Understand how F-style layout design improves web page readability

【Related learning recommendations: Website production video tutorial】
Although web page layout methods are ever-changing, layout methods usually follow several common rules. Among many layout methods, the F-style layout is one with strong usability and wide application range. Today’s article will discuss with you the application of F-style layout in web pages.
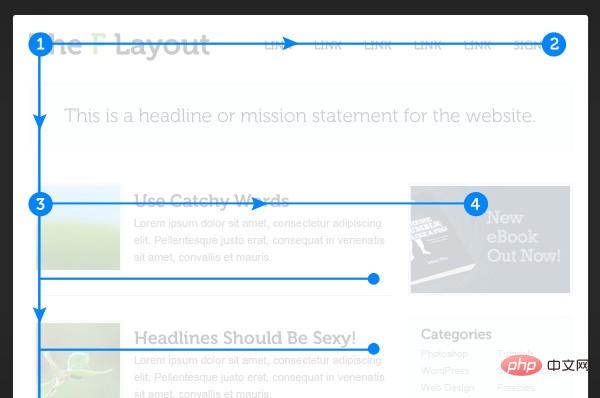
The design basis of F-style layout is that when the user scans the content, the movement trajectory is similar to the letter F, and the reading method of layout matching can allow users to obtain information faster (Fast), so Named F-style layout.
Where does the F-style layout come from?
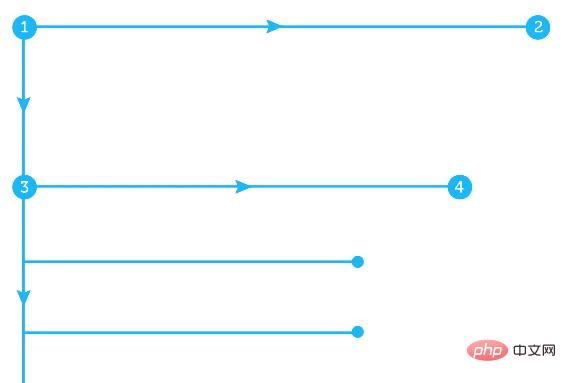
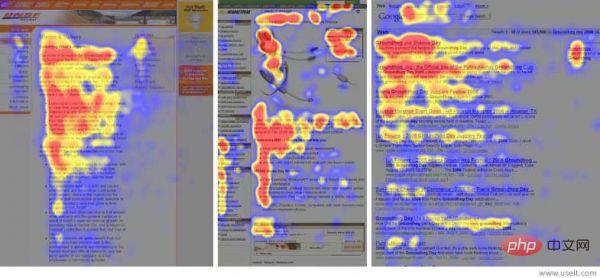
The F-style layout originated from an eye tracking study by NNGroup project, they tracked the eye movements of more than 200 users while browsing various web pages, and found that when the user’s eyeballs browse the webpage quickly, especially when browsing text content quickly, the eyeball movement trajectory is similar to the letter F, and the entire movement process Follow the following three parts:
Users will first browse in the horizontal direction, giving priority to the upper part of the content block. At this time, the eye movement forms the top horizontal line of the letter F.
·Next, their eyes will scan vertically along the left side of the screen, looking for content that can arouse points of interest in the paragraph. When they find content that arouses their interest, they will continue to browse carefully horizontally, and usually these The range of sight corresponding to the content will be smaller than the scope of the first horizontal browsing, and this sight track forms a horizontal line in the middle of the letter F.
·Next, the user will move their eyes to the left side of the screen and continue browsing downwards.

The way we browse content is trained to start browsing horizontally from the upper left corner, return to the left and scan down to find points of interest, and continue browsing horizontally.

NNGrou’s eye tracking research proves this. The red part is the area that the user is interested in, followed by the yellow area, and the uninterested area is blue. Area, the gray area is the part that the user directly ignores without stopping.
Obviously, the user’s browsing process is not divided into three parts, but its pattern is still used.
Why use F-style layout?
F-style layout allows you to create a more layered design, which is easier for users to browse and obtain. information. For most countries and regions around the world, the F-style layout is very consistent with reading habits. This rule makes it widely used in UI and web design.
When to use F-style layout?
Websites with heavy text content such as news and blogs are suitable for F-style layout. It is mainly suitable for text reading. .

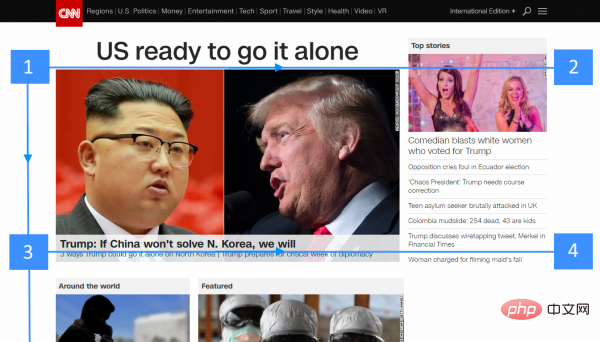
CNN uses F-style layout
How to use F-style layout?
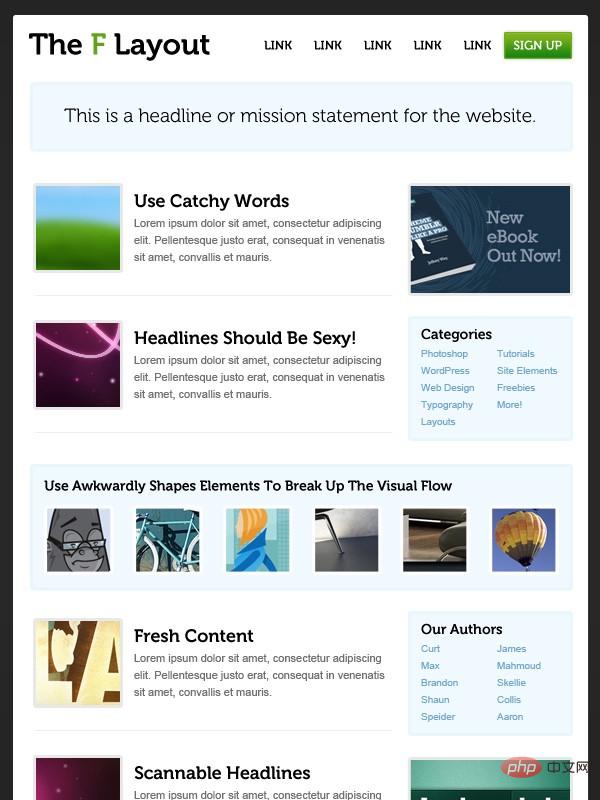
F-style layout allows designers to better control the visibility of content.
1. Determine the priority of content
If you have a sufficient understanding of the priority of the content on the page, then you can combine the user's browsing habits and prioritize the important content. Content is arranged where users’ eyes often stay. Let these "hot spots" where important content is presented carry the core interaction.
2. Set initial expectations
The first few paragraphs of the text are very important. Try to place the most core and focused content at the top of the page, which is why the title, introduction and navigation bar are so important.

Users can quickly read content within seconds.
3. Designed for speed reading
Users usually do not read articles word by word, but obtain content through meaning groups, so you need Arrange the meaning groups that may contain content that the user is interested in according to the F-style layout, so that the content can be presented as efficiently as possible:
·Paragraphs begin with fresh, interesting, and key words.
·Users will first view the elements with the highest priority (that is, the area with the heaviest visual weight). Therefore, in a text-based website, you should highlight the importance of the text itself (such as keywords), and use elements such as color matching to enhance the presence of elements such as buttons that involve key interactions.
·Each paragraph states one thing, and state it as pointedly as possible.
·Place the most important elements (such as CTA buttons, etc.) on the far left or right, which is the beginning of the user's reading. At this time, users usually pause while reading, and this moment allows them extra time to consider and choose the next step of interaction.
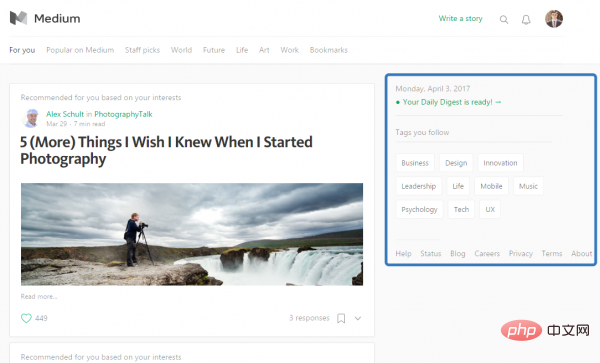
4. Make good use of the sidebar
The sidebar can usually help users go to the next level, and the user interaction will be more in-depth:
·Provide content that users want to see, rather than things like advertisements, related articles, and widgets.
·Design it as a tool for users to find specific content. The most common designs are table of contents lists, tag clouds, and "most clicked" article lists.

5. Avoid boring layouts
The biggest problem with the F-style layout is that it makes the entire page look boring. Similar and repetitive content appears in different places throughout the page, and users are likely to quickly tire of similar layouts. Therefore, you need to create some elements that break the awkward pattern so that users can constantly adjust their attention and continue reading.
Conclusion
Of course, the F-style layout follows the trends and habits of humans browsing information, and it can help you optimize the layout. With structures, you don't necessarily have to use them this way. Interesting design and good readability are equally important, and sometimes it’s not hard to achieve both.If you want to know more about related learning, please pay attention to thephp training column!
The above is the detailed content of Understand how F-style layout design improves web page readability. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
Vue 2's reactivity system struggles with direct array index setting, length modification, and object property addition/deletion. Developers can use Vue's mutation methods and Vue.set() to ensure reactivity.
 React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React components can be defined by functions or classes, encapsulating UI logic and accepting input data through props. 1) Define components: Use functions or classes to return React elements. 2) Rendering component: React calls render method or executes function component. 3) Multiplexing components: pass data through props to build a complex UI. The lifecycle approach of components allows logic to be executed at different stages, improving development efficiency and code maintainability.
 What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
TypeScript enhances React development by providing type safety, improving code quality, and offering better IDE support, thus reducing errors and improving maintainability.
 How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
The article explains using useReducer for complex state management in React, detailing its benefits over useState and how to integrate it with useEffect for side effects.
 React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React is a JavaScript library for building user interfaces, with its core components and state management. 1) Simplify UI development through componentization and state management. 2) The working principle includes reconciliation and rendering, and optimization can be implemented through React.memo and useMemo. 3) The basic usage is to create and render components, and the advanced usage includes using Hooks and ContextAPI. 4) Common errors such as improper status update, you can use ReactDevTools to debug. 5) Performance optimization includes using React.memo, virtualization lists and CodeSplitting, and keeping code readable and maintainable is best practice.
 What are functional components in Vue.js? When are they useful?
Mar 25, 2025 pm 01:54 PM
What are functional components in Vue.js? When are they useful?
Mar 25, 2025 pm 01:54 PM
Functional components in Vue.js are stateless, lightweight, and lack lifecycle hooks, ideal for rendering pure data and optimizing performance. They differ from stateful components by not having state or reactivity, using render functions directly, a






