Develop a simple player using WeChat applet
This article introduces how to use WeChat applet to develop a simple player. It has certain reference value. I hope it will be helpful to friends who are learning the development of WeChat applet!

Use WeChat applet to develop a simple player
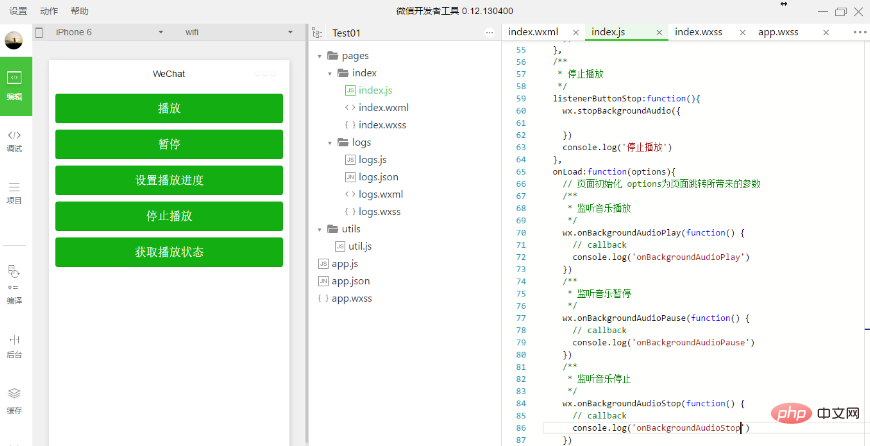
This article follows other people’s examples to create a music player applet, leaving Take the next step. Implement the music player of the following WeChat applet.

The interface is really ugly, first upload the wxss file
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}It’s just the rounded corners and spacing of a simple button, I still like the color Use the small green primary.
Recommended study: "navicat tutorial"
The following is the index.wxml file
//index.wxml <button type="primary">播放</button> <button type="primary"暂停</button> <button type="primary"设置播放进</button> <button type="primary"停止播放</button> <button type="primary"获取播放状</button>
No way, use developer tools to type it out It’s such an ugly format
The following is the key point index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: 'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3',
title:'李宗盛',
//图片地址地址
coverImgUrl:'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log('暂停播放')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log('duration:' + res.duration)
console.log('currentPosition:' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log('status:' + res.status)
console.log('downloadPercent:' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log('dataUrl:' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log('停止播放')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log('onBackgroundAudioPlay')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log('onBackgroundAudioPause')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log('onBackgroundAudioStop')
})
}
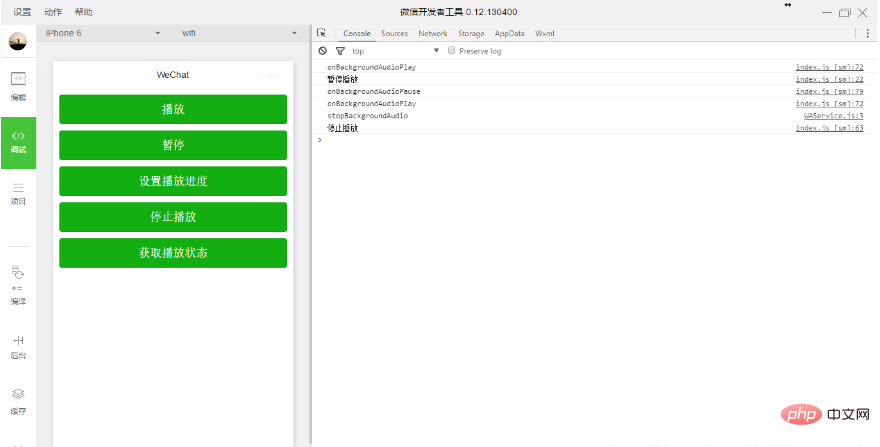
})You can first look at the onLoad function in order. There are three listening functions defined in it, which can be seen in the console. The effect is as shown in the figure

PHP Chinese website, a large number of front-end video tutorials, jQuery video tutorial, welcome to learn!
The above is the detailed content of Develop a simple player using WeChat applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.
 What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
Compatibility issues and troubleshooting methods for company security software and application. Many companies will install security software in order to ensure intranet security. However, security software sometimes...
 How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
Discussion on the JS resource caching issue of Enterprise WeChat. When upgrading project functions, some users often encounter situations where they fail to successfully upgrade, especially in the enterprise...
 How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
The choice of H5 and applet depends on the requirements. For applications with cross-platform, rapid development and high scalability, choose H5; for applications with native experience, rich functions and platform dependencies, choose applets.
 Detailed tutorial on how to buy and sell Binance virtual currency
Mar 18, 2025 pm 01:36 PM
Detailed tutorial on how to buy and sell Binance virtual currency
Mar 18, 2025 pm 01:36 PM
This article provides a brief guide to buying and selling of Binance virtual currency updated in 2025, and explains in detail the operation steps of virtual currency transactions on the Binance platform. The guide covers fiat currency purchase USDT, currency transaction purchase of other currencies (such as BTC), and selling operations, including market trading and limit trading. In addition, the guide also specifically reminds key risks such as payment security and network selection for fiat currency transactions, helping users to conduct Binance transactions safely and efficiently. Through this article, you can quickly master the skills of buying and selling virtual currencies on the Binance platform and reduce transaction risks.
 The first dual-core cultural and tourism digital hominid in the country! Tencent Cloud helps Huaguoshan Scenic Area connect to DeepSeek, making the 'Sage Monkey King' smarter and warmer
Mar 12, 2025 pm 12:57 PM
The first dual-core cultural and tourism digital hominid in the country! Tencent Cloud helps Huaguoshan Scenic Area connect to DeepSeek, making the 'Sage Monkey King' smarter and warmer
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshan Scenic Area joins hands with Tencent Cloud to launch the first "dual-core brain" Digital Homo sapiens in the cultural and tourism industry - Monkey King! On March 1, the scenic spot officially connected the Monkey King to the DeepSeek platform, so that it has the two AI model capabilities of Tencent Hunyuan and DeepSeek, bringing tourists a smarter and more considerate service experience. Huaguoshan Scenic Area has previously launched the Monkey King of the Digital Homo sapiens based on Tencent Hunyuan model. This time, Tencent Cloud further utilizes technologies such as the big model knowledge engine to connect it to DeepSeek to achieve a "dual-core" upgrade. This makes the Monkey King's interactive ability to a higher level, faster response speed, stronger understanding ability, and more warmth. Monkey King has strong natural language processing capabilities and can understand various ways of asking questions from tourists.






