How to set up vscode terminal for optimization

What shell to use in the terminal
By default, on Windows 10 we will use PowerShell , and if it is a version below Win 10, the default Shell will be Cmd. VS Code under macOS and Linux will detect what your default shell is. For example, on my system, I use Zsh, and if it is not found, the terminal will use Bash or sh as the shell environment at startup.
If the Shell selected by VS Code is not what you want, then you can modify terminal.integrated.shell.windows, terminal.integrated.shell.osx or terminal.integrated.shell.linux, the value of this setting is the path of the Shell you want to use on the system.
The integrated terminal passes parameters to the Shell script when creating it
For example, when we want to create Bash in a Linux environment, use the login shell (login shell), Then we can change terminal.integrated.shellArgs.linux to -l to achieve this.
Environment variables
The third very commonly used integrated terminal setting is environment variables. We can either write environment variables into scripts or use terminal .integrated.env.osx, terminal.integrated.env.linux or terminal.integrated.env.windows to control which special environment variables should be used when the integrated terminal creates a shell. This setting can help you if you want to use different environment variables in VS Code and the system terminal.
In addition, the integrated terminal also learns many useful settings from various terminal emulators, such as terminal.integrated.cwd for controlling the initial directory when the Shell starts; terminal.integrated.rightClickBehavior controls the right mouse button Behavior when clicked; terminal.integrated.enableBell can control whether to make a sound when a script error occurs.
terminal.integrated.scrollback
When the terminal runs the script, it will only save the most recently output 1000 lines of results. Sometimes, when we run some tests, 1000 rows are simply not enough. After the test is finished, we want to page up to see the previous results, but we find that there are only 1000 rows and we cannot see all the results. Then we can change this setting to a higher value. For example, I changed this value to 5000.
The code implementation of the integrated terminal is still very good, so I am not worried at all that increasing this value will affect the overall performance of VS Code. Of course, if we feel that the output results in the integrated terminal are no longer needed, we can also press the shortcut key "Cmd K" to clear all output results.
Optimize the appearance of the terminal
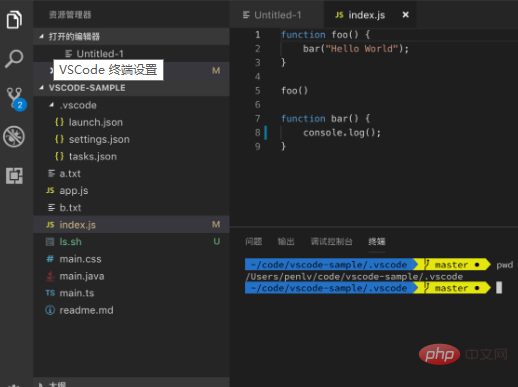
In the picture below, we can easily see that my Shell is now in the vscode-sample folder, and at the same time this The project is version managed using Git. The current branch is master, and you can also see special symbols. Here I am using zsh and oh-my-zsh plug-ins, you can also try them. By the way, I use Posh-Git on Windows to achieve a similar effect.

Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How to set up vscode terminal for optimization. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)






