我们可以使用@import规则来实现css文件中如何引入另一个css文件,@import规则可以在主html文件或主css文件中导入多个css文件,本篇文章就来给大家具体介绍一下,希望对大家有所帮助。

@import规则
首先我们来了解一下@import规则。
@import规则用于将一个样式表导入到另一个样式表中。此规则还支持媒体查询,以便用户可以导入与媒体相关的样式表。在任何@charset声明之后,必须在文档的顶部声明@import规则。【视频教程推荐:CSS教程】
@import的特点:
立即学习“前端免费学习笔记(深入)”;
● @import规则用于将样式表导入HTML页面或其他样式表。
● @import规则也用于添加媒体查询,因此import是依赖于媒体的。
● @import规则总是在文档的顶部声明。
基本句式:
@import url | string list-of-mediaqueries;
url | string:表示要导入的资源的位置,可以是相对的或绝对的。
list-of-mediaqueries:决定了URL链接中定义的CSS规则的应用。
代码示例
下面我们就通过示例来带大家了解一下CSS文件中引入另一个CSS文件的方法。
HTML部分:创建文件名为index.html的文件
<!DOCTYPE html> <html> <meta charset="UTF-8"> <link rel="stylesheet" href="style1.css" /><!--在HTML文件中导入style1.css文件--> <head> <body> <div class="box"> <h1>PHP中文网</h1> <p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p> </div> </body> </html>
CSS部分:
style1.css文件:
/*导入另一个CSS文件 */
@import "style2.css"; /* 或者@import url(style2.css);*/
.box{
width: 400px;
margin: 100px auto;
}
h1 {
color:red;
text-align: center;
}
p {
color:black;
padding: 10px;
background-image: linear-gradient(to right, #fbd6d3, #ff1200);
position:static;
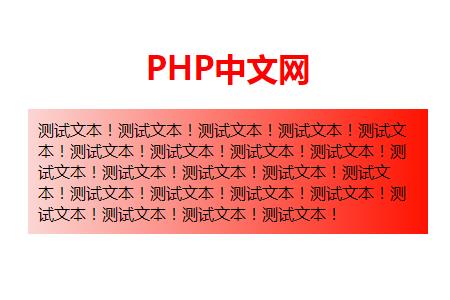
}输出:在不使用@import规则导入另一个CSS文件(style2.css)的情况下

style2.css文件:
body {
background:gainsboro;
opacity: 0.5;
}
h1{
color: #008000;
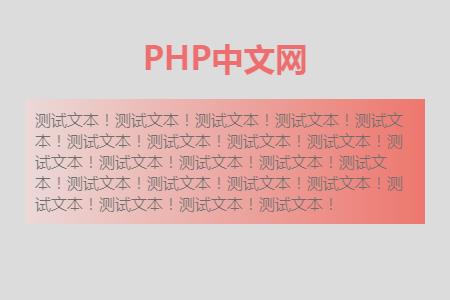
}输出:在style1.css文件中使用@import规则导入 style2.css文件

说明:使用@import规则导入另一个CSS样式表有两种方法:@import url(style2.css);和@import "style2.css";
注:使用@import规则导入另一个CSS样式表时,需要注意样式表的路径。
以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上就是CSS文件中如何引入另一个CSS文件?(代码示例)的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号