A simple comparison between Angular and angularjs, react and vue

Angular related introduction
angular is an open source javaScript maintained by Google. Anguar1.5 is called angularJs, Angular4.0 is called Angular, and Angular1.5 to Angular4.0 is a complete rewrite.
angular is a single-page application and component application. The focus is on building high-reuse components, using TypeScript syntax. It can be said that angularJs has no core. The core of angular is components, and the core of react is virtual DOM.

Comparison between AngularJs and Angular
##Advantages of AngularJs:
- The template has powerful and rich functions: reflected in two-way binding
- Relatively complete front-end MVC framework
- Introduces some concepts of Java
Problems with AngularJs:
- Performance: reflected in two-way binding, dirty checking, and checking whether it is needed every time the data changes Rebind. Angular has made improvements and does not perform dirty checks by default
- Routing
- Scope: Browser and
- angularjsExecution environment isolation Form verification: angular Using templates
- javascript language: angular uses TypeScript syntax developed by Microsoft.
- High learning cost
New features of Angular:
- New command line tool AngularCLI
- Server Side RenderingSU
- Mobile and desktop compatibility: cross-platform mobile application support
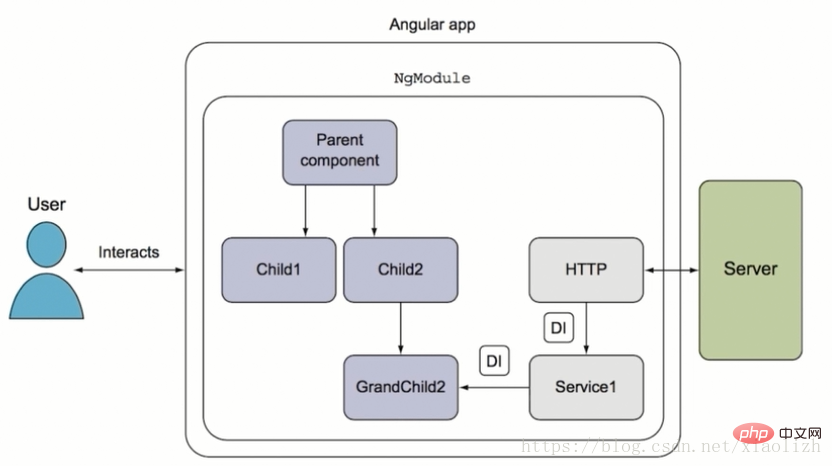
Architectural differences:
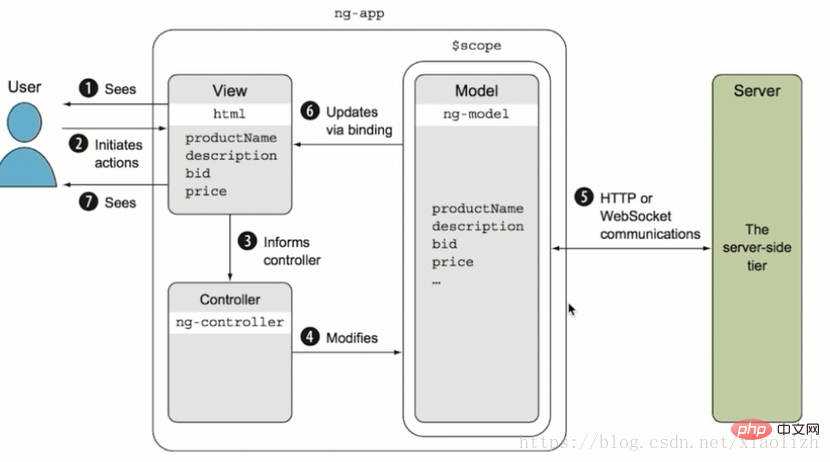
angularJs is a front-end MVC architecture, as shown below:

A simple comparison between Angular and react and vue
Comparison with react :
- Speed: React updates the dom less often, and updates the virtual dom, which is very fast. Angular adopts a new change detection algorithm, which can be said to be on par with react.
- FLUX architecture: es6 syntax support, one-way data update, etc., angular supports it.
- Server-side rendering: The disadvantage of single-page applications is that they have great restrictions on search engines.
Comparison with vue:
Advantages of vue:
- Simple: Developed by domestic experts, Chinese documentation, easy and fast to get started
- Flexible: Flexible construction
- Performance: Using a virtual dom similar to react, the processing is fast and the performance is very good.
vue disadvantages:
- Personal leadership
- Only focus on web: angular can develop web and client applications
- Server-side rendering: vue can only be implemented by third-party plug-ins, and angular is supported by the official service segment rendering, which can solve some pain points that the front-end framework cannot solve.
Summary Angular:
 ##Recommended learning:
##Recommended learning:
The above is the detailed content of A simple comparison between Angular and angularjs, react and vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.
 React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 How to pass parameters for vue function
Apr 08, 2025 am 07:36 AM
How to pass parameters for vue function
Apr 08, 2025 am 07:36 AM
There are two main ways to pass parameters to Vue.js functions: pass data using slots or bind a function with bind, and provide parameters: pass parameters using slots: pass data in component templates, accessed within components and used as parameters of the function. Pass parameters using bind binding: bind function in Vue.js instance and provide function parameters.
 React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React and the Frontend Stack: The Tools and Technologies
Apr 10, 2025 am 09:34 AM
React is a JavaScript library for building user interfaces, with its core components and state management. 1) Simplify UI development through componentization and state management. 2) The working principle includes reconciliation and rendering, and optimization can be implemented through React.memo and useMemo. 3) The basic usage is to create and render components, and the advanced usage includes using Hooks and ContextAPI. 4) Common errors such as improper status update, you can use ReactDevTools to debug. 5) Performance optimization includes using React.memo, virtualization lists and CodeSplitting, and keeping code readable and maintainable is best practice.






