How to write the action attribute of WordPress form tag

Let’s first introduce the meaning of the action attribute of the form tag:
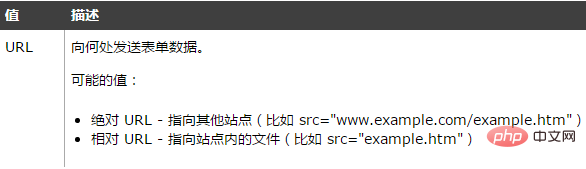
The action attribute stipulates that when the form is submitted, Where to send form data. (It is a required attribute)
Introduction to attribute values: (Look at the picture)

You are familiar with the meaning and syntax of the action attribute, now let Let's take a look at an example:
The following form has two input fields and a submit button. When the form is submitted, the form data will be submitted to the page named "form_action.asp":
<form action="form_action.asp" method="get"> <p>这里输名字: <input type="text" name="fname" /></p> <p>接着输名字: <input type="text" name="lname" /></p> <input type="submit" value="Submit" /> </form>
Rendering: (Look at the picture again)

Related recommendations: "WordPress Tutorial"
Form's action attribute (Action) and confirmation button
When the user clicks the confirmation button, the content of the form will be transferred to another file. The form's action attribute defines the file name of the destination file. The file defined by the action attribute usually performs related processing on the input data received.
<form name="input" action="html_form_action.asp" method="get">
Username:
<input type="text" name="user" /> <input type="submit" value="点这里提交" /> </form>
The browser displays the effect as shown

If you type a few letters in the text box above , and then click the Confirm button, then the input data will be sent to the "html_form_action.asp" page. This page will display the entered results.
Explanation of the action attribute of the form tag:
1.action="" and action="#", without the action attribute, have the same effect, both are submitted Go to the current page (that is, document.location.href)
2.action="currentPage.xxx": If currentPage.xxx represents the current page, submit it to the current page, and colleagues will jump to the current page. Of course You cannot see the change of the url; if currentPage.xxx is a non-current page, it will be submitted to the non-current page and also jump to the non-current page
3. When the form is submitted to itself, action="" and action= The difference between "currentPage.xxx":
Usually to save trouble, we usually set the action attribute of the form to action=""/action="#", or not write it at all, but this will cause a problem, In fact, when the action is set to action="", the page actually submitted when the form is submitted is action="currentPage.xxx?arguments=values&….", that is, if the current page has parameters, the parameters will also be submitted. And the priority of the parameters will be higher than the parameters submitted by the
The above is the detailed content of How to write the action attribute of WordPress form tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
WordPress IP blocking plugin selection is crucial. The following types can be considered: based on .htaccess: efficient, but complex operation; database operation: flexible, but low efficiency; firewall: high security performance, but complex configuration; self-written: highest control, but requires more technical level.
 How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
WordPress editing dates can be canceled in three ways: 1. Install the Enable Post Date Disable plug-in; 2. Add code in the functions.php file; 3. Manually edit the post_modified column in the wp_posts table.
 How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
The steps to create a custom header in WordPress are as follows: Edit the theme file "header.php". Add your website name and description. Create a navigation menu. Add a search bar. Save changes and view your custom header.
 How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
A step-by-step guide to replacing a header image of WordPress: Log in to the WordPress dashboard and navigate to Appearance >Theme. Select the topic you want to edit and click Customize. Open the Theme Options panel and look for the Site Header or Header Image options. Click the Select Image button and upload a new head image. Crop the image and click Save and Crop. Click the Save and Publish button to update the changes.
 What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
WordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.
 WordPress website account login
Apr 20, 2025 am 09:06 AM
WordPress website account login
Apr 20, 2025 am 09:06 AM
To log in to a WordPress website account: Visit the login page: Enter the website URL plus "/wp-login.php". Enter your username and password. Click "Login". Verification Two-step Verification (optional). After successfully logging in, you will see the website dashboard.
 How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
Enable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to






