 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)
CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)
CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)
Goals of this article:
1. Master the usage of border-radius in CSS3
Question:
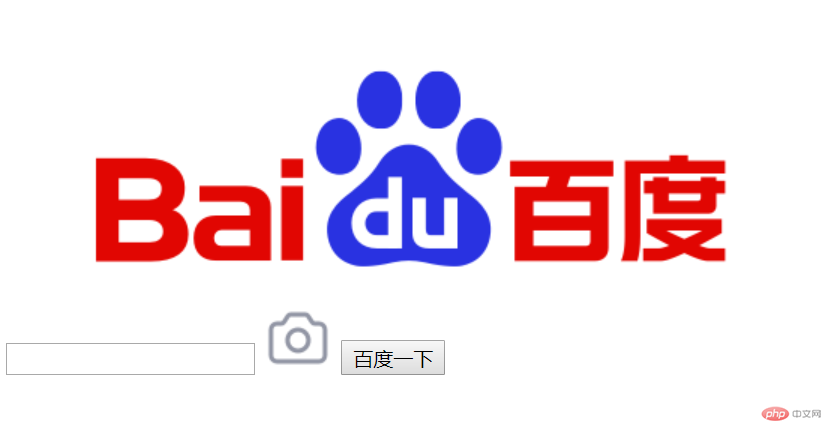
Achieve the following interface effects (the search function is not required), requirements Do not use any frame, pure div css3, and must use border-radius knowledge points

Other instructions:
1. The entire width is 800x, and it is required to be centered Display
2. The width of the logo image is 300px, and the center display is
3. The search box width=500px, and the total height is 50px
Idea analysis:
1. The page is divided into upper and lower parts. The upper part is a logo, and the lower part is the search function.
2. The components of the search function below are from left to right, a belt An input box with rounded corners, a small camera icon, and a button with rounded corners on the far right
The specific code is implemented as follows:
1. Let’s prepare the material first Okay, a Baidu Logo picture, and a small camera icon, and then we put them in the images directory for easy management


nbsp;html> <meta> <meta> <title>模拟百度搜索</title> <div> <!-- 上面部分:logo图片 --> <div> </div> <!-- 下面部分:搜索功能 --> <div> </div> </div>
nbsp;html> <meta> <meta> <title>模拟百度搜索</title> <div> <!-- 上面部分:logo图片 --> <div> <img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" alt="CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)" > </div> <!-- 下面部分:搜索功能 --> <div> <input> <img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" alt="CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)" > <input> </div> </div>

, and then the content inside should be centered (text-align: center). In order to prevent some elements from having default padding or margin, we set it to 0 (padding :0,margin:0), and then we require this container to be centered, so we write margin:0 auto
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}
.camIcon{
width:30px;
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟百度搜索</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<!-- 上面部分:logo图片 -->
<div class="logo">
<img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" / alt="CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)" >
</div>
<!-- 下面部分:搜索功能 -->
<div >
<input type="text" />
<img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" / alt="CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example)" >
<input type="button" class="btnSearch" value="百度一下"/>
</div>
</div>
</body>
</html>
2、照相机左移过去后,要保证按钮要和文本框贴合的恰当
好继续修改index.css 中的照相机图标样式,添加margin-left,margin-top
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
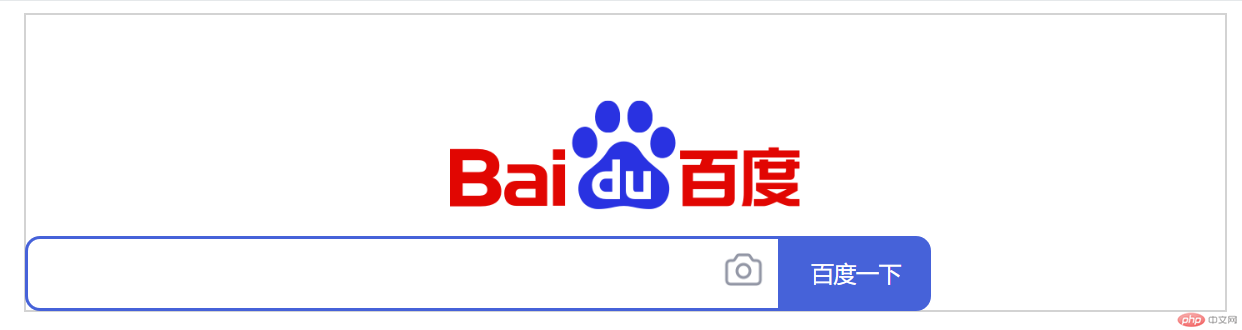
}运行结果如下:

我们会发现,其实文本输入框的高度和按钮的高度都是50px,但是还是无法位于同一水平线,怎么做呢?
我们可以通过float的方式解决这个问题,所以接下来我们让文本输入框,照相机图标,还有按钮都float:left
css代码如下:
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
}
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
float: left; /* 解决输入框和按钮位于同一水平线 */
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
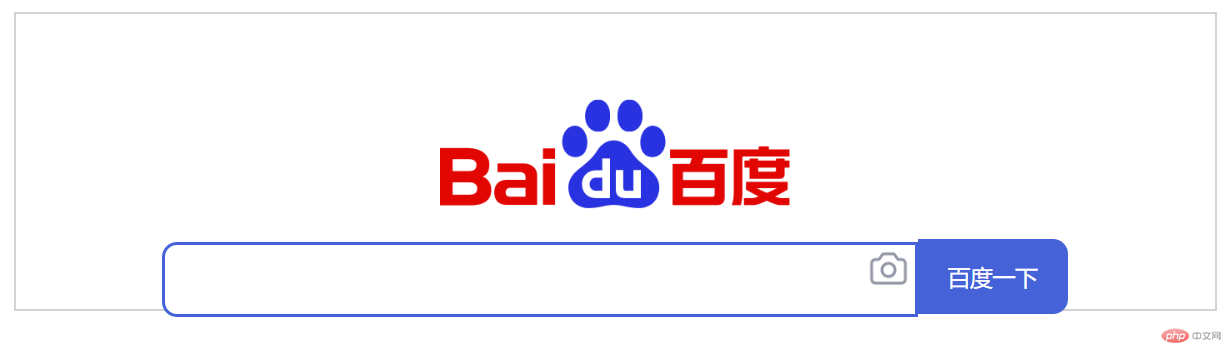
}运行效果如下:

我们发现现在就符合我们的效果了,位于同一水平线了,但是下面的部分不居中了,那么根据下面的总共宽度是600(文本输入框500+按钮宽度100),那么还剩下800-600=200,所以margin-left:100即可
再次修改index.css中.txtInput
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
margin-left: 100px;/*让文本输入框居中**/
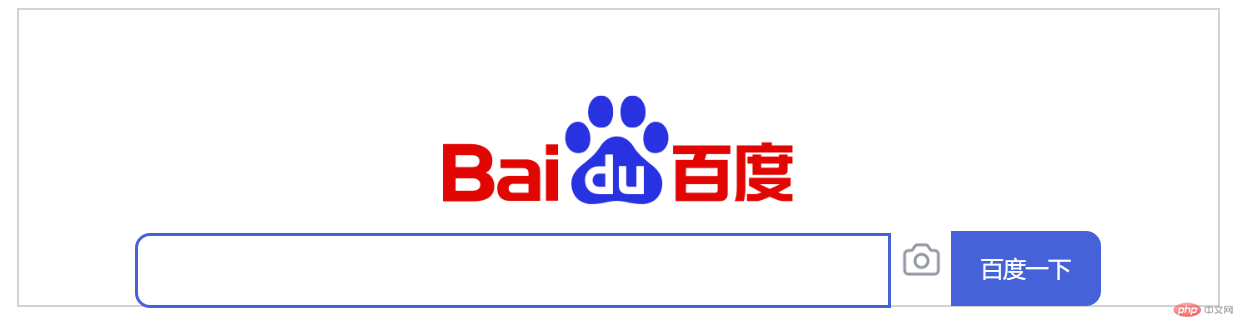
}好再次运行结果如下:

根据灰色边框我们可以看出确实是居中了,接下来,去除最外层的边框即可,去除index.css中的最外层容器的border即可
.container{
width:800px;
padding:0;
/* border:1px solid lightgray; */
text-align: center;
margin:0 auto;
}再来运行效果如下:

好,到此为止,我们就实现了所有要求的效果!!!
总结:
1、掌握了CSS3中圆角边框的实现
2、可以通过float实现文本输入框和按钮水平平齐
希望本文能给大家带来一定的帮助,谢谢!!!
The above is the detailed content of CSS3 rounded border realizes the effect of Baidu homepage search interface - case analysis (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .





