7 personalized map plug-ins based on Jquery and html5_jquery
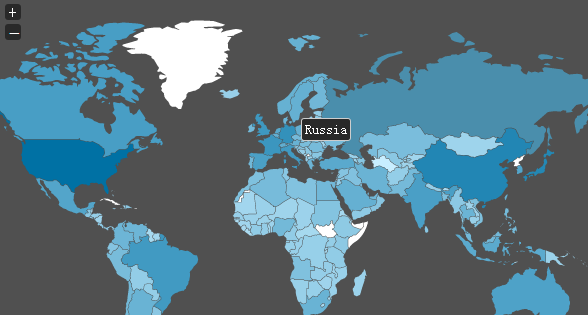
1. HTML5 world map divides the world into regions and displays country names
This is a world map application based on HTML5. Its feature is that it can divide each country area on the map. When the mouse rolls over, the country name corresponding to the area will be displayed. You can also edit the pop-up labels. Custom text and custom styles.

Online Demonstration Source code download
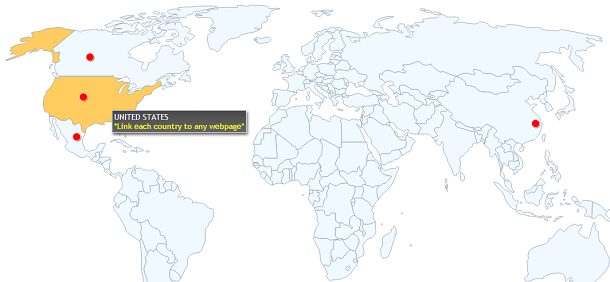
2. jQuery vector SVG map plug-in JVectorMap
JVectorMap is a jQuery-based vector map plug-in. It is based on the SVG structure. Unlike other jQuery map plug-ins, jVectorMap is a vector map, but it also supports corresponding functions such as map zooming and map plane movement. Since JVectorMap is based on jQuery, it supports most mainstream browsers and is widely used.
Online Demonstration Source code download
3. jQuery China map plug-in
Today I will introduce a relatively more practical jQuery China map plug-in. In this example, the entire China map is divided into provinces. When the mouse slides over the corresponding province, a detailed introduction to the corresponding province will pop up. .
Online Demonstration Source code download
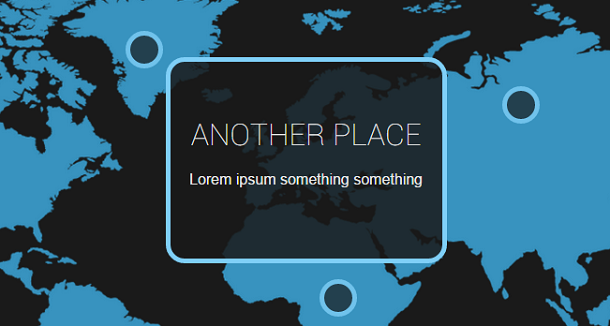
4. Pure CSS3 to implement map hotspot text annotation prompts
The characteristic of this map application is that there are many marked points on the map. Click on the marked point to pop up a text prompt box on the page to explain the detailed information of the marked point on the map. If you need a map application with annotation functions, then this CSS3 map plug-in can satisfy you.
Online demo Source code download
5. HTML5 SVG world map. The map can be dragged and zoomed
The HTML5 map application I want to share today is a world map. The map elements are drawn using SVG, and the map can be dragged and partially zoomed. The effect is very good.
Online Demonstration Source code download
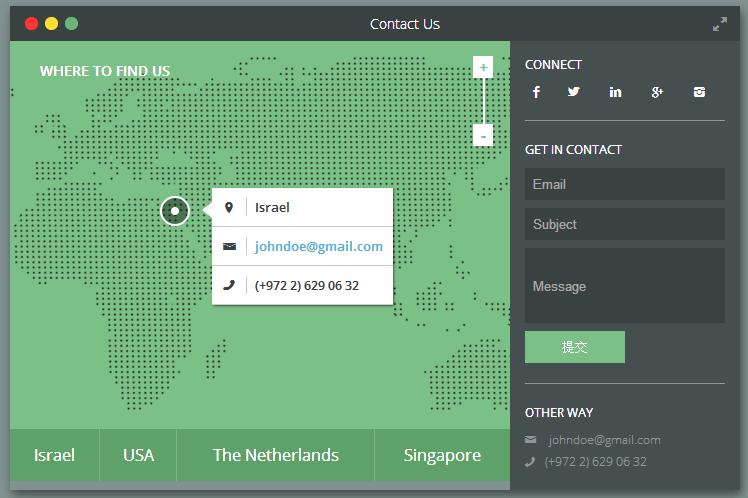
6. HTML5/CSS3 contact form with area map
Today we are going to share a more powerful HTML5/CSS3 contact form, which can select different areas to display corresponding maps, and then fill in the contact form for that area.
Online Demonstration Source code download
7. HTML5 3D real-life map animation, 3D effect is cool
Today we are going to share a new HTML5 3D effect, which is a 3D real-life map. This 3D map captures real-life houses and buildings and can be rotated for display, which is very cool.
Online Demonstration Source code download
The above are some exquisite jQuery/HTML5 map plug-ins. If you also have a good map plug-in, please share it with us.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...