A simple implementation of layui table reversal

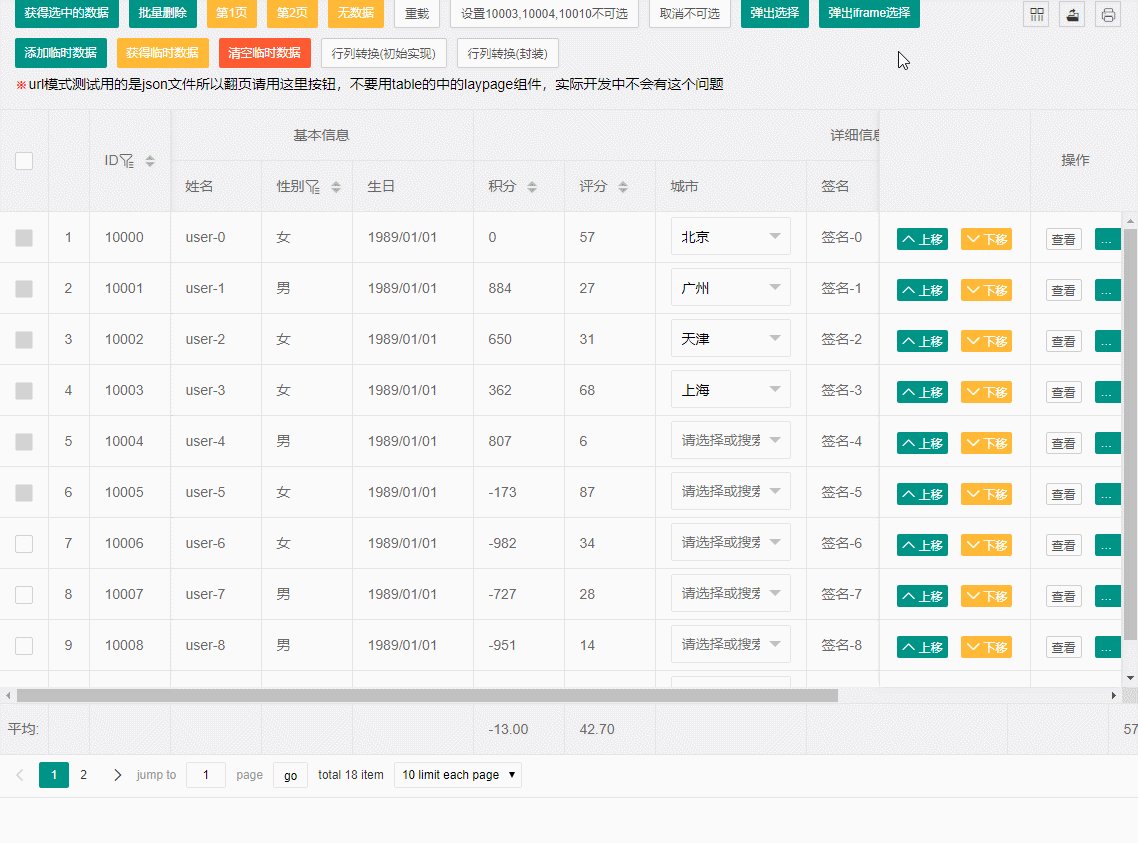
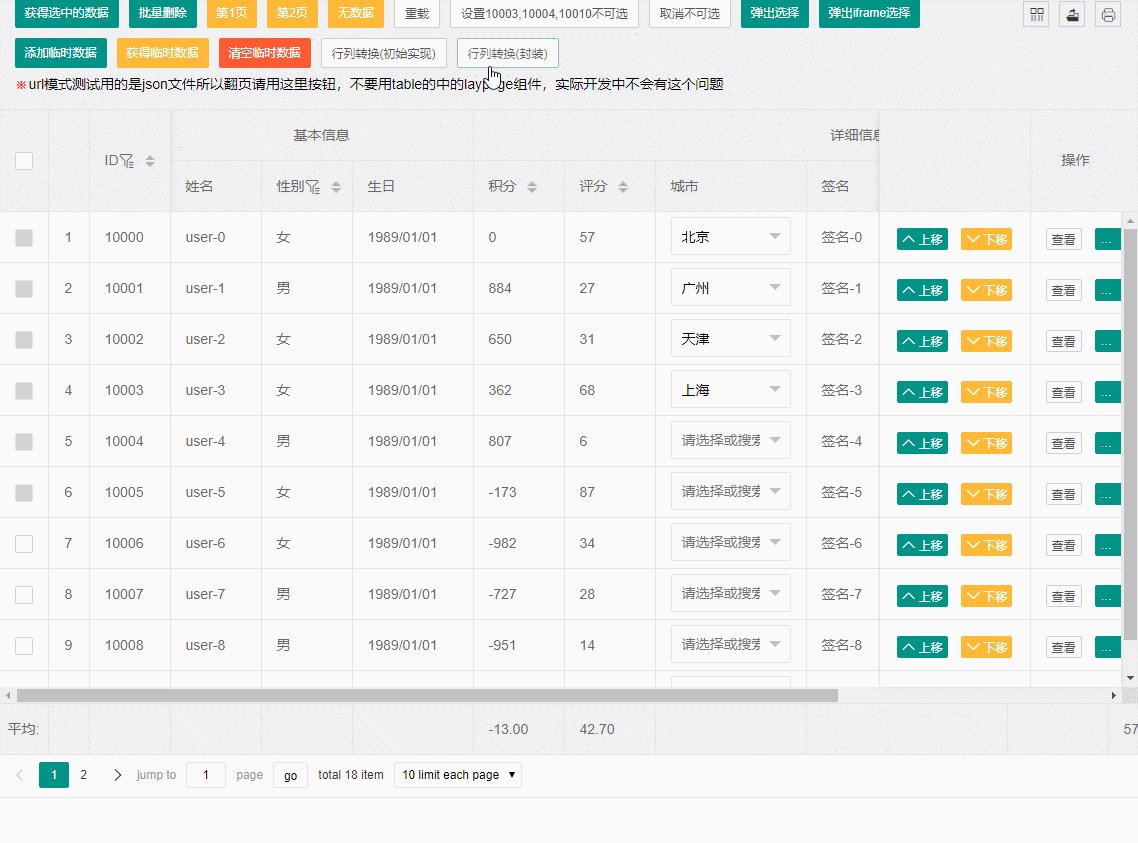
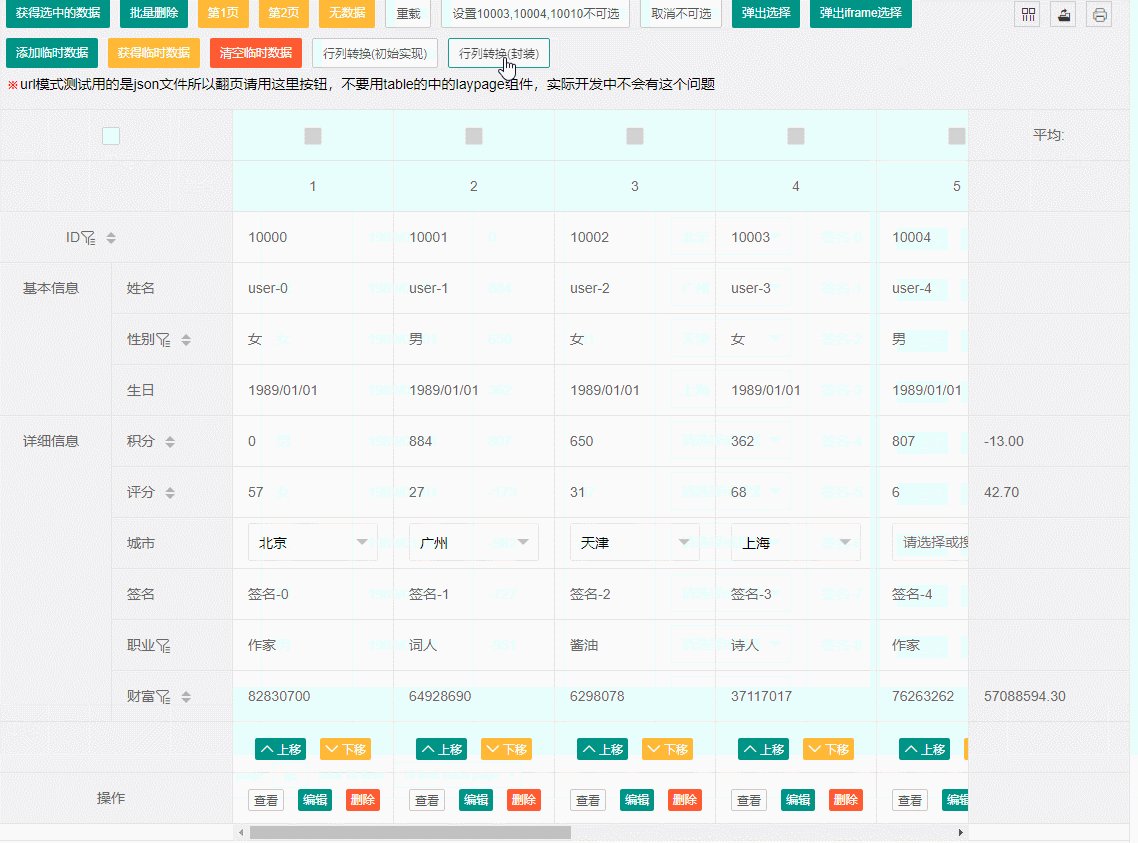
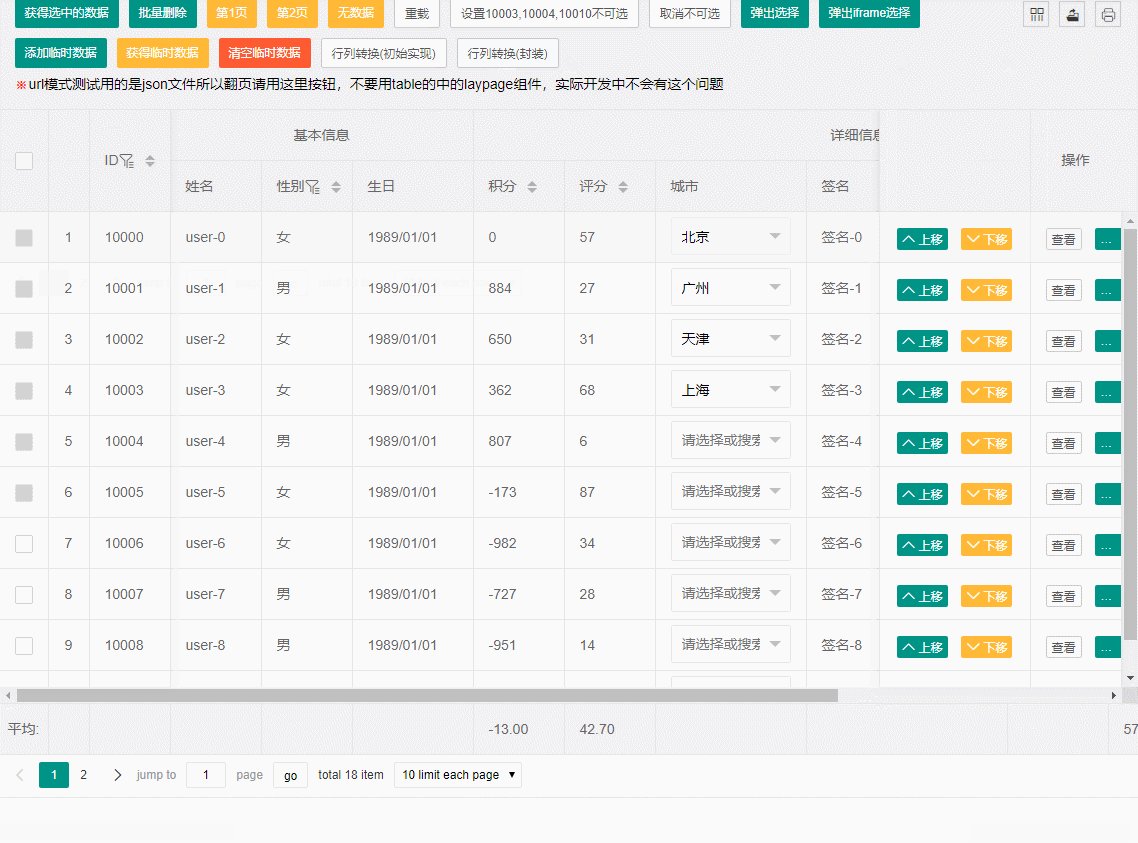
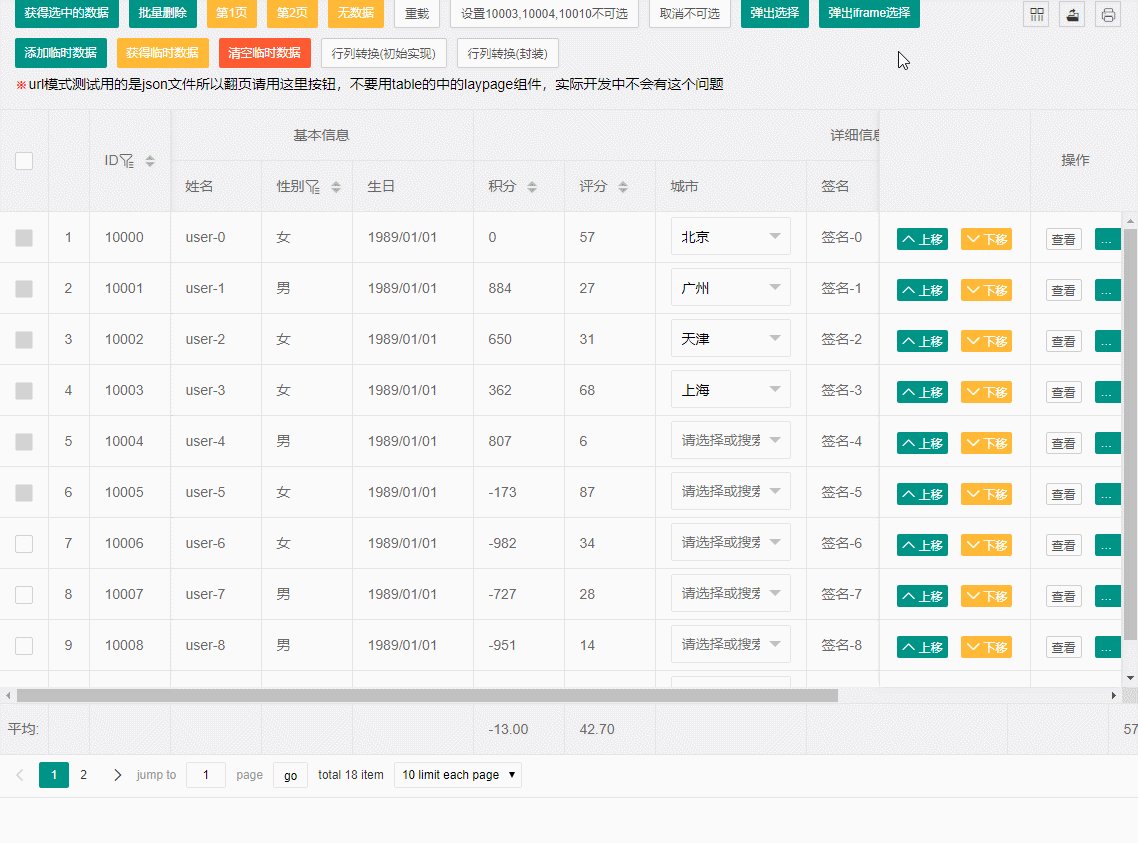
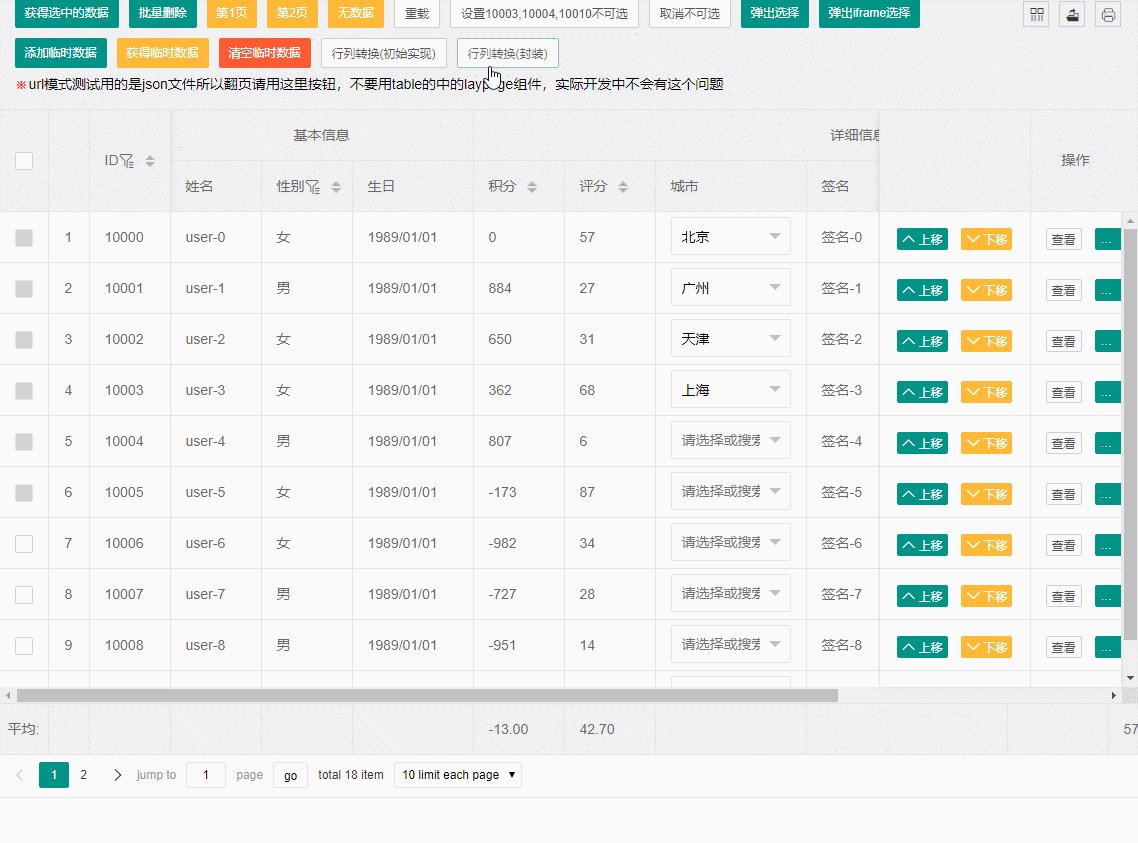
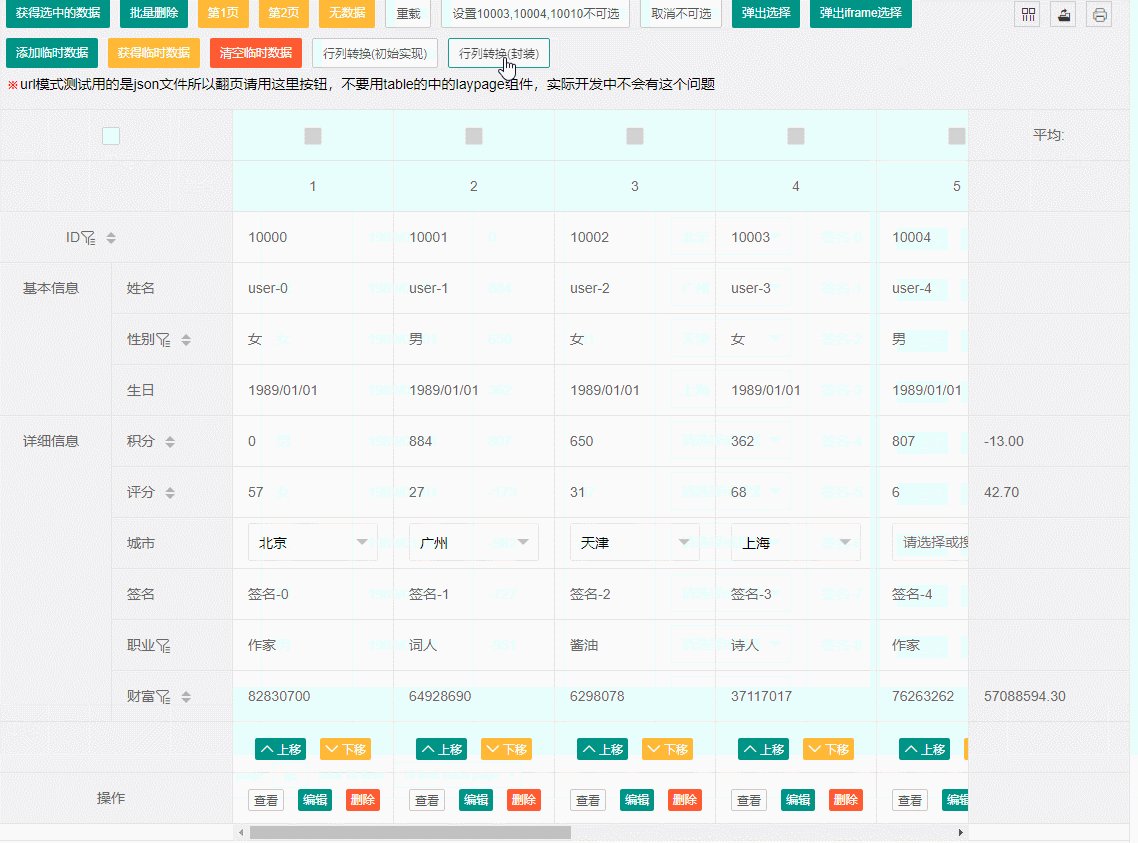
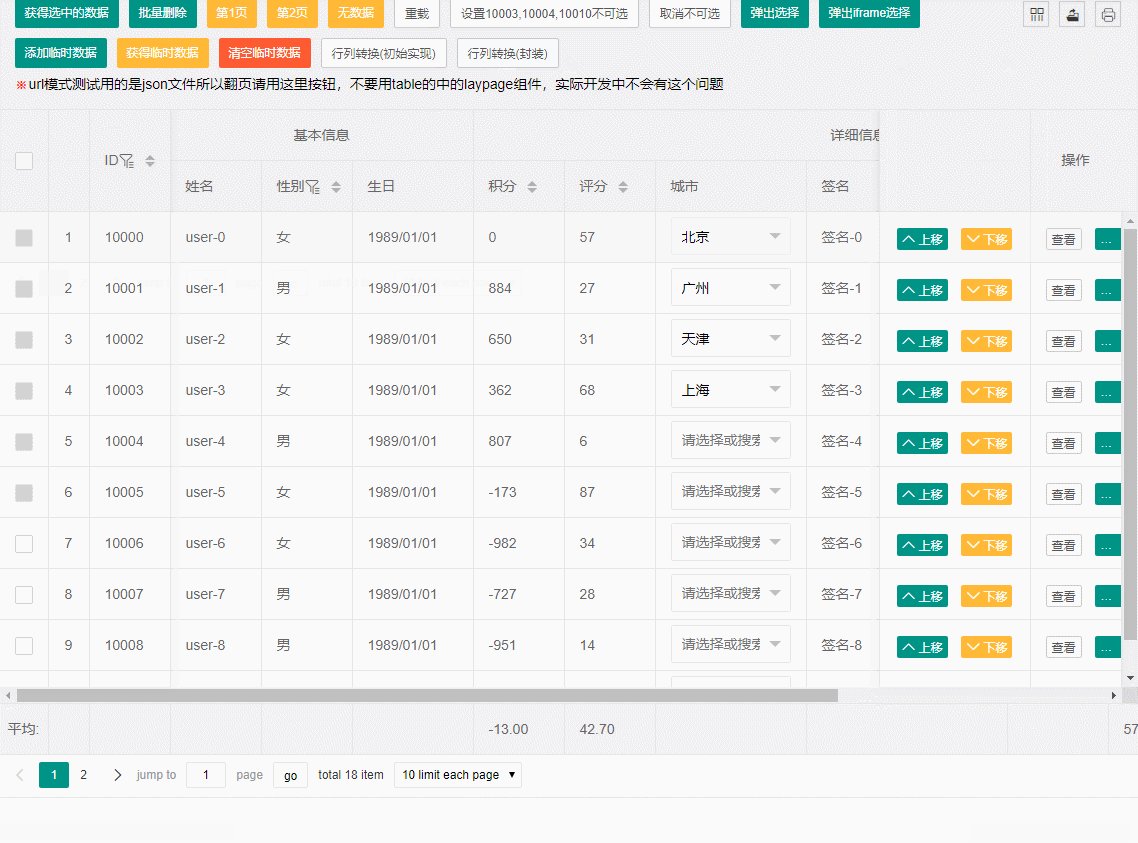
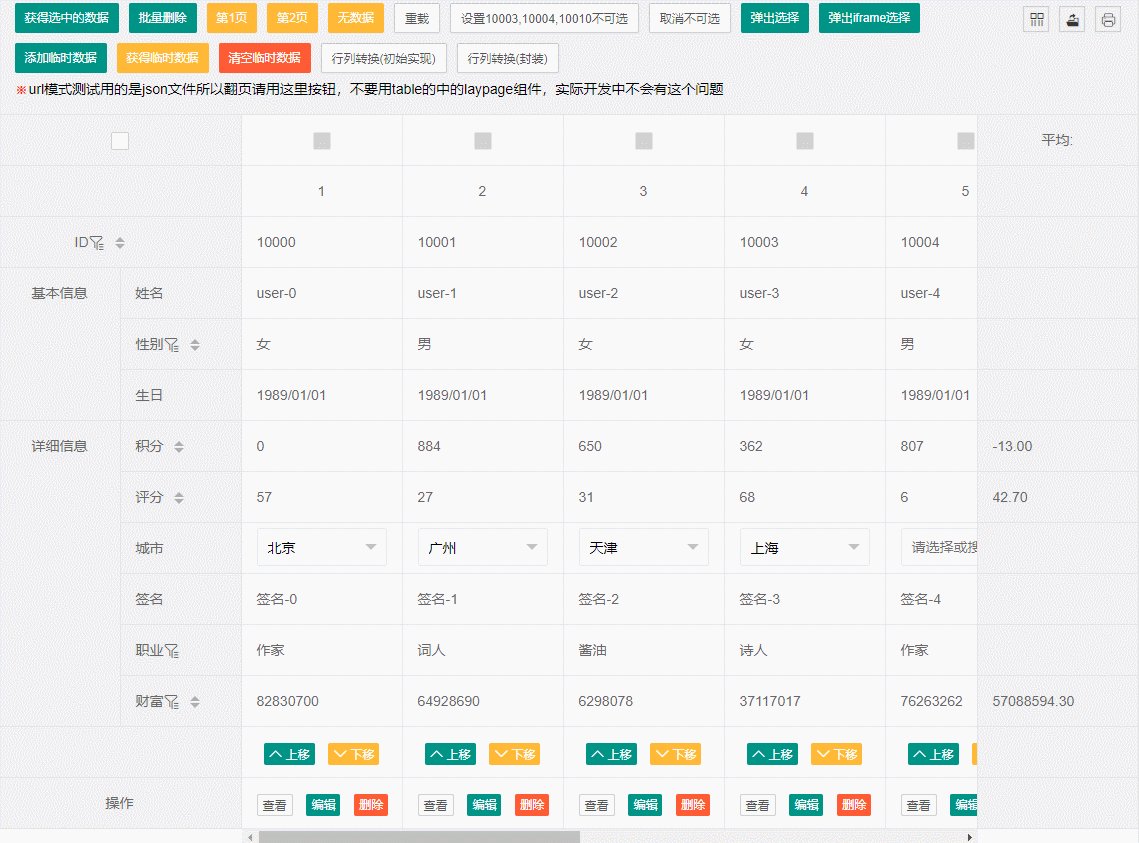
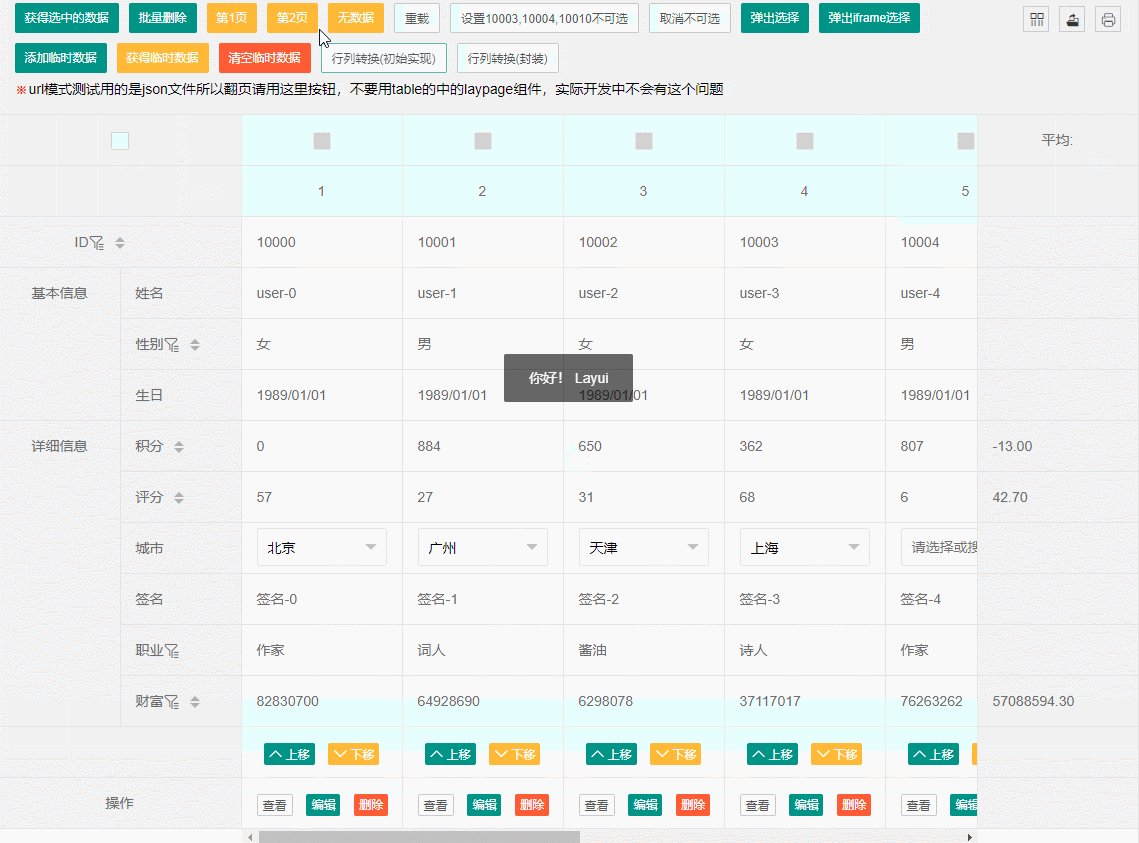
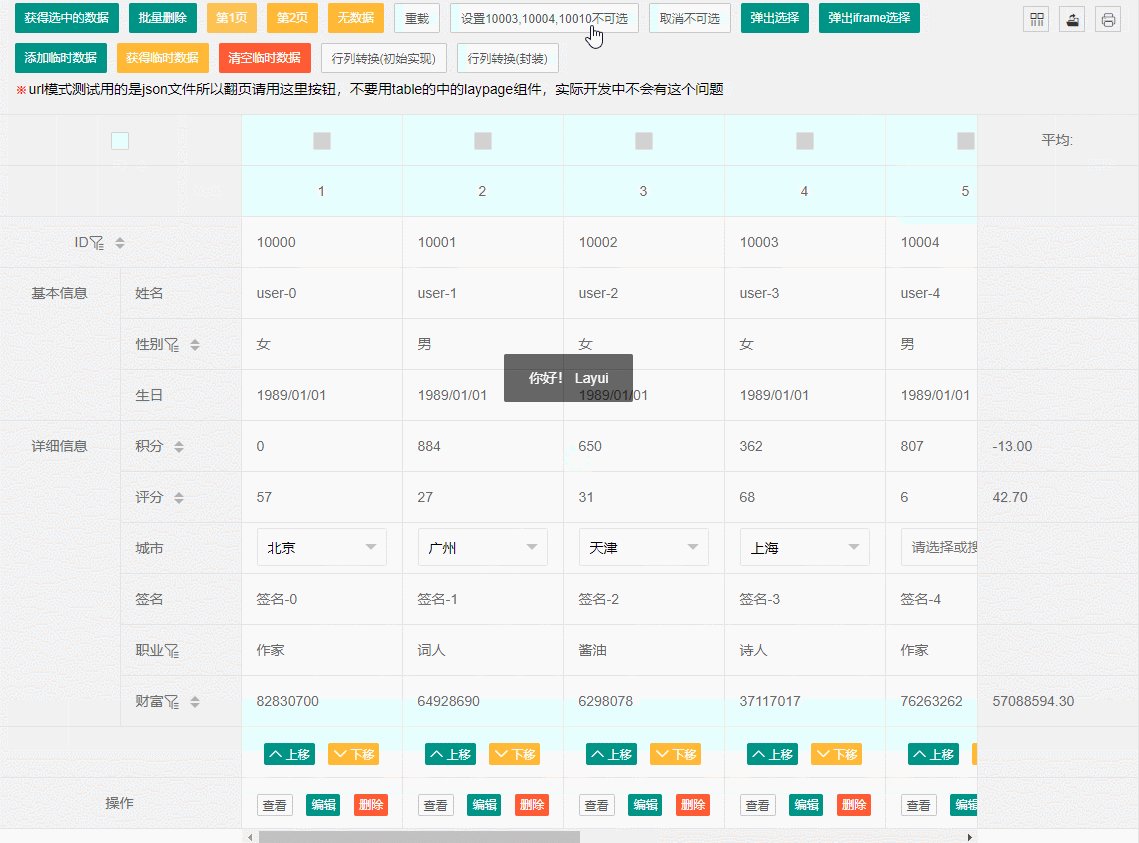
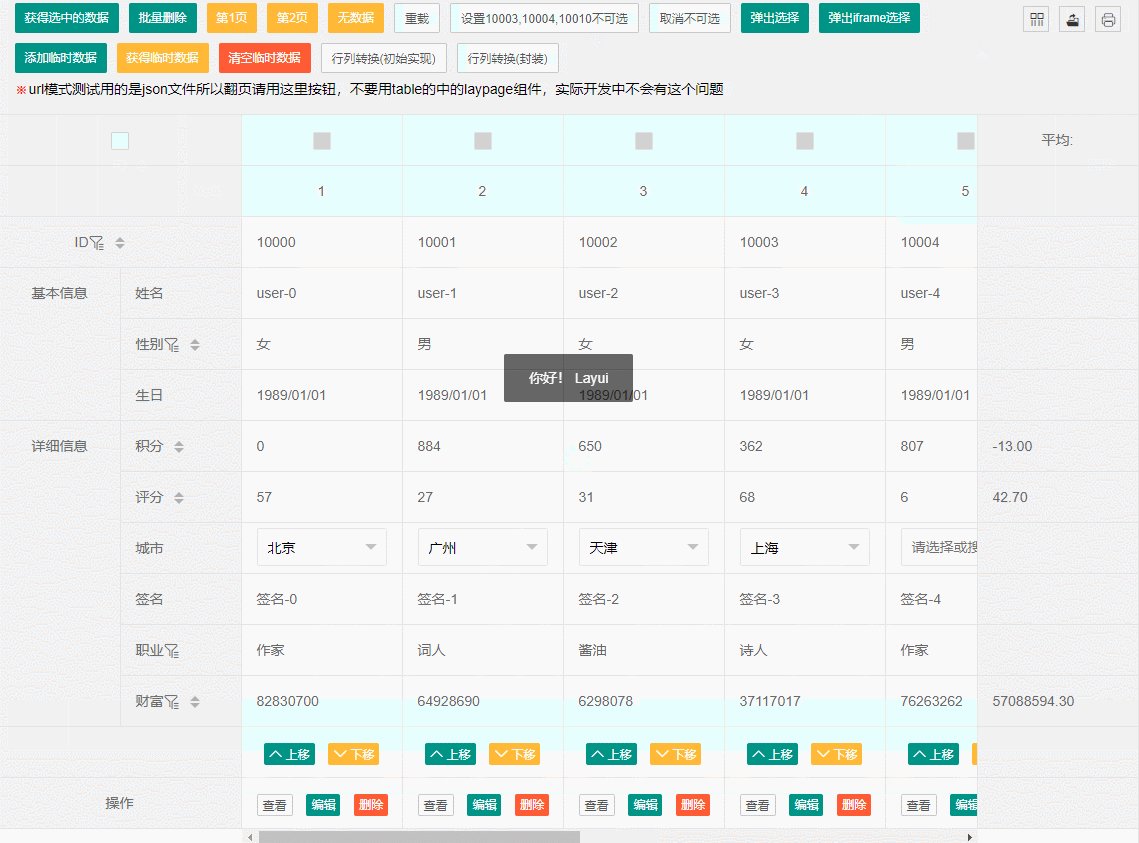
Table reversal, or row-column conversion, is probably familiar to everyone. Let’s take a look at the renderings first:

Test page: https ://sun_zoro.gitee.io/layuitableplug/testTableCheckboxDisabled
Compared with the simple implementation method mentioned in the title, I have also considered the implementation method of the table for column and row conversion before. The main idea is probably that the original table definition remains unchanged. Then regenerate a new cols configuration through the data, because the data record is used as the column configuration.
Then combine the original column configuration to generate new final data and new column configuration, and finally render them using the rendering inside the table. Basically, what actually happens is that js combines the configuration and data, inverts it, and then renders it. It is theoretically feasible, but in practice it is difficult to implement.
After thinking about it, it doesn’t need to be so complicated. You can use some style control to reverse the table. However, the entire structure of layui’s table view is more complicated and consists of several parts, so as long as the details are properly handled, the actual The effect can be achieved simply. Of course, simplicity is relative, and this method also has some shortcomings, which will be discussed later.
Let’s take a look at the implementation ideas first:
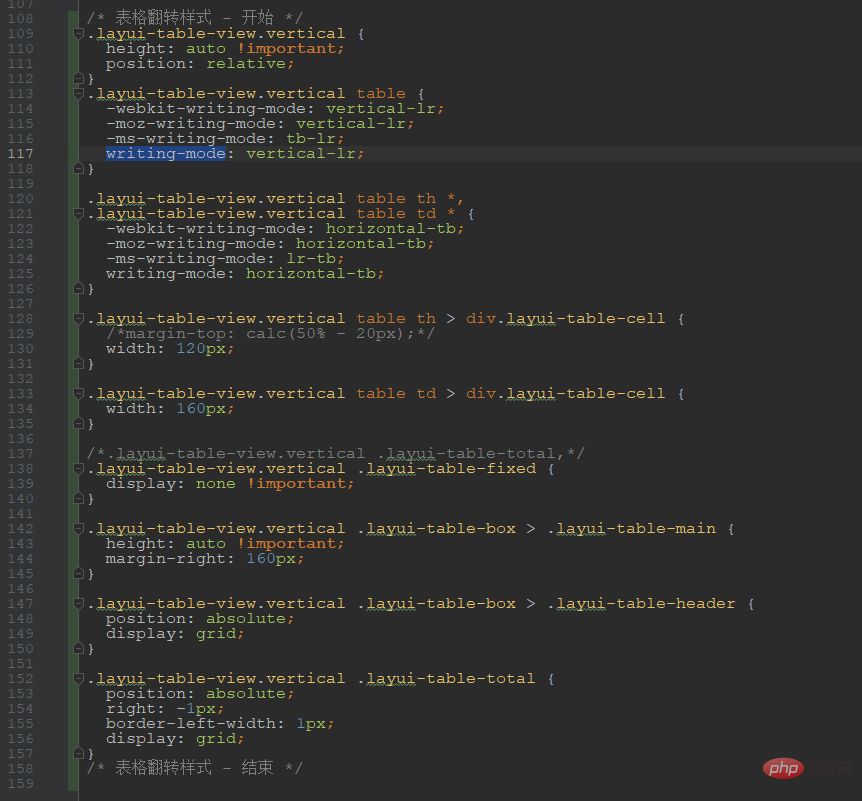
The first and most important thing is the style: the most critical thing is the use of writing-mode, which is the cornerstone of this modification. The current approximate style is as follows :
 The main thing is that if a vertical class is added to .layui-table-view, the writing order will be changed, and then some corresponding style processing for different parts of the layui table will be added below.
The main thing is that if a vertical class is added to .layui-table-view, the writing order will be changed, and then some corresponding style processing for different parts of the layui table will be added below.
After adding the style, the basic look is there, but it still needs to be polished.
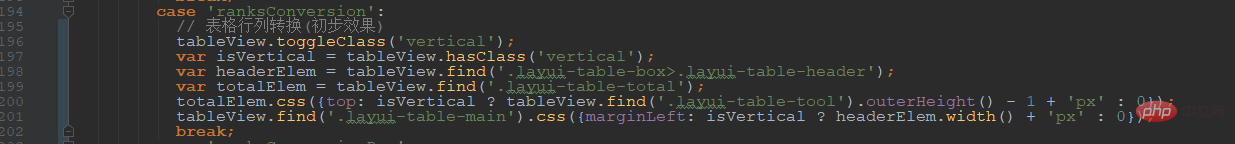
Mainly, for example, the total statistics part must be taken to the right but it does not belong inside the box. Therefore, setting top is quite laborious. I tried using styles to no avail. Finally, I switched to using js to set a top based on the height of the header toolbar.
The other is to put the original table header and statistical rows upright and separate them into left and right columns. This will inevitably affect the display range of the content, so the style is not handled properly, so we also use js dynamically. Adjust the margin value of the main part, roughly as follows:
 The above code is actually to simply switch the vertical style of the view container, and then adjust the styles of some containers accordingly. Basically, these two pieces can achieve The basic original effect is there, but there are still many actual details, and the remarks also say that it is only a preliminary implementation, and there will be an encapsulation process later.
The above code is actually to simply switch the vertical style of the view container, and then adjust the styles of some containers accordingly. Basically, these two pieces can achieve The basic original effect is there, but there are still many actual details, and the remarks also say that it is only a preliminary implementation, and there will be an encapsulation process later.
The reason why I finally chose to use two buttons and wrote two monitoring processes is mainly to facilitate understanding. Also, if there are friends who don’t want to use the entire plug-in and want to use separate functions, you can refer to these comparisons. The original implementation then encapsulates the method suitable for your own project.
The current encapsulated method calls based on the last generated by the entire plug-in are as follows:
 What exactly is done:
What exactly is done:
 The general meaning of the code is All tables or a single table can be converted, and then according to the second parameter reversal, if not passed, the opposite effect will be obtained. If boolean is passed, the actual value shall prevail, true: reverse, false: not reverse, the last call It is the extension method reverse of table.Class
The general meaning of the code is All tables or a single table can be converted, and then according to the second parameter reversal, if not passed, the opposite effect will be obtained. If boolean is passed, the actual value shall prevail, true: reverse, false: not reverse, the last call It is the extension method reverse of table.Class
 The next step is to deal with some details, and also brings up some problems that have not been encountered before
The next step is to deal with some details, and also brings up some problems that have not been encountered before
The first one is when resizing, if The inversion effect needs to be updated. The reason is that some styles are set using js, and the actual height of the header toolbar is not limited, which means it may change, so it is inappropriate if it changes the top set before. .
So the current processing is to readjust it accordingly during resize. If there is an optimization plan later and adjust it to pure CSS processing, then this step can be omitted.

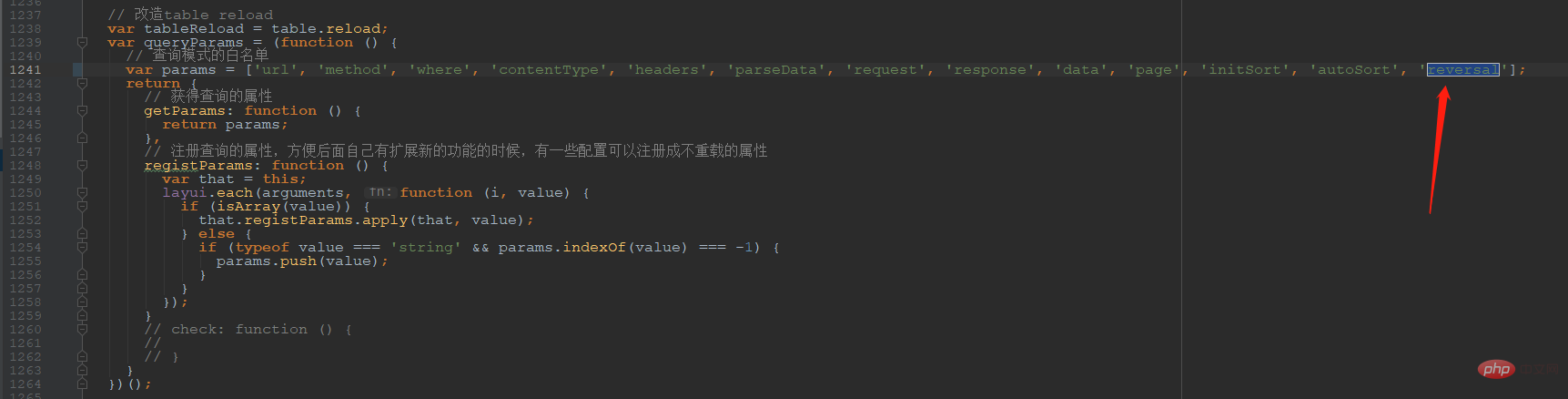
#Another detail is, can it be reversed during initialization? This is generally no problem. A parameter determines the state, and then after rendering is completed, just call the reverse of the instance to process it. Of course, there are more details about this newly added attribute, which should be a re-requestable attribute that belongs to smart overloading. category, so we should also pay attention to adding processing:
 done processing
done processing
 Intelligent reload configuration processing:
Intelligent reload configuration processing:
 The result:
The result:
 Another problem that explodes is: currently, if the checkbox happens to be a fixed column, There are actually two columns inside the table: checkbox, one on a fixed column, and one on main. But when clicked, it will not synchronize the other twin brother, or shadow.
Another problem that explodes is: currently, if the checkbox happens to be a fixed column, There are actually two columns inside the table: checkbox, one on a fixed column, and one on main. But when clicked, it will not synchronize the other twin brother, or shadow.
Because after the rows and columns are converted, the actual fixed columns are hidden. At this time, the operation is main. Then after the operation returns to another state, some "anomalies" will appear. Selecting all is fine. , it has its own lay-filter, you can use form.on to monitor and process as follows:

What is more troublesome is the following single There was no lay-filter added to the selected ones when they were generated. It’s a good thing this time, and the monitors can’t detect them. But the method is what people think of, so if it’s not available, just add it dynamically, so we have the following processing


The above is the detailed content of A simple implementation of layui table reversal. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 What does layui mean?
Apr 04, 2024 am 04:33 AM
What does layui mean?
Apr 04, 2024 am 04:33 AM
layui is a front-end UI framework that provides a wealth of UI components, tools and functions to help developers quickly build modern, responsive and interactive web applications. Its features include: flexible and lightweight, modular design, rich components, Powerful tools and easy customization. It is widely used in the development of various web applications, including management systems, e-commerce platforms, content management systems, social networks and mobile applications.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.
 The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
The difference between layui framework and vue framework
Apr 26, 2024 am 01:27 AM
layui and vue are front-end frameworks. layui is a lightweight library that provides UI components and tools; vue is a comprehensive framework that provides UI components, state management, data binding, routing and other functions. layui is based on a modular architecture, and vue is based on a componentized architecture. layui has a smaller ecosystem, vue has a large and active ecosystem. The learning curve of layui is low, and the learning curve of vue is steep. Layui is suitable for small projects and rapid development of UI components, while vue is suitable for large projects and scenarios that require rich functions.






