How to add custom page template in wordpress

Anyone who has used WordPress for a while will know this WordPress: custom page template. But there are still many novices who don’t know the page template function. Let’s introduce it below.
The role of page templates
Let WordPress pages have different layouts or styles. WordPress provides a page function that allows us to create different pages to display different content. Such as contact information, guestbook, etc. Many people like to create this. Once these pages are created, the title and content can be customized. However, the layout of different pages is exactly the same, and you cannot change or add it according to your own needs. Sometimes we just want to add something to the sidebar of a certain page, such as a picture. In this case, we can use a customized template to implement a page with specific functions.
Methods/steps for adding a custom page template
Create a new php file in your theme directory through the ftp tool. For example: links.php (name it as you like).
Edit this newly created file and add this code to the header of the file.
<?php /* Template Name:友链 //友链是新模板的名称,可自定义。 */ ?>
Copy the contents of your page.php directly to links.php.
Then find the place you need to change in links.php. I think the most important changes are the sidebar and the article content. As for how to change it, it depends on your needs.
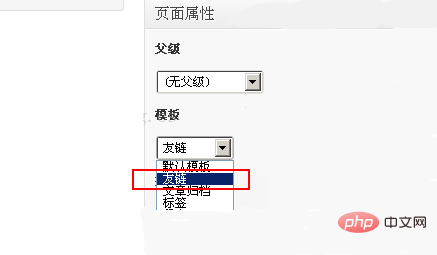
After modifying and saving this file, create a new page or modify an existing page. There is a "Page Template" panel on the lower right. Just select "Friend Links" in the drop-down menu and save it.

Notes
links.php can contain any content, and the content in page.php does not necessarily have to be copied. You can even put html code directly in it without adding anything else.
Recommended: WordPress Tutorial
The above is the detailed content of How to add custom page template in wordpress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
WordPress IP blocking plugin selection is crucial. The following types can be considered: based on .htaccess: efficient, but complex operation; database operation: flexible, but low efficiency; firewall: high security performance, but complex configuration; self-written: highest control, but requires more technical level.
 How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
The steps to create a custom header in WordPress are as follows: Edit the theme file "header.php". Add your website name and description. Create a navigation menu. Add a search bar. Save changes and view your custom header.
 How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
WordPress editing dates can be canceled in three ways: 1. Install the Enable Post Date Disable plug-in; 2. Add code in the functions.php file; 3. Manually edit the post_modified column in the wp_posts table.
 How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
A step-by-step guide to replacing a header image of WordPress: Log in to the WordPress dashboard and navigate to Appearance >Theme. Select the topic you want to edit and click Customize. Open the Theme Options panel and look for the Site Header or Header Image options. Click the Select Image button and upload a new head image. Crop the image and click Save and Crop. Click the Save and Publish button to update the changes.
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.
 WordPress website account login
Apr 20, 2025 am 09:06 AM
WordPress website account login
Apr 20, 2025 am 09:06 AM
To log in to a WordPress website account: Visit the login page: Enter the website URL plus "/wp-login.php". Enter your username and password. Click "Login". Verification Two-step Verification (optional). After successfully logging in, you will see the website dashboard.
 How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
Enable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to






