wordpress how to collect

If you want to know more about wordpress, you can click: wordpress tutorial
## WordPress is a website building program platform developed using PHP language. Nowadays, many blogs use WP. Many website production trainings use WP, especially when making collection sites, WordPress’s comprehensive functions are very powerful. Below I will introduce to you how to implement the automatic collection function of wp.1. Install the website collection plug-in: WP-AutoPost (plug-in download address: https://www.xuewangzhan.com/cj/11379.html)

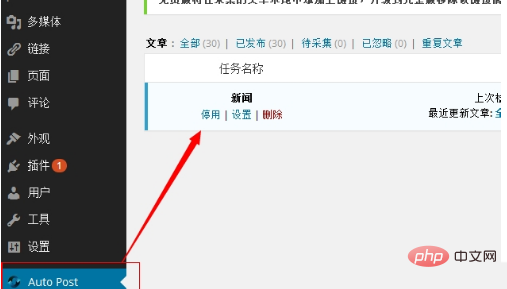
2. After clicking "New Task", enter the task name to create a new task. After creating the new task, you can view the task in the task list. Make more settings for this task. (There is no need to modify the settings in this part. The only thing that needs to be changed is the collection time.)
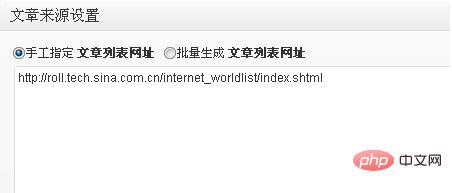
3. Article source settings. Under this tab we need to set the article list URL of the article source and the matching rules for specific articles. Let's take "Sina Internet News" as an example. The article list URL is http://roll.tech.sina.com.cn/internet_worldlist/index.shtml, so just enter the URL in "Manually specify the article list URL", as follows Shown:

4. Article URL matching rules. The setting of article URL matching rules is very simple and does not require complicated settings. It provides two matching modes. You can use URL wildcard matching or CSS selector matching. Usually it is simpler to use URL wildcard matching, but sometimes CSS selection is used. The instrument is more accurate.
5. Use URL wildcard matching. By clicking on the articles on the list URL http://roll.tech.sina.com.cn/internet_worldlist/index.shtml, we can find that the URL of each article has the following structure: http://tech.sina .com.cn/i/2013-06-27/16328485884.shtml, so replace the changing numbers or letters in the URL with wildcards (*), such as: http://tech.sina.com.cn/i /(*)/(*).shtml . Duplicate URLs can use 301 redirects.
6. Use CSS selectors for matching. Use CSS selector for matching. We only need to set the CSS selector of the article URL. By viewing the source code of the list URL http://roll.tech.sina.com.cn/internet_worldlist/index.shtml, that is It can be easily set up to find the code of the article hyperlink under the list URL, as shown below:

article URL only needs to be set to .contList a, as shown below:
 ## 8. The setting is completed After that, if you don’t know whether the settings are correct, you can
## 8. The setting is completed After that, if you don’t know whether the settings are correct, you can
in the picture above. If the settings are correct, all article names and corresponding web page addresses under the list URL will be listed, as follows Shown as:
 9. Other settings do not need to be modified. The above collection methods are suitable for WordPress multi-site functions.
9. Other settings do not need to be modified. The above collection methods are suitable for WordPress multi-site functions.
The above is the detailed content of wordpress how to collect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
WordPress IP blocking plugin selection is crucial. The following types can be considered: based on .htaccess: efficient, but complex operation; database operation: flexible, but low efficiency; firewall: high security performance, but complex configuration; self-written: highest control, but requires more technical level.
 How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
The steps to create a custom header in WordPress are as follows: Edit the theme file "header.php". Add your website name and description. Create a navigation menu. Add a search bar. Save changes and view your custom header.
 How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
A step-by-step guide to replacing a header image of WordPress: Log in to the WordPress dashboard and navigate to Appearance >Theme. Select the topic you want to edit and click Customize. Open the Theme Options panel and look for the Site Header or Header Image options. Click the Select Image button and upload a new head image. Crop the image and click Save and Crop. Click the Save and Publish button to update the changes.
 How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
WordPress editing dates can be canceled in three ways: 1. Install the Enable Post Date Disable plug-in; 2. Add code in the functions.php file; 3. Manually edit the post_modified column in the wp_posts table.
 WordPress website account login
Apr 20, 2025 am 09:06 AM
WordPress website account login
Apr 20, 2025 am 09:06 AM
To log in to a WordPress website account: Visit the login page: Enter the website URL plus "/wp-login.php". Enter your username and password. Click "Login". Verification Two-step Verification (optional). After successfully logging in, you will see the website dashboard.
 What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
WordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.
 How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
Enable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to






