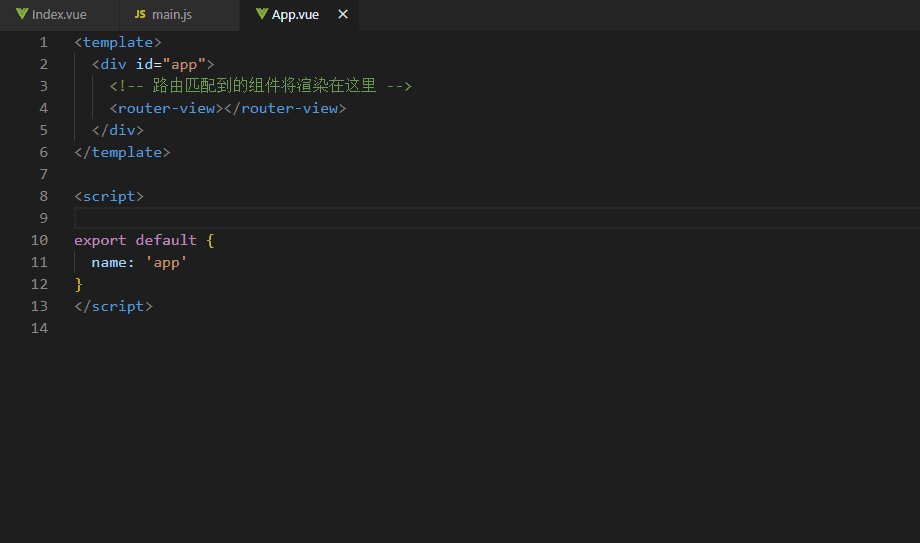
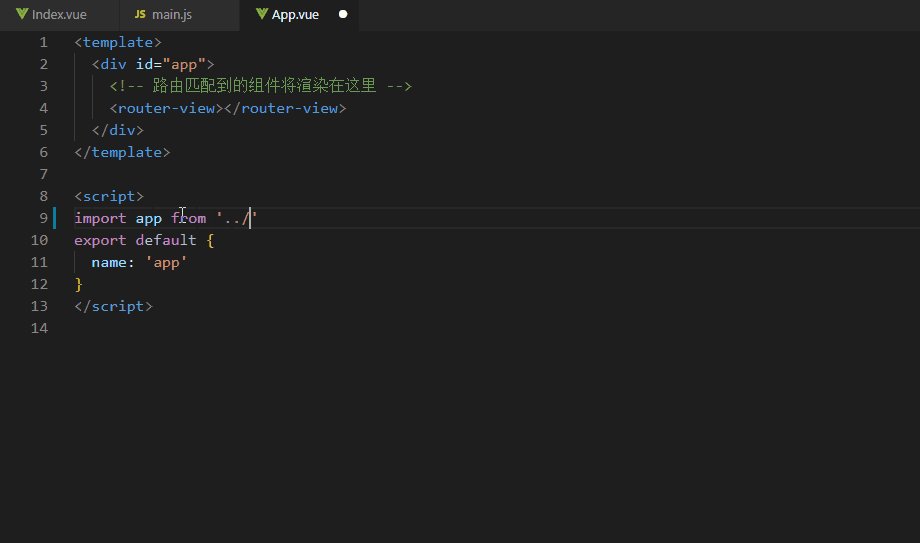
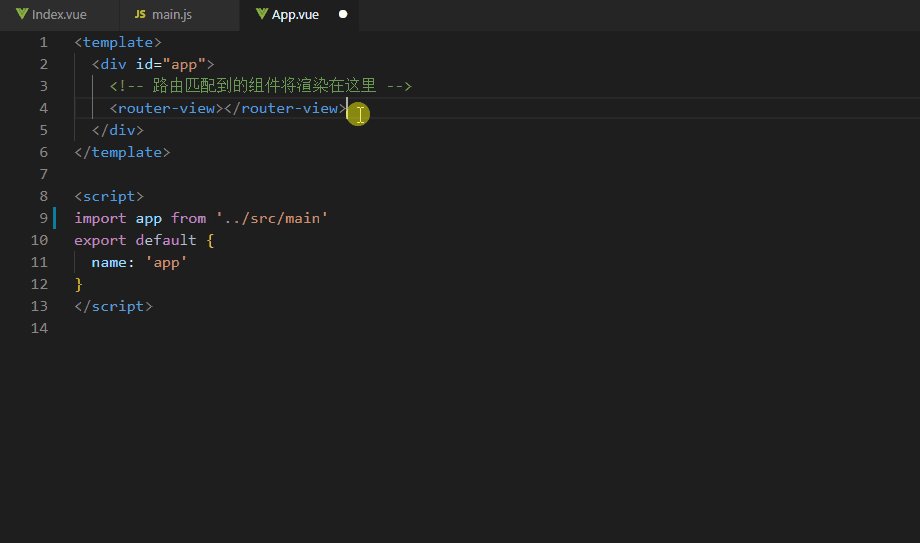
##Auto Import:From the introductionWorks with Typescript and TSX you can understand the working environment. You need to use TS or TSX in a project, taking the angular project as an example, as follows:

Path Autocomplete: Another resource introduces a path prompt plug-in, the demonstration is as follows:

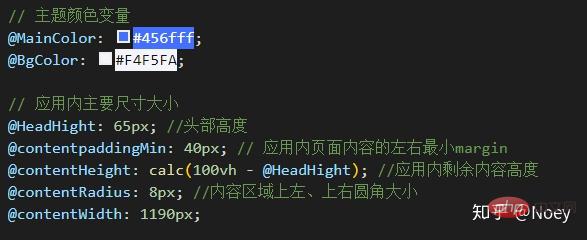
##Color Highlight:
Color highlight, highlight directly in the code, as shown below:

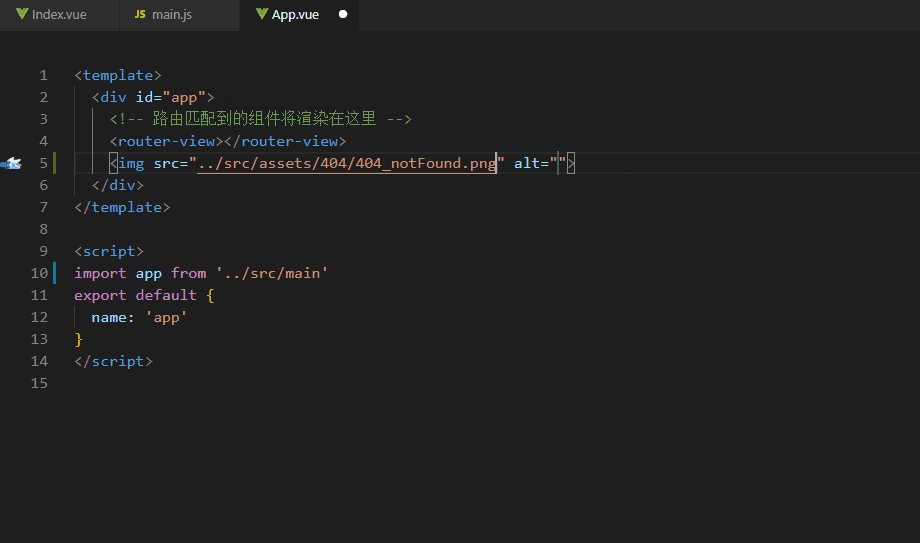
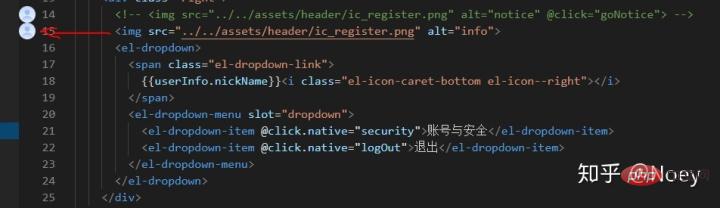
Image preview:
Image preview , preview directly when editing the code, as shown below:

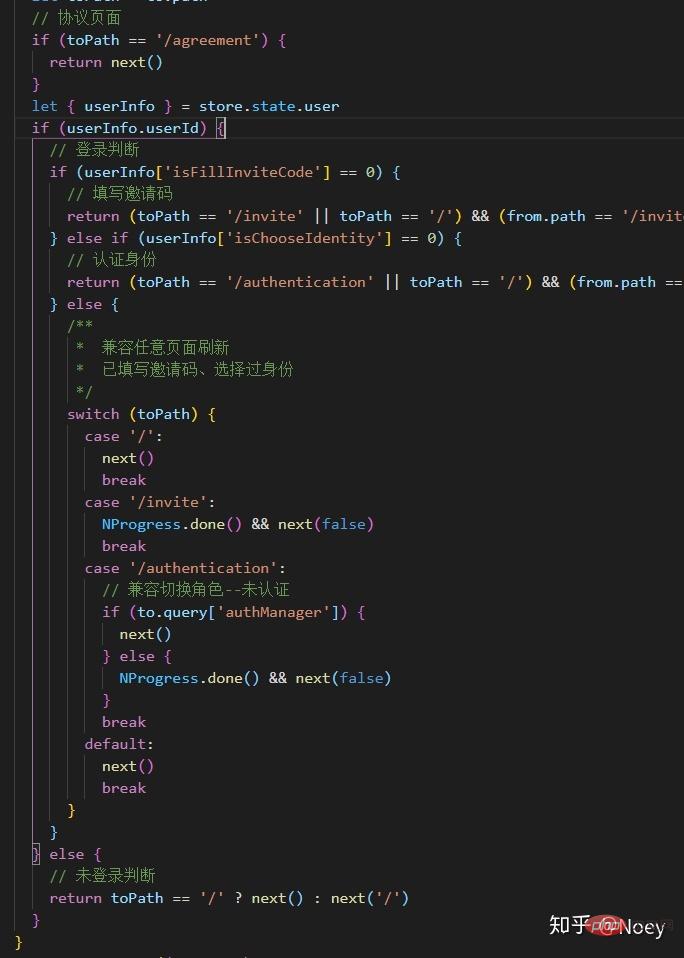
Bracket Pair Colorizer:
Make your code no longer dazzling, in addition to using different The color brackets ([], {}, ()), and the same pair of brackets are marked with connecting lines, which is really a good helper for reviewing the code, as follows:

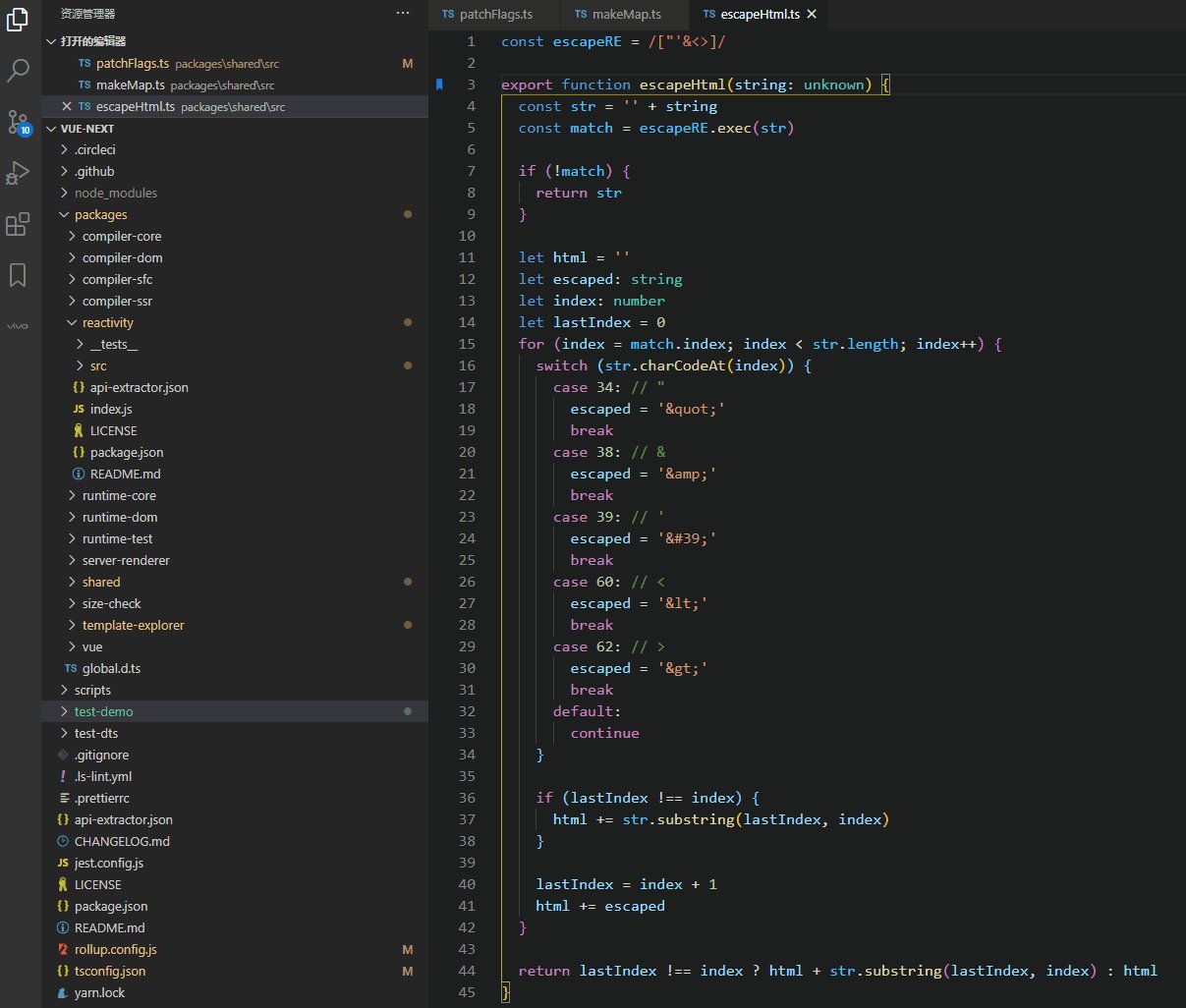
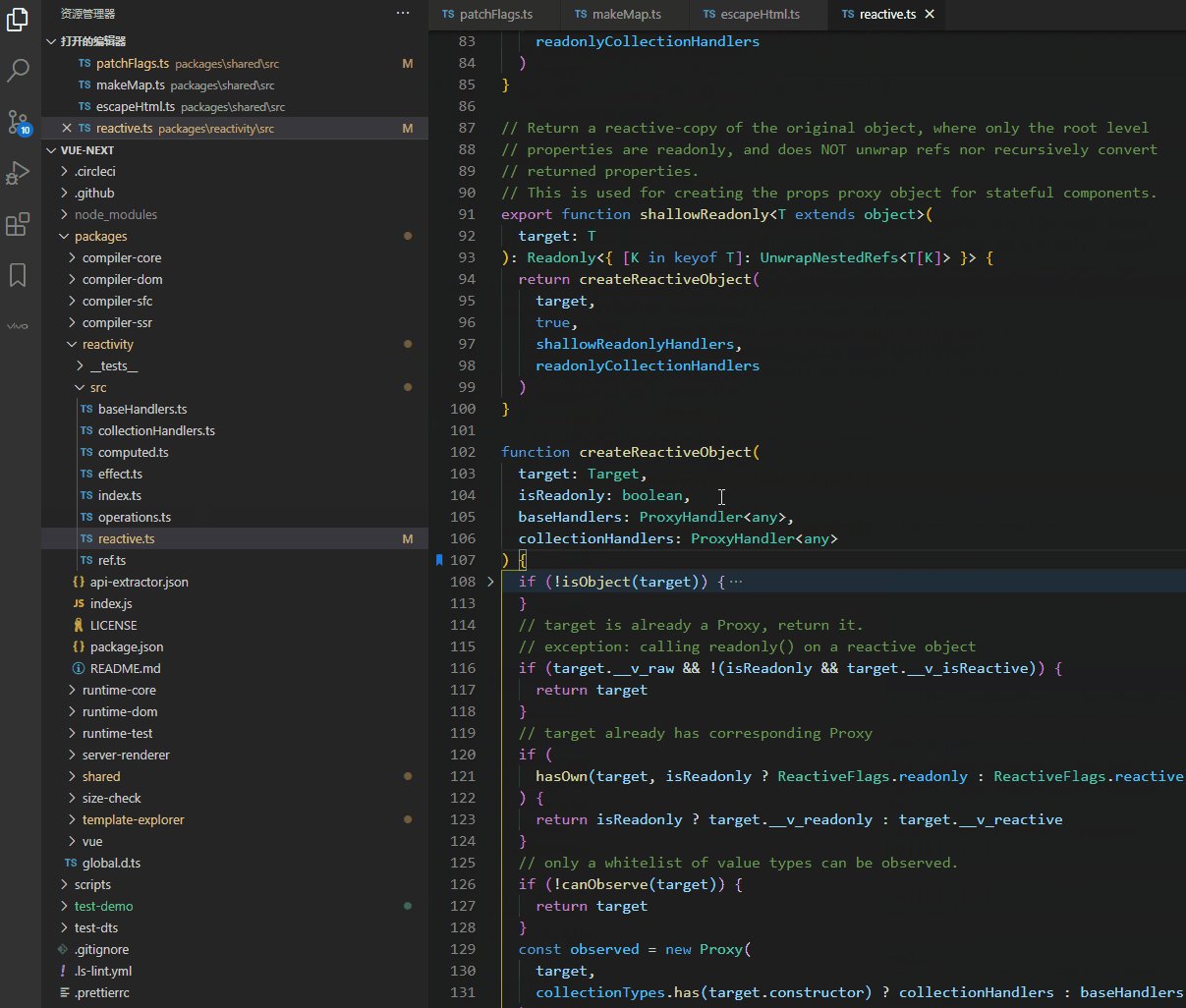
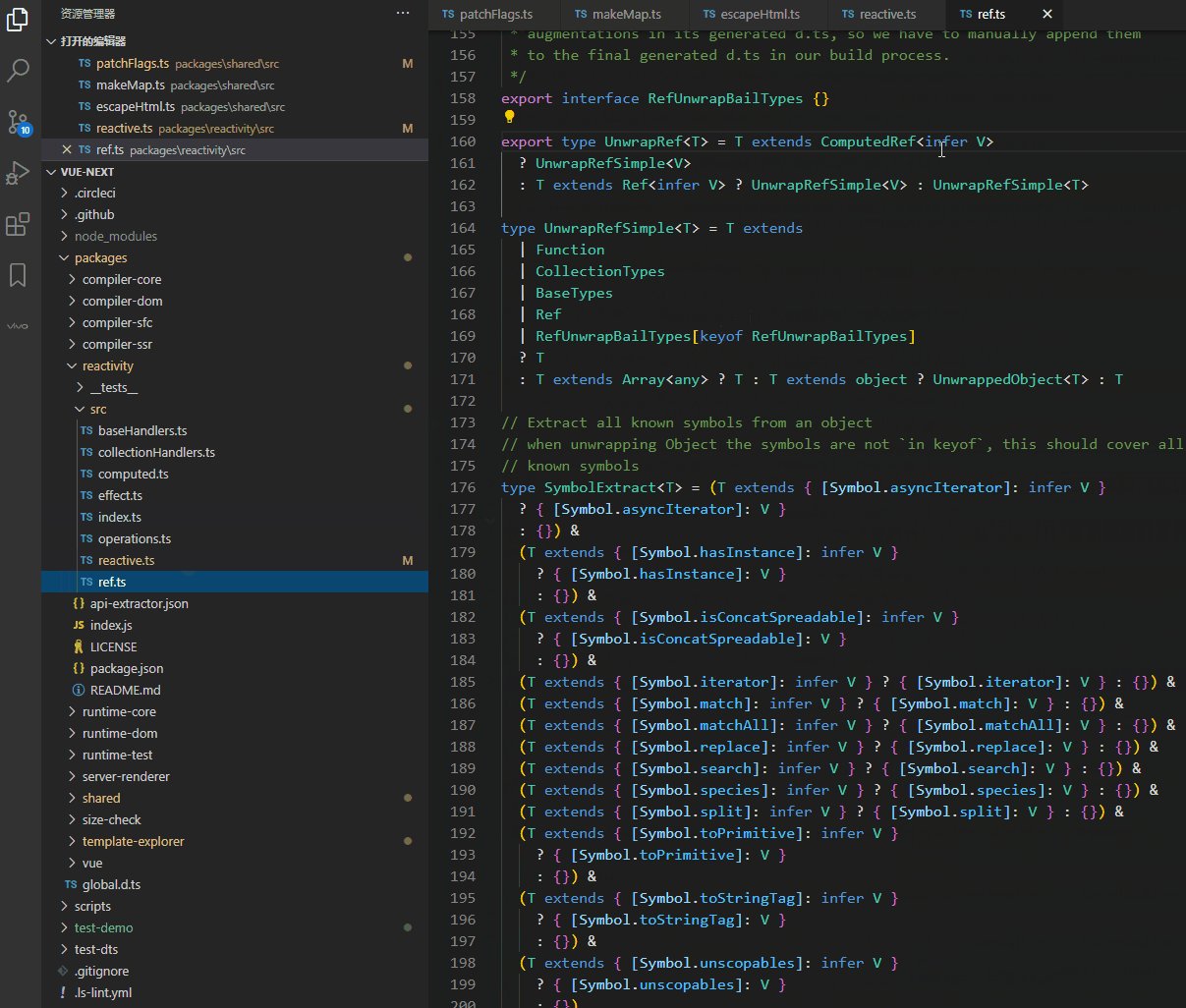
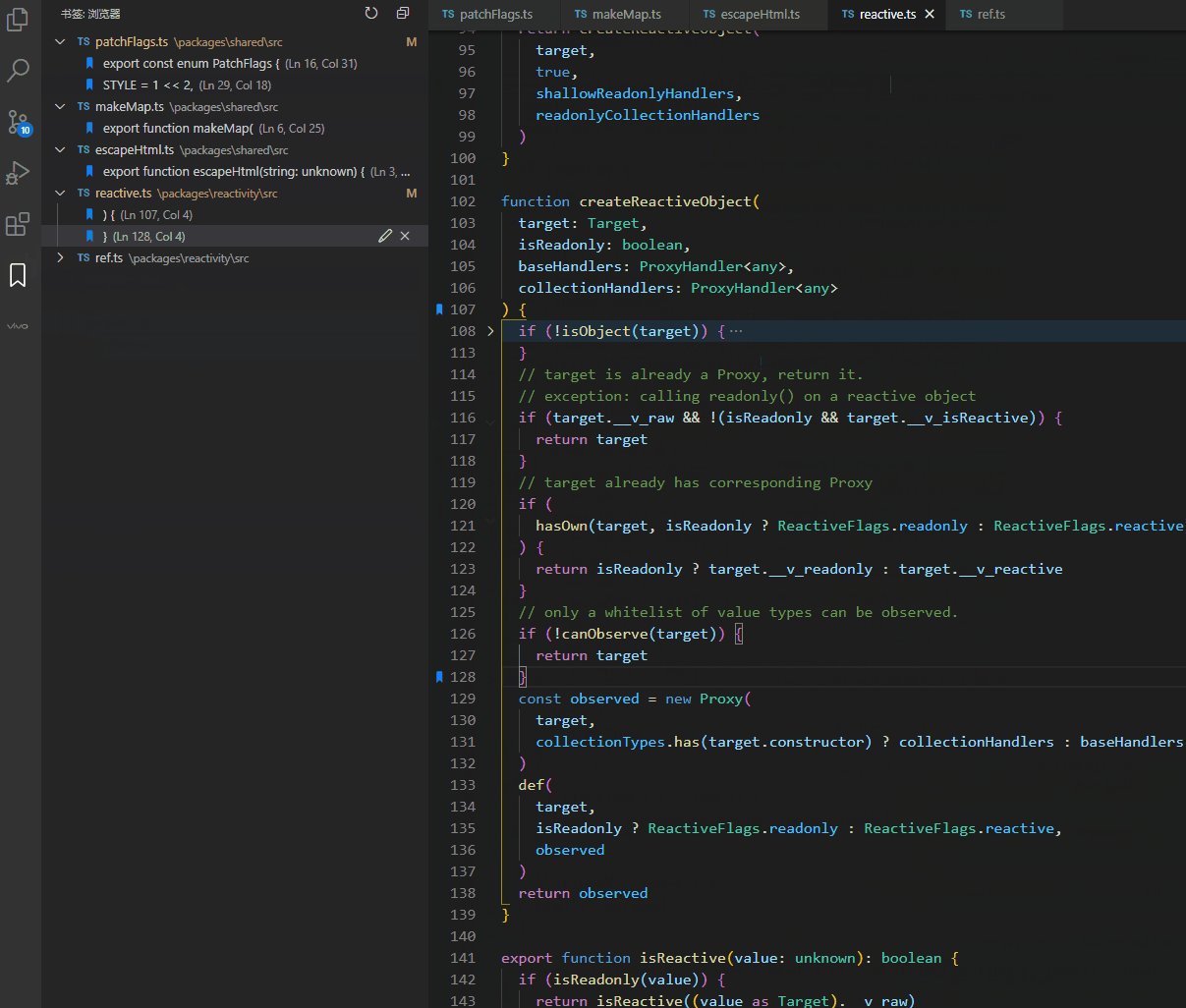
Bookmarks:
A bookmark plug-in, it is easy to use, it is especially useful to learn the source code to make bookmarks, as follows:

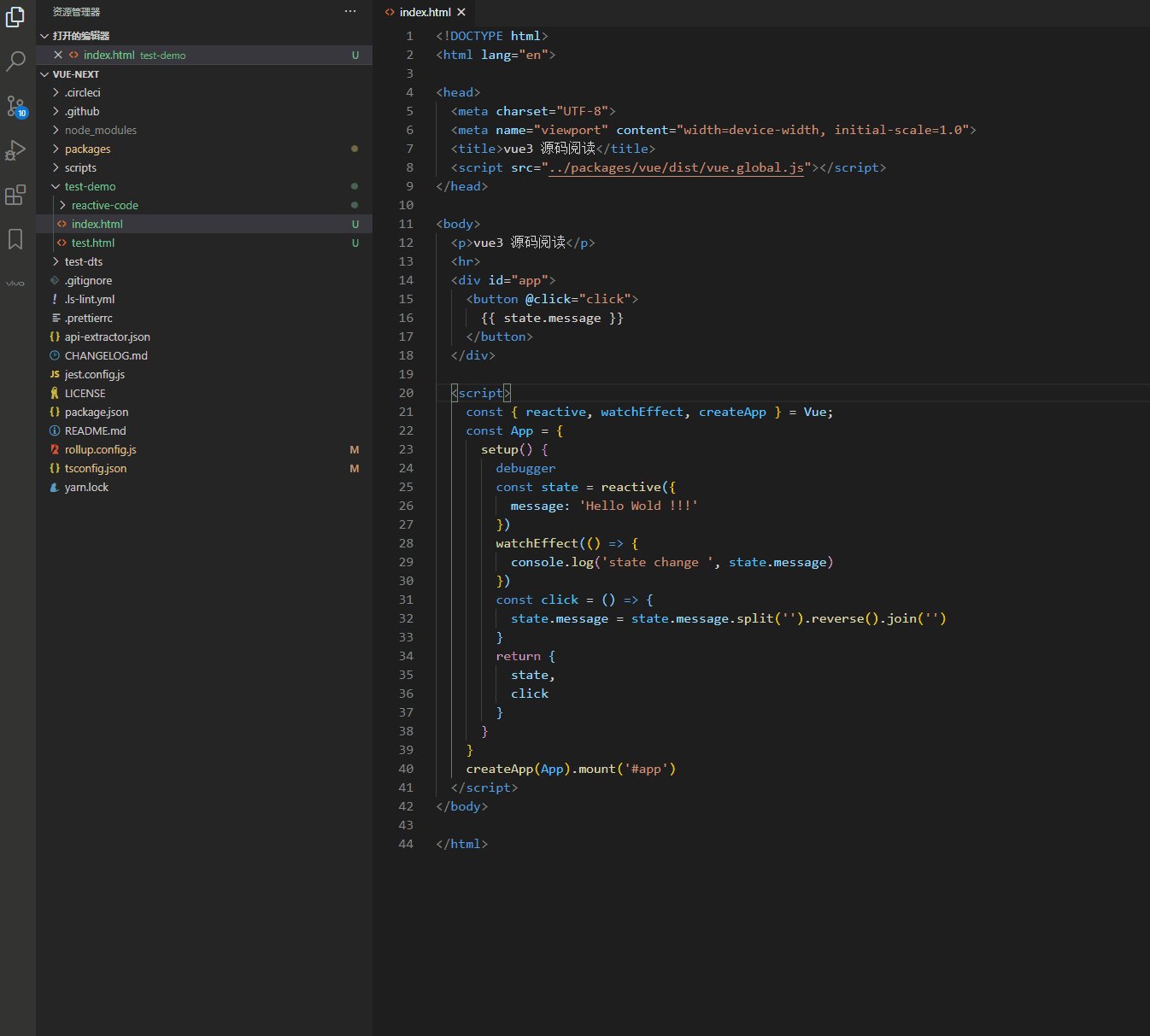
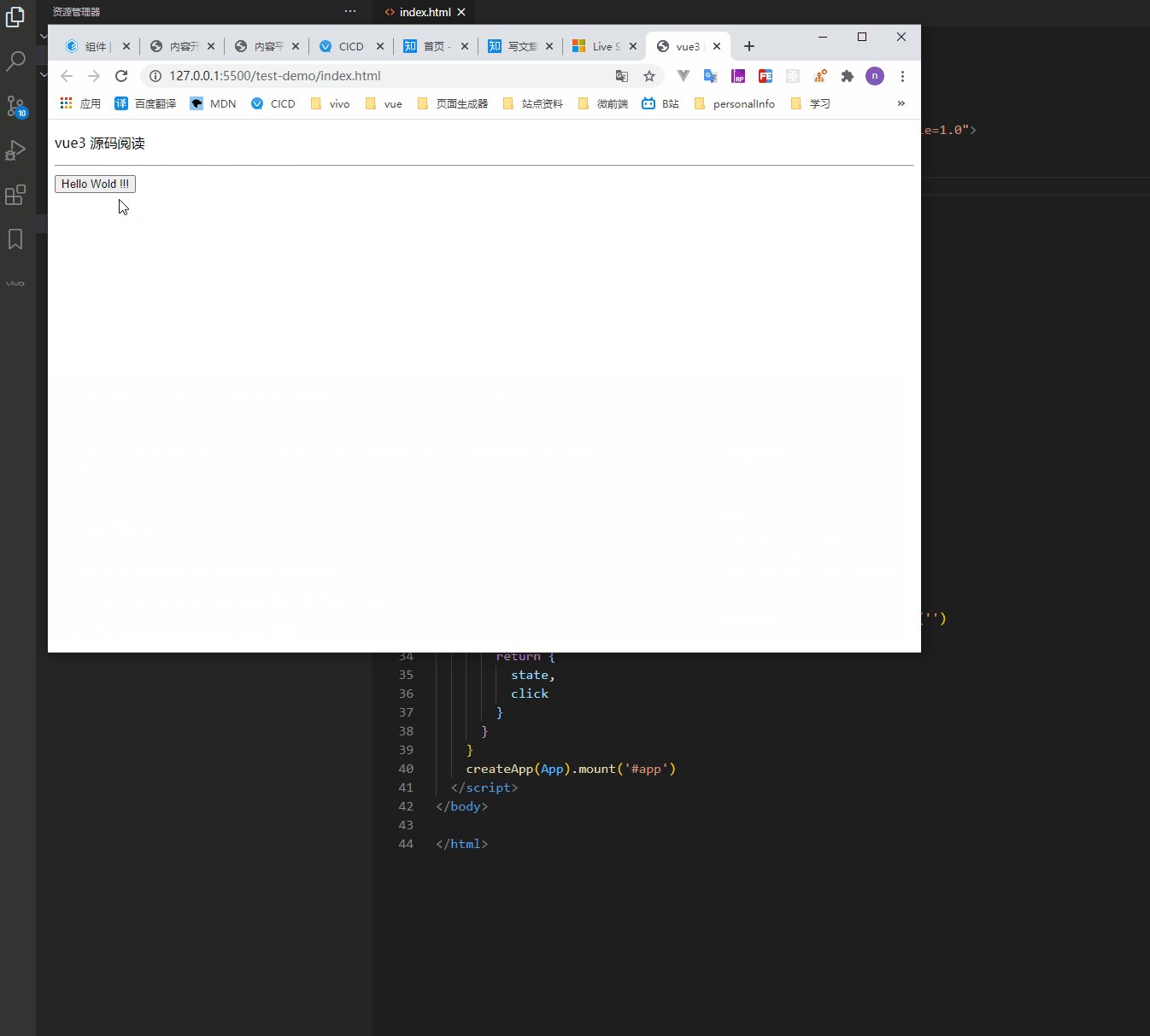
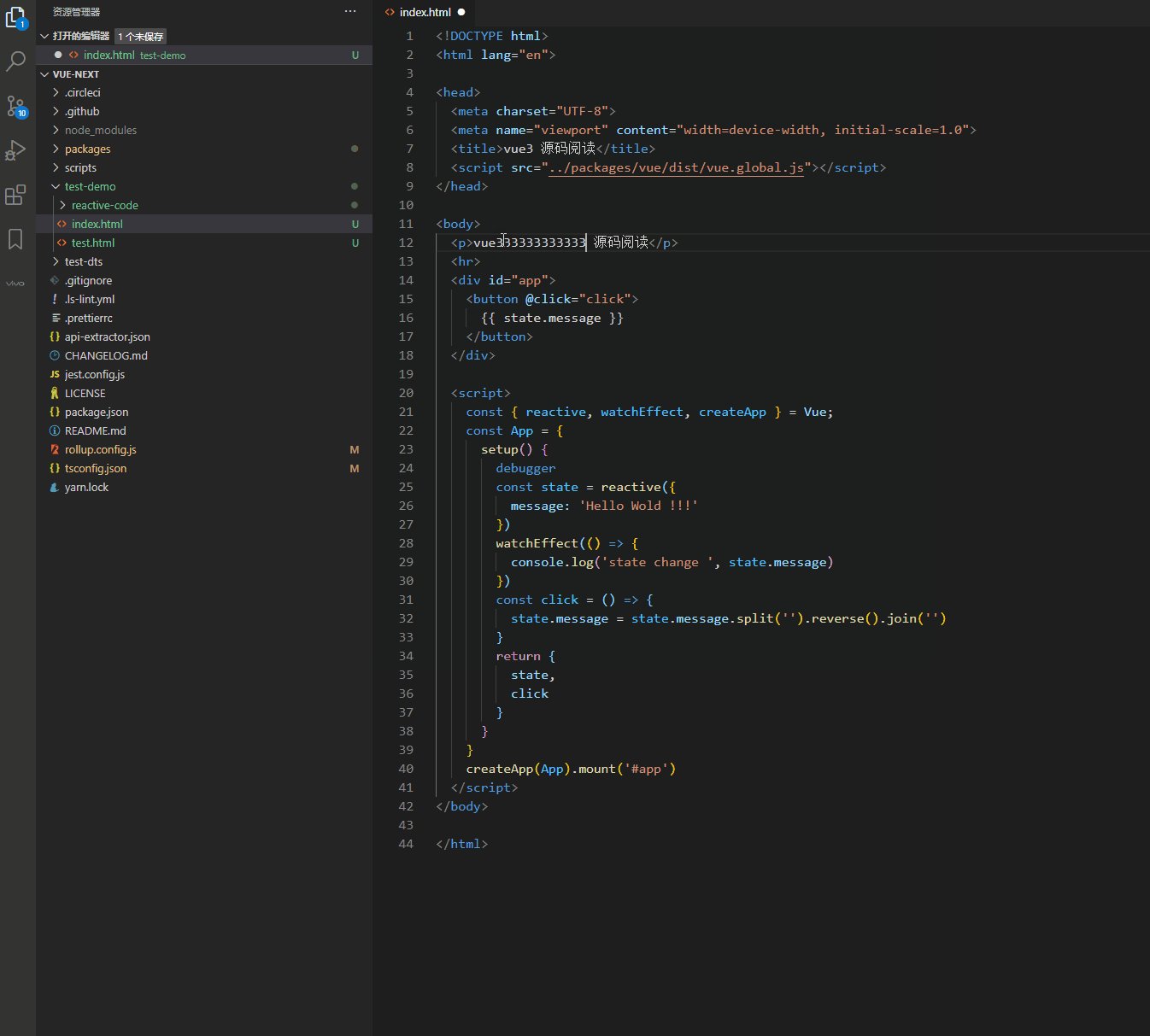
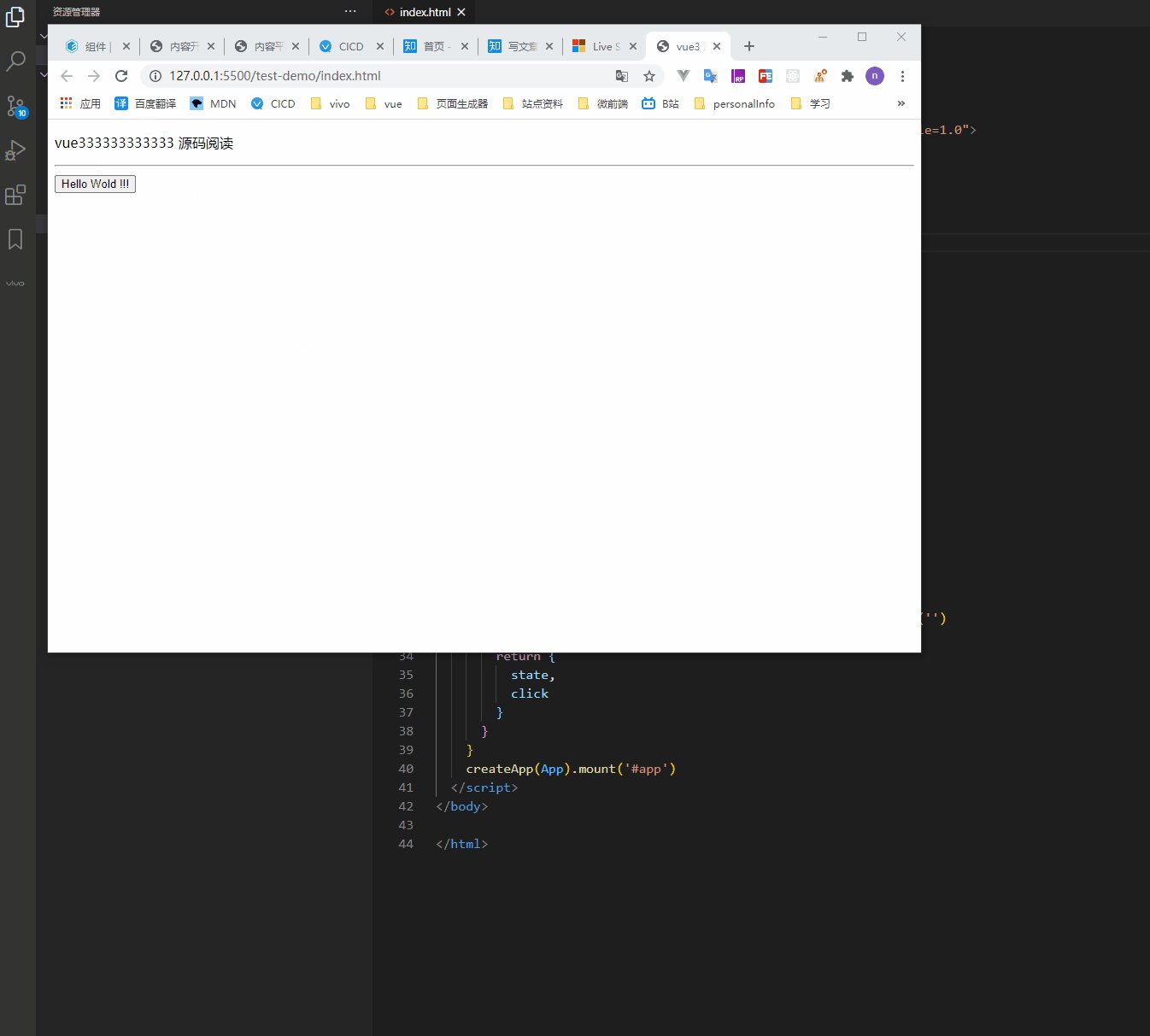
Live Server:
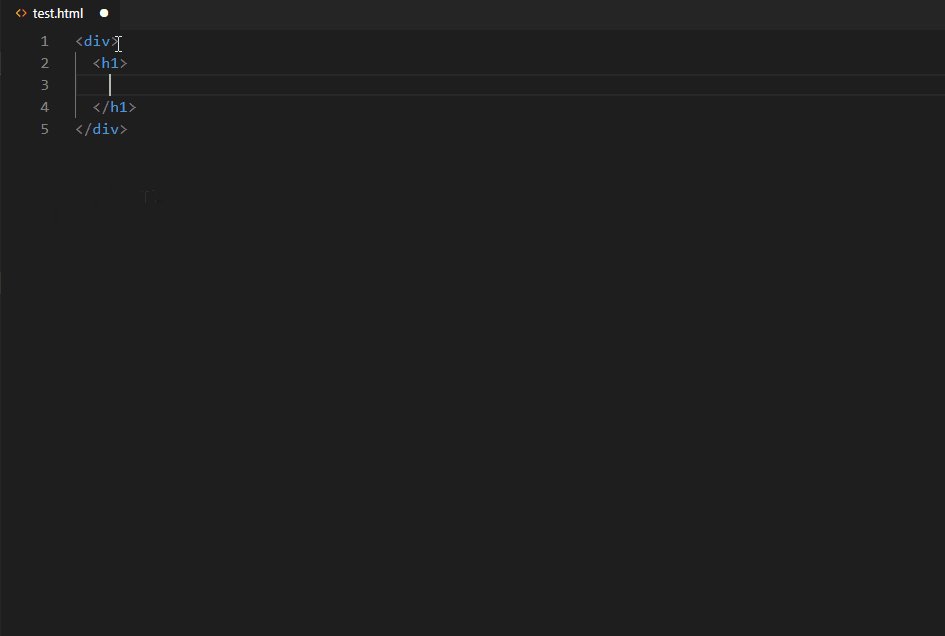
Have you written too much about SPA, have you almost forgotten how to develop the simplest HTML? This is an HTML preview plug-in that supports hot updates, as follows:

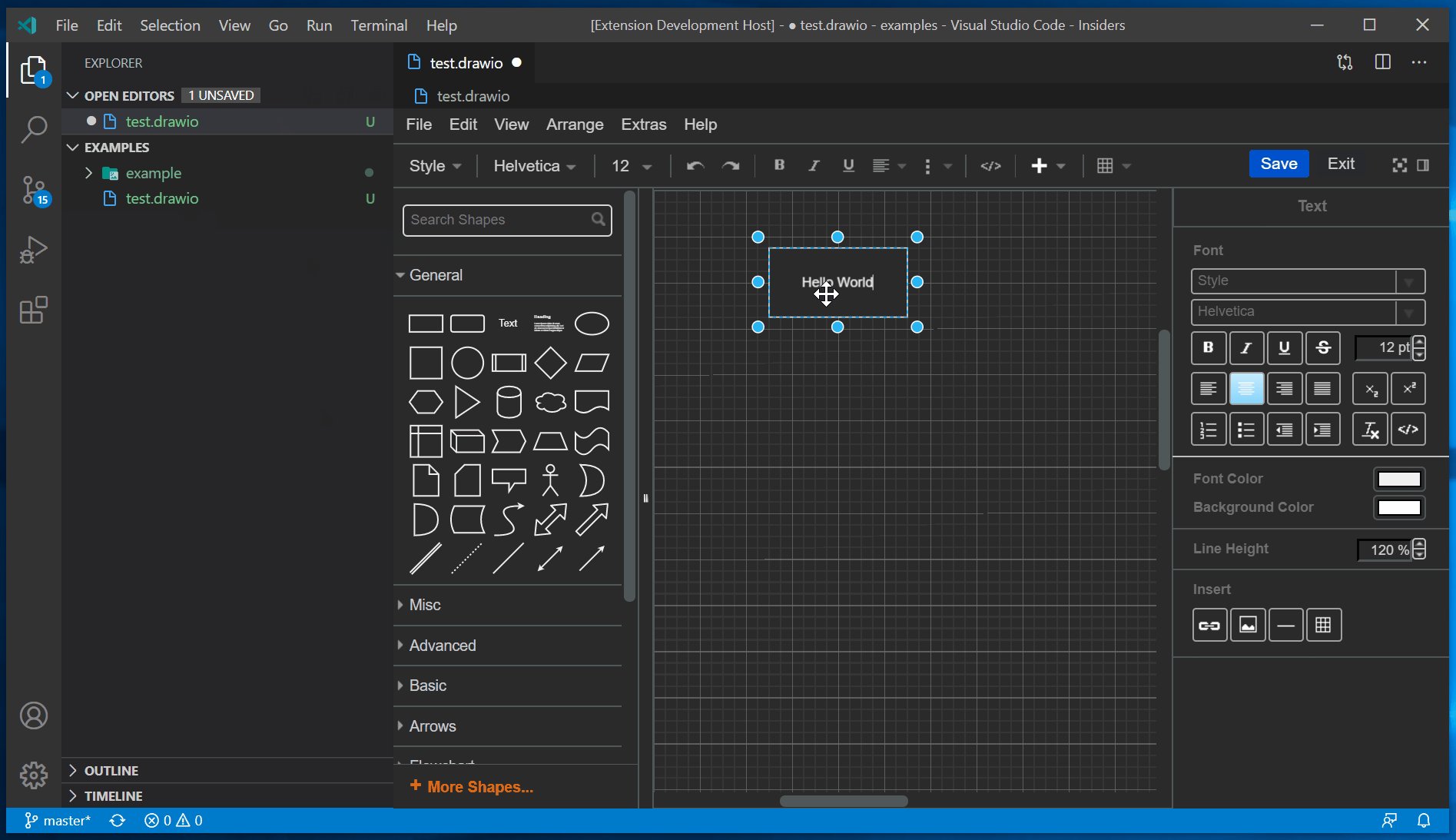
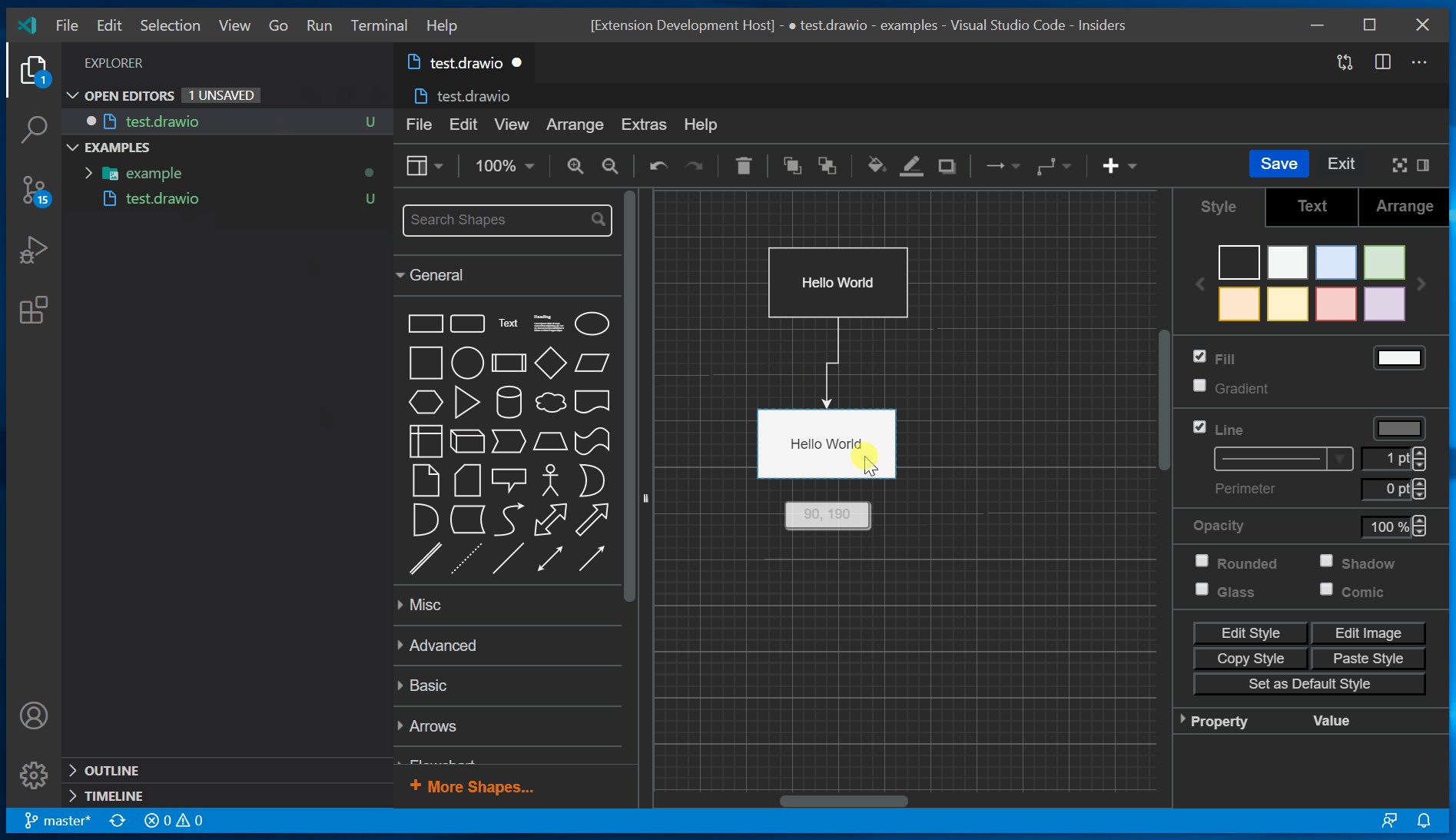
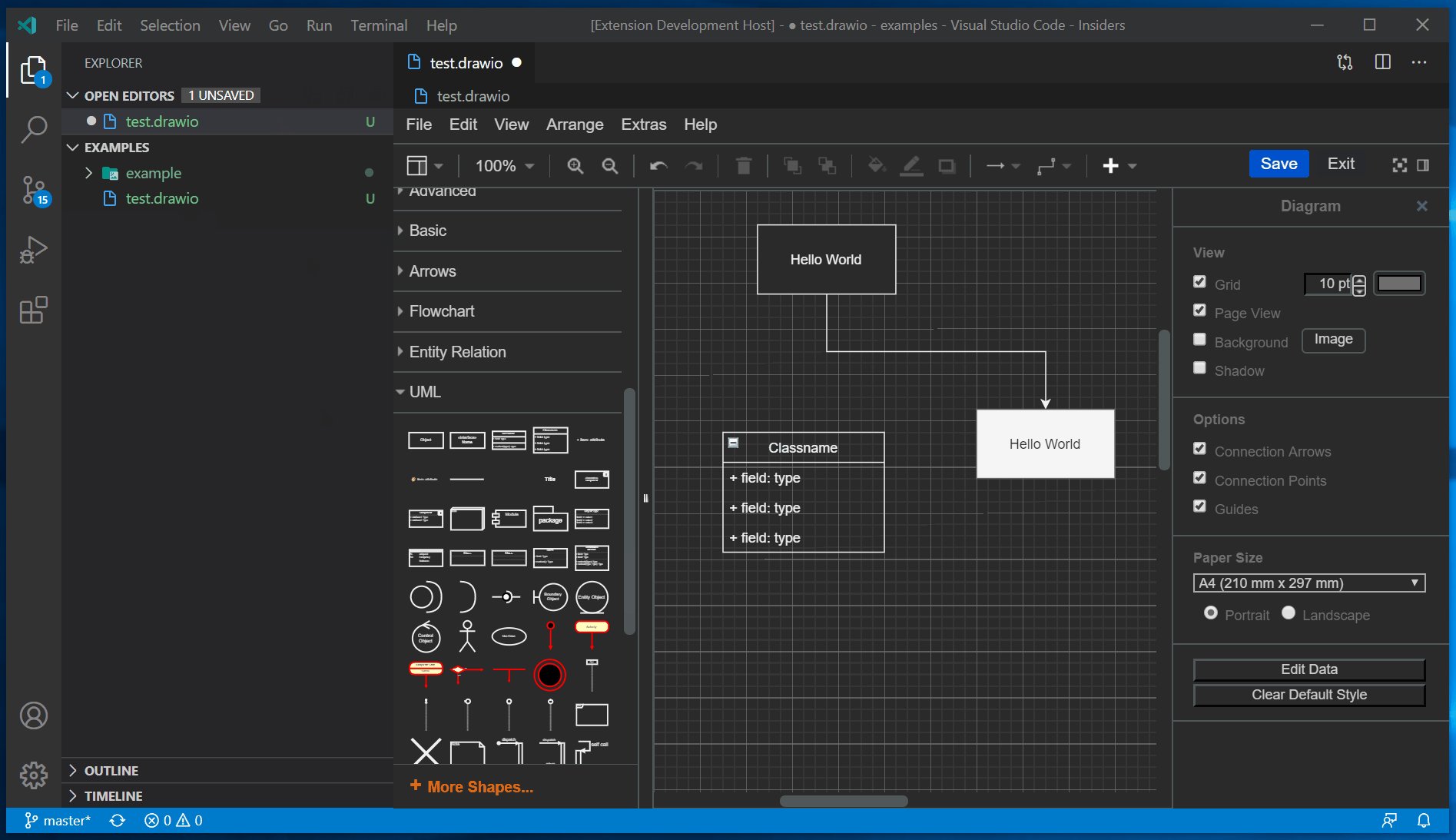
Draw.io Integration:
A flow chart drawing plug-in, as follows:

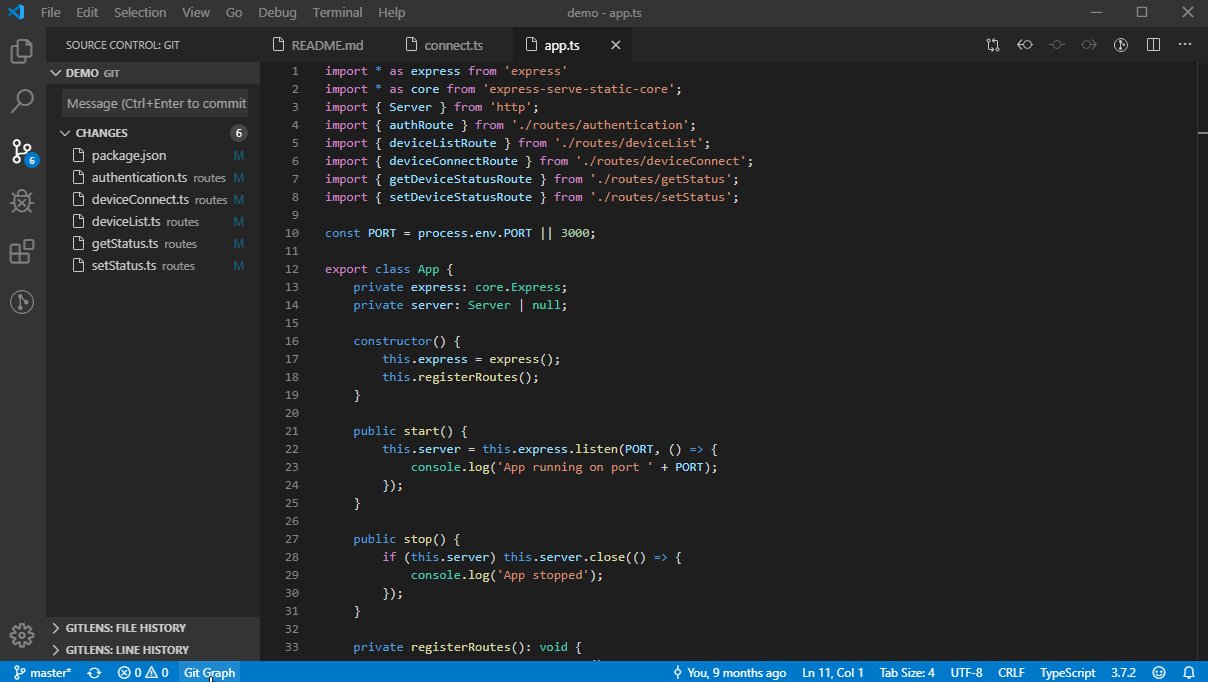
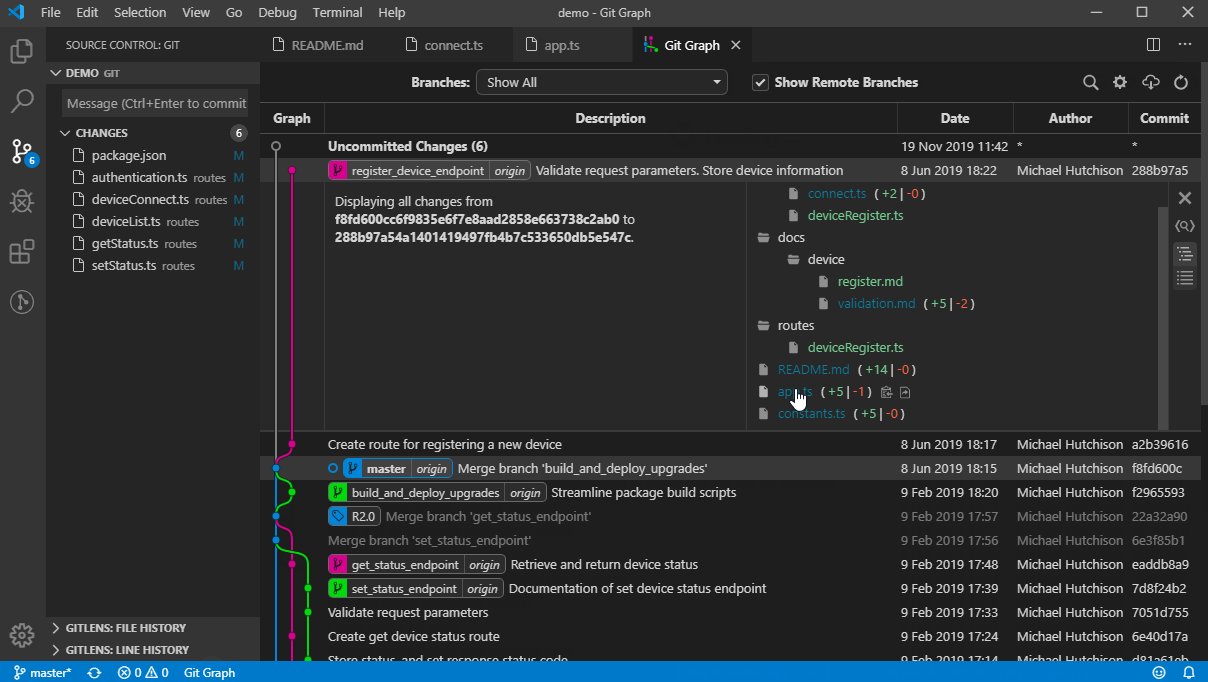
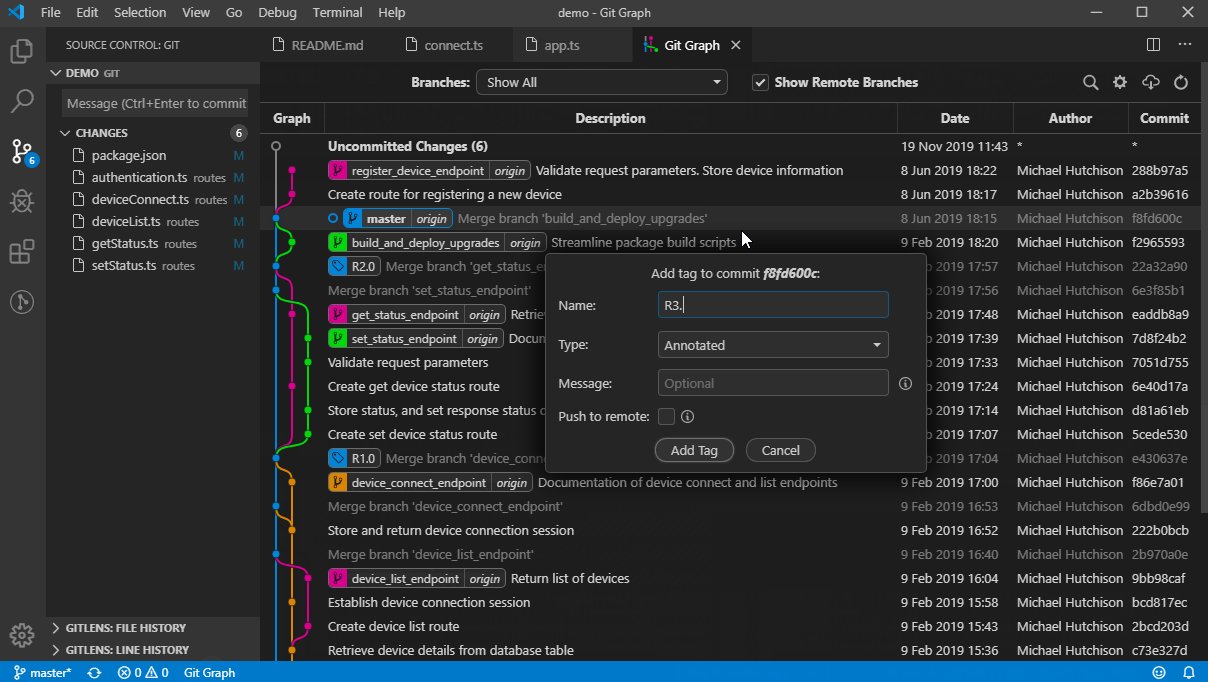
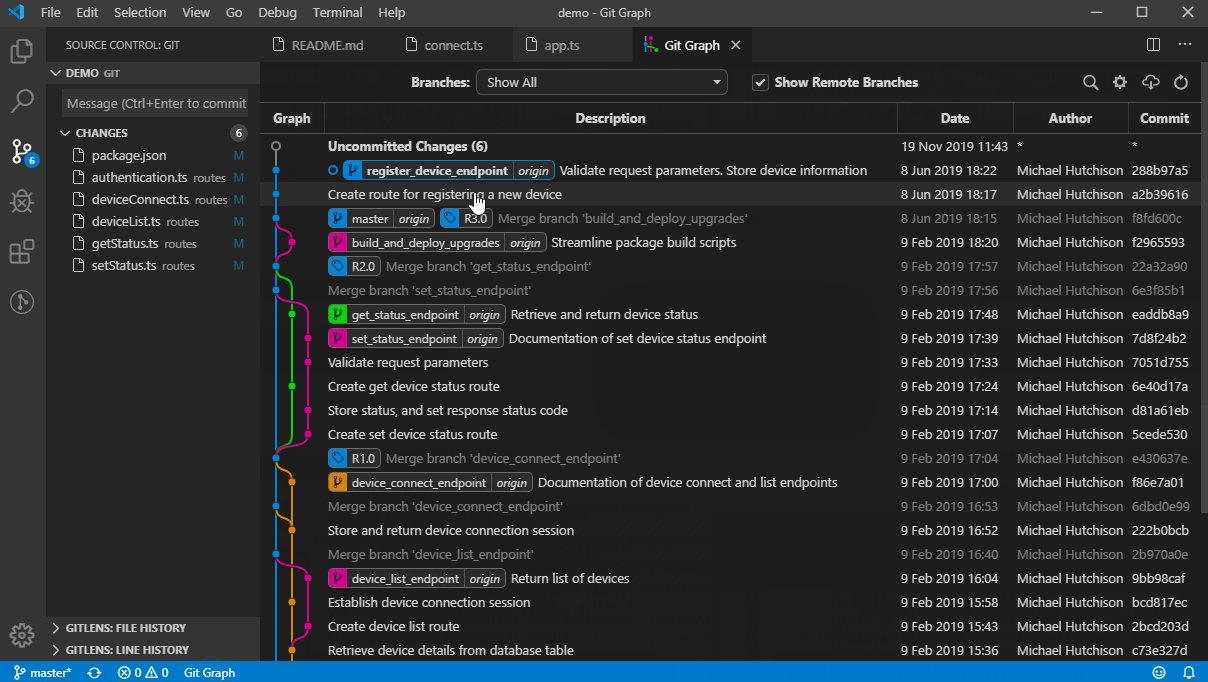
Git Graph:
git plug-in, this plug-in also reflects vscode’s determination and ability to solve problems in one stop, as follows:

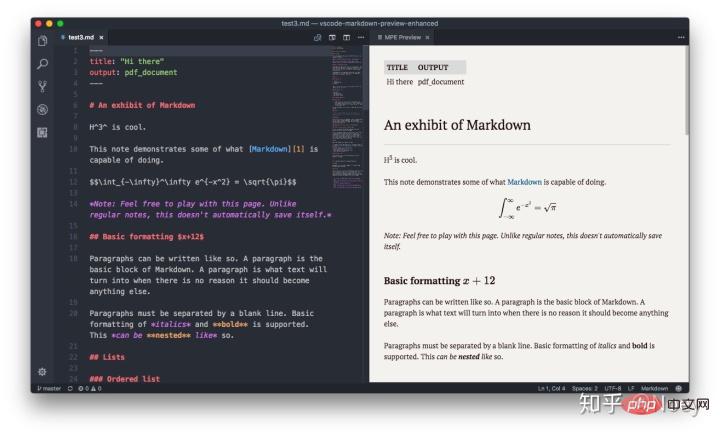
Markdown Preview Enhanced:
The markdown plug-in supports real-time preview, as follows:
 Summary:
Summary:
In addition to the above plug-ins, there are many useful and interesting plug-ins according to different work scenarios. , vue, angular, react, node, etc. all have corresponding plug-ins. These plug-ins have greatly improved our development efficiency. If you are interested, you can actively explore them. The above is just a list of plug-ins commonly used in my work. Some of them are useful. For interesting plug-ins, please leave a message in the comment area below
For more programming-related knowledge, please visit:
Programming TeachingThe above is the detailed content of Recommend some useful plug-ins for VSCode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code






