How to add plug-ins to Imperial CMS FCKeditor

How to add a plug-in to Empire CMS FCKeditor?
The Empire Editor (FCK) does not insert code by default It's functional, so I'm usually used to refer to this function when adding code. However, isn't this too unprofessional? How to fix it? Just add a plug-in to FCK. Below is the famous SyntaxHighlighter.
Recommended to study "Empire cms tutorial"
First of all, you can go to the official website to download the latest version, but it is not ready to use after downloading, and some configurations are required. It is quite difficult for novices. Here you can directly use the configured version provided by Henxue (version 2.1.382), and this tutorial is also based on this version.
After downloading and decompressing, there are two folders:
First, upload the SyntaxHighlighter2.1.382 folder to the root directory of the website, or other places you like, you can also rename the folder , but the path must be correct when calling CSS and js in the template file later. I will transfer it to the root directory here.
Second, add the following code to the content template. Pay attention to the first step here.
The code is as follows:
<script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shCore.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushCss.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushJScript.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushXml.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushPhp.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushSql.js”></script> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shCore.css”/> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shThemeDefault.css”/> <script type=”text/javascript”> SyntaxHighlighter.config.clipboardSwf = ‘[!–news.url–]SyntaxHighlighter2.1.382/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
It is worth mentioning that the above JS such as shBrushSql.js is not fixed to call these. These JS have their own meanings (brushes), you can see the official documentation. Because I often use css, html, php, and sql, I just write the js shown above. Of course, you can call them all if you want. But that would be very slow. However, assuming you have not called PHP, when you insert the code and select PHP as the language, an error will be prompted in the foreground. (shCore.js must be present, otherwise the front desk will have no effect)
Third, transfer the "syntaxhighlight2" folder to the "e/admin/ecmseditor/infoeditor/editor/plugins" directory. In other words, this is a plug-in for the FCK editor.
Fourth, modify the configuration file of the FCK editor. You need to add plug-ins and buttons to the editor.
1, Backend configuration file path: /e/admin/ecmseditor/infoeditor/fckconfig.js
2, Frontend configuration file path: /e/data/ecmseditor/infoeditor/fckconfig.js
Find FCKConfig.PluginsPath = FCKConfig.BasePath 'plugins/' ; About line 51
Insert the
code below:
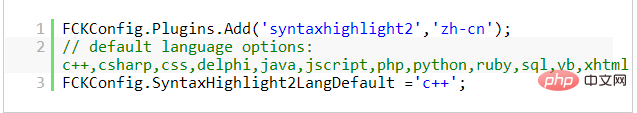
FCKConfig.Plugins.Add(‘syntaxhighlight2′,’zh-cn’); // default language options: c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtml FCKConfig.SyntaxHighlight2LangDefault =’c++';
Then find 'InsertTBr'], enter ,'SyntaxHighLight2' after 'InsertTBr'.
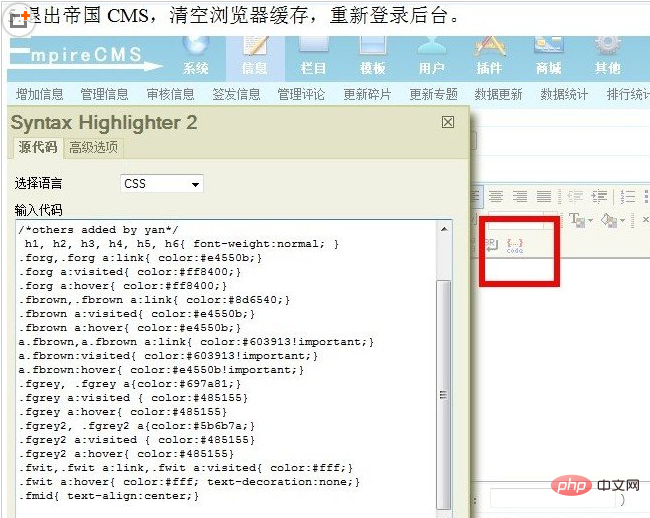
Even if it is completed, the editor interface is roughly as follows:

The front-end effect is roughly as follows:

The above is the detailed content of How to add plug-ins to Imperial CMS FCKeditor. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Where are the settings for the mobile version of Empire CMS?
Apr 17, 2024 pm 12:12 PM
Where are the settings for the mobile version of Empire CMS?
Apr 17, 2024 pm 12:12 PM
The mobile settings of Empire CMS are located in the "Mobile Template" of the "Template Management" module. The specific steps include: enabling the template, selecting the application channel, editing the template content, and saving the settings.
 Where is the imperial cms website map?
Apr 17, 2024 am 10:48 AM
Where is the imperial cms website map?
Apr 17, 2024 am 10:48 AM
The Empire CMS sitemap can be found by accessing the config.inc.php file and checking the dositemap settings. If set to "on", sitemap is enabled. The sitemap path is located in the sitemapurl setting and can be accessed via a browser or downloaded via FTP.
 Where can I put the empire cms template file for easy use?
Apr 17, 2024 am 07:22 AM
Where can I put the empire cms template file for easy use?
Apr 17, 2024 am 07:22 AM
The ideal location for the Empire CMS template file is /e/template/default/skin/default/. Secondly, it can also be placed in /e/data/skins/ and /e/skin/. You need to pay attention to maintaining the folder structure and setting file permissions. and regular backups.
 Where to find the empire cms database configuration file
Apr 17, 2024 am 06:42 AM
Where to find the empire cms database configuration file
Apr 17, 2024 am 06:42 AM
The Imperial CMS database configuration file is located in the website root directory e/config/db.inc.php. It contains the following configuration information: $dbhost: database server address $dbuser: database user name $dbpass: database password $dbname: database name $dbport :Database port $dbcharset: Database character set
 Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Empire CMS template download location: Official template download: https://www.phome.net/template/ Third-party template website: https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/Installation method: Download template Unzip template Upload template Select template
 Where is the automatic publishing interface of Empire CMS?
Apr 17, 2024 am 09:03 AM
Where is the automatic publishing interface of Empire CMS?
Apr 17, 2024 am 09:03 AM
The automatic publishing interface of Empire CMS is located at /e/api/web/postinfo.php. The usage steps are as follows: visit /e/api/web/postinfo.php address and use HTTP POST to submit the article title, column ID, category ID, author and article The content and other data interfaces will return a response in JSON format, which contains the publishing results and article ID.
 Where is the Baidu active push plug-in for Imperial CMS?
Apr 17, 2024 am 11:00 AM
Where is the Baidu active push plug-in for Imperial CMS?
Apr 17, 2024 am 11:00 AM
The imperial cms Baidu active push plug-in is located in the root directory /e/api/baidu/push.php. The specific configuration steps are as follows: 1. Upload the plug-in file to the specified path. 2. Configure the "Baidu Active Push" option in the Imperial CMS background, including push address, API Key and push interval. 3. Get Baidu push information: Push address: https://data.zz.baidu.com/urls?site=YOUR_SITE&token=YOUR_API_KEY, API Key: log in to Baidu search resource platform to obtain. 4. Update the API Key regularly and set a reasonable push interval.
 Is empire cms free?
Apr 17, 2024 am 11:24 AM
Is empire cms free?
Apr 17, 2024 am 11:24 AM
Yes, Empire CMS is a free and open source content management system (CMS). It is a lightweight CMS that is feature-rich and easy to use. Empire CMS is licensed under the GNU General Public License (GPL), which means it is free to download, install and use. For commercial use, it offers a paid version that offers additional features and support such as ad management, online payments, and premium technical support.






