 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to develop session management in WeChat applet? Tutorial introduction
How to develop session management in WeChat applet? Tutorial introduction
How to develop session management in WeChat applet? Tutorial introduction

In the development of WeChat mini programs, each request initiated by wx.request() is a different session for the server. WeChat mini programs will not store session information. Bring it back to the server, which corresponds to different sessions on the server. Since the session is used to save user information in the project, subsequent requests are equivalent to not logging in.
Note that the session here is not the session maintained by the mini program through the wx.login() method, but our own server-side session.
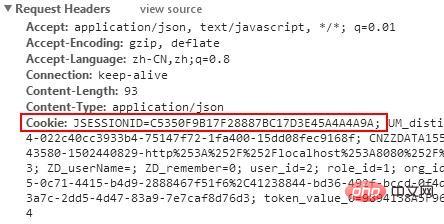
Because under normal circumstances, when the client initiates a request to the server, the session information is stored in the cookie and brought back to the server in the form of a request header, and the specific information in the request header is the session id. As shown in the figure below

#The red one is that we need to carry the request header returned to the server when making the request, so what we need is the value of JESSIONID. It just so happens that the WeChat applet also provides support for request headers.
Solution:
1. When the user logs in, the server returns the user's sessionId.
2. The applet saves the sessionId and carries the sessionId in the request header in each subsequent request.
Server key code:
Method to obtain sessionId, just get The request object can be easily obtained
Sting sessionId = request.getSession().getId();
Return the sessionId
...//登录时的业务代码 response.getWriter.write(sessionId);//把sessionId返回给前台
After logging in to the applet, store the sessionId in the global variable. App.js is a good place to store global variables.
...//登录后的逻辑处理 getApp().globalData.header.Cookie = \'JSESSIONID=\' + _data.sessionId;
Code in app.js
globalData:{
header:{\'Cookie\': \'\'} //这里还可以加入其它需要的请求头,比如\'x-requested-with\': \'XMLHttpRequest\'表示ajax提交,微信的请求时不会带上这个的
},Bring sessionId when requesting the applet
var header = getApp().globalData.header; //获取app.js中的请求头
wx.request({
url: localhost:8080/xx/xx,
header: header, //请求时带上这个请求头
success:function(res){
}
}It is recommended to encapsulate your own request information and process some common logic.
Recommendation: " Mini Program Development Tutorial"
The above is the detailed content of How to develop session management in WeChat applet? Tutorial introduction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 How to solve session failure
Oct 18, 2023 pm 05:19 PM
How to solve session failure
Oct 18, 2023 pm 05:19 PM
Session failure is usually caused by the session lifetime expiration or server shutdown. The solutions: 1. Extend the lifetime of the session; 2. Use persistent storage; 3. Use cookies; 4. Update the session asynchronously; 5. Use session management middleware.
 Solution to PHP Session cross-domain problem
Oct 12, 2023 pm 03:00 PM
Solution to PHP Session cross-domain problem
Oct 12, 2023 pm 03:00 PM
Solution to the cross-domain problem of PHPSession In the development of front-end and back-end separation, cross-domain requests have become the norm. When dealing with cross-domain issues, we usually involve the use and management of sessions. However, due to browser origin policy restrictions, sessions cannot be shared by default across domains. In order to solve this problem, we need to use some techniques and methods to achieve cross-domain sharing of sessions. 1. The most common use of cookies to share sessions across domains
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 What are the differences between JavaScript and PHP cookies?
Sep 02, 2023 pm 12:29 PM
What are the differences between JavaScript and PHP cookies?
Sep 02, 2023 pm 12:29 PM
JavaScriptCookies Using JavaScript cookies is the most effective way to remember and track preferences, purchases, commissions and other information. Information needed for a better visitor experience or website statistics. PHPCookieCookies are text files that are stored on client computers and retained for tracking purposes. PHP transparently supports HTTP cookies. How do JavaScript cookies work? Your server sends some data to your visitor's browser in the form of a cookie. Browsers can accept cookies. If present, it will be stored on the visitor's hard drive as a plain text record. Now, when a visitor reaches another page on the site
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.





