Jquery calendar plug-in to create a simple calendar_jquery
In page development, we often encounter operations that require users to enter dates. The usual approach is to provide a text box (text) for the user to input, and then write code to verify the entered data and detect whether it is a date type. This is more troublesome, and at the same time, it is not very convenient for the user to input the date, which affects the user experience. If you use the datepicker (calendar) plug-in in jQuery UI, these problems can be easily solved. The syntax format called by this plug-in is as follows:
$(“.selector”).datepicker(options);
Among them, ".selector" represents a DOM element, generally referring to a text box. Since the function of this plug-in is to provide date selection, it is often bound to a text box, and the selected date is displayed in the text box. Select options It is an object that is the same as the options in the previous plug-in. By changing the values corresponding to its parameters, the plug-in function can be changed. In the datepicker plug-in, the common parameters for selecting options are as follows
1. changeMonth Set a Boolean value. If true, a drop-down selection box will appear in the title and you can select the month. The default value is false
2. changeYear Set a Boolean value. If it is true, a drop-down selection box will appear in the title and you can select the year. The default is false
3. showButtonPanel Set a Boolean value. If it is true, a panel will be displayed under the date with two buttons; one is "Today" and the other button is "Close". The default value is false, which means it will not be displayed.
4. closeText Set the text information on the close button. The premise of this setting is that the value of showButtonPanel must be true, otherwise the effect will not be displayed
5. dateFormat Set the date format displayed in the text box (text), which can be set to {dateFormat,'yy-mm-dd'}, which means the date format is year-month-day, such as 2012-10-1
6. defaultDate Set a default date value, such as {defaultDate 7}, which means that after the date selection window pops up, the default date is the current date plus 7 days
7. showAnim Set the way to display the pop-up or hide the date selection window. The methods that can be set include "show", "sildeDown", "fadeln" and the latter "", which means there is no way to pop up the date selection window
8. showWeek Set a Boolean value. If it is true, you can display the week corresponding to each day. The default value is false
9. yearRange Set the range of years
Recently I have been studying the development of js plug-ins. In the past, I saw that the masters just picked up plug-ins and played with them casually. I felt that it would be great if I reached that level, so I started to study plug-in development on my own. After studying for a while, I started to write my first calendar plug-in. Since I am a beginner in plug-in development, the readability of the code may be a bit poor. I hope you can give me more opinions and maintain the code in the future to make this plug-in more of completeness.
The code is posted below.
First, give the plug-in an overall div container
<div class="y-total"></div>
I am accustomed to adding my own unique prefix when giving the class or id name to the container. This helps to identify my own code and avoid style conflicts with other colleagues.
Then start writing the style. You can adjust the style according to your own needs
.y-total{height:auto;border:px solid #;}
.y-total .return-btn{height:px;}
.y-total .return-btn>div{border-right: px solid #;border-bottom: px solid #;color: #;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif}
.y-total .return-btn>div:nth-child(){border-right:px;}
.y-total .prev-btn{cursor: pointer;width:%;float: left;text-align: center;}
.y-total .time{cursor: pointer;float:left;width:%;text-align: center;}
.y-total .next-btn{cursor: pointer;float:right;width:%;text-align: center;}
.y-total .y-stop{position: absolute;margin-left: px;background-color: red;color: #fff;}
.y-total #datatab{clear:both;width:%;}
.y-total #datatab td {height:px;font-family: "Microsoft Yahei",PMingLiU,Verdana,Arial,Helvetica,sans-serif;color: #;border: px solid #DDD;font-size: px;text-align: center;}The third step is the plug-in code
<script>
(function($){
var Beautifier = function(vals,options){
this.vals = vals;
this.defaults = {
"width":"px"
}
this.p = $.extend({},this.defaults,options);
this.$div = $("<div class='return-btn'></div>");
this.prev = $("<div class='prev-btn'>前一页</div>");
this.time = $("<div class='time'></div>");
this.next = $("<div class='next-btn'>后一页</div>");
this.tab = $("<table id='datatab'><tr></tr></table>");
}
Beautifier.prototype = {
getDate : function(){
var vals = this.vals;
var t = this.time.attr("class");
var tab = this.tab.attr("id");
this.$div.append(this.prev,this.time,this.next);
$(this.p.$this).append(this.$div,this.tab).width(this.p.width);
var i = getInfo(vals);
$("."+t).text(vals.year+"-" + i[]+"-" + i[]);
$(".prev-btn,.next-btn").click(function(){returnAction($(this),t,vals,tab)});
setDateInfo(tab);
init(vals,tab);
}
}
/*加载时将日期放入td中*/
function init(vals,tab){
var w = new Date(vals.year+","+vals.month+","+).getDay()//获取本月第一天是星期几
var l =(w==?:w-) + new Date(vals.year,vals.month,).getDate();//需要铺上td的个数
var t = Math.ceil(l/);
for(var i=; i<t; i++){
$("#"+tab).append("<tr class='y-tr'></tr>");
}
$(".y-tr").each(function(){
for(var i=; i<; i++){
$(this).append("<td></td>");
}
})
setvalue(vals,new Date(vals.year,vals.month,).getDate(),w);
}
function setvalue(val,l,w){
for(var i=;i<l+;i++){
var space = w==?i+-+:i+w-+;
$("td").eq(space).text(i);
if(i == val.day){
$("td").eq(space).css("color","red");
}
}
}
function getInfo(vals){
var info = [];
info.push(vals.month > ? vals.month : "" + vals.month);
info.push(vals.day > ? vals.day : "" + vals.day);
return info;
}
function setDateInfo(tab){
var m = ["","一","二","三","四","五","六","日"];
for(var i=; i<; i++){
$("#"+tab).find("tr:eq()").append("<td>星期"+m[i]+"</td>");
}
}
/*上一页,下一页的点击事件*/
function returnAction($this,t,val,tab){
if($this.attr("class") == "prev-btn"){
if(val.month < ){
val.month =;
val.year-=;
}else{
val.month-=;
}
}else if($this.attr("class") == "next-btn"){
if(val.month > ){
val.month =;
val.year+=;
}else{
val.month+=;
}
}
var v = getInfo(val);
$("."+t).text(val.year+"-"+v[]+"-"+v[]);
$(".y-tr").remove();
init(val,tab);
}
$.fn.work = function(options){
var t = new Date();
var DateVal = {
"year" : t.getFullYear(),
"month" : t.getMonth()+,
"day" : t.getDate()
}
var objs = new Beautifier(DateVal,options);
objs.getDate();
}
})(jQuery)
</script>Then, the plug-in is almost complete. Now you only need to call the plug-in method
<script>
$(".y-total").work({
"$this" : ".y-total",
"width" : "px",//控制容器的宽度
});
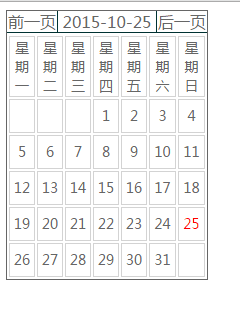
</script>The effect is as shown below:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.






