JavaScript method to obtain browser information_javascript skills
Window has a navigator object that allows us to know all the information about the browser. We can use a series of API functions to know the information about the browser.
The JavaScript code is as follows:
function message()
{
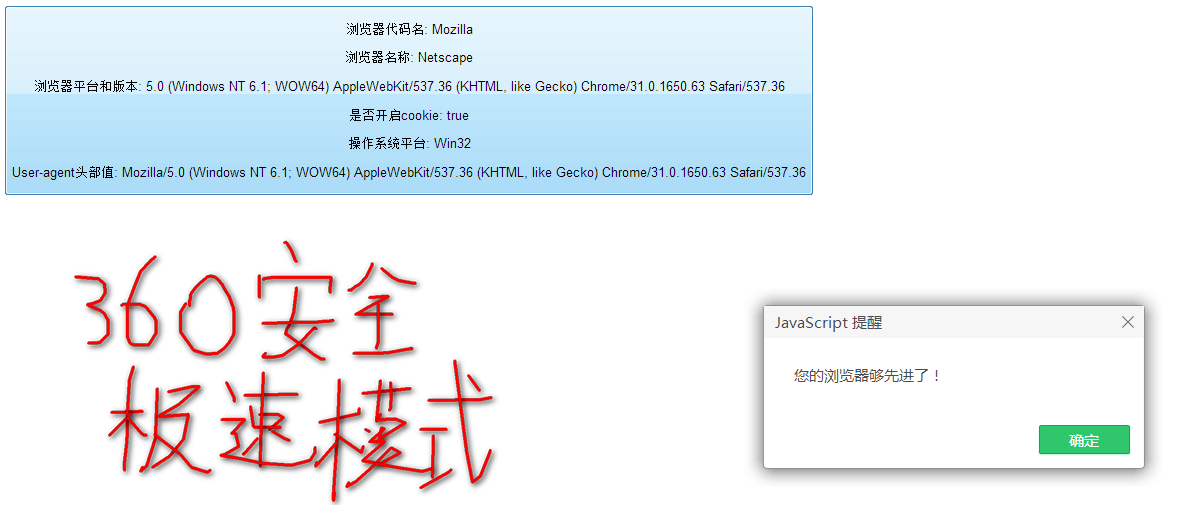
txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";
txt+= "<p>浏览器名称: " + navigator.appName + "</p>";
txt+= "<p>浏览器平台和版本: " + navigator.appVersion + "</p>";
txt+= "<p>是否开启cookie: " + navigator.cookieEnabled + "</p>";
txt+= "<p>操作系统平台: " + navigator.platform + "</p>"; txt+= "<p>User-agent头部值: " + navigator.userAgent + "</p>";
document.getElementById("example").innerHTML=txt;
if ((navigator.appName=="Netscape" || navigator.appName=="Microsoft Internet Explorer") && (parseFloat(navigator.appVersion)>=4))
{ alert("您的浏览器够先进了!"); }
else
{ alert("是时候升级您的浏览器了!");
}
}We can use this function to notify the user whether the browser should update the browser, and it can also help the user know the relevant information about the browser
Basic information about major browsers
The author has tested almost all current mainstream browsers. Of course, no matter how many browsers there are, they all use browser kernels such as Trident, Blink, Gecko, and Webkit. There will not be much difference in the analysis. I am attaching the relevant screenshots. As follows:
This is for Edge

IE11, the author does not use IE6, but there shouldn’t be much difference

Safari, the original poster is a Window system and the Safari version is relatively low

Sogou Browser, the original poster was obsessed with it for a while!

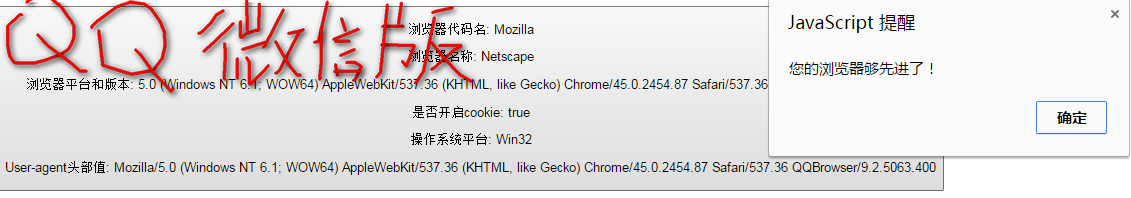
QQ Browser (WeChat version) is quite powerful. Now the author uses the most popular browsers besides Chrome, dual-core Trident and Blink, which are very fast under the Chrome kernel

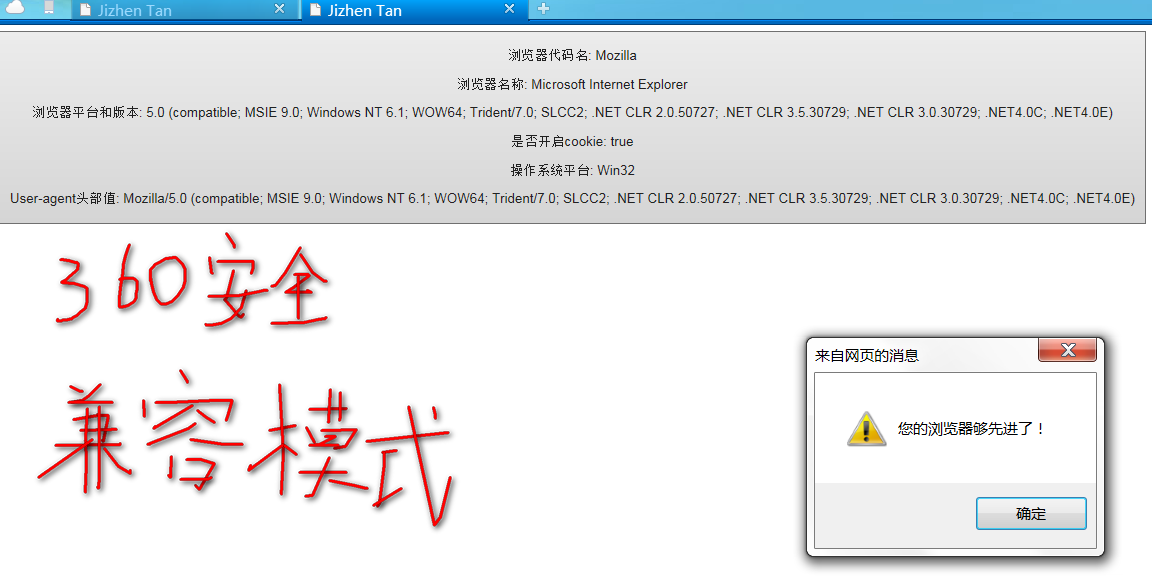
The compatibility mode of 360 Secure Browser uses IE’s Trident kernel

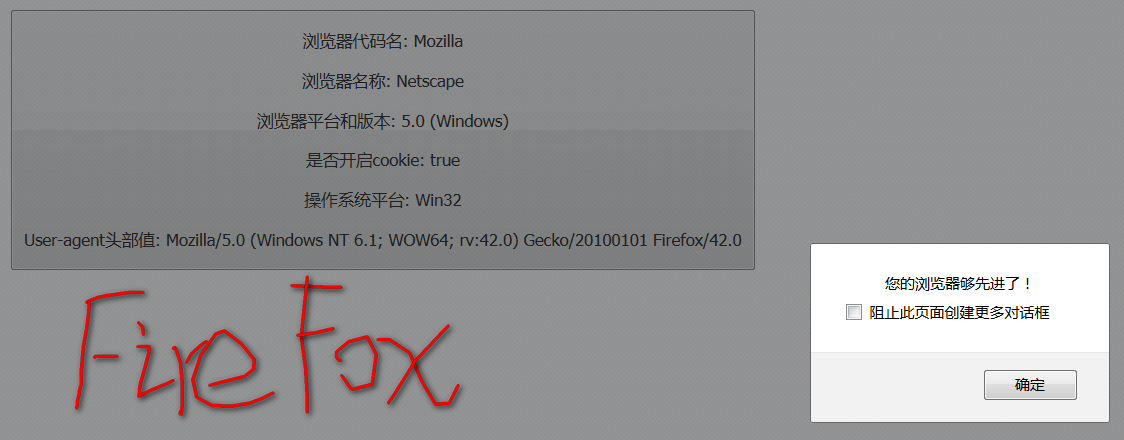
Firefox, not much to say, genuine Netscape, a must-have browser for developers

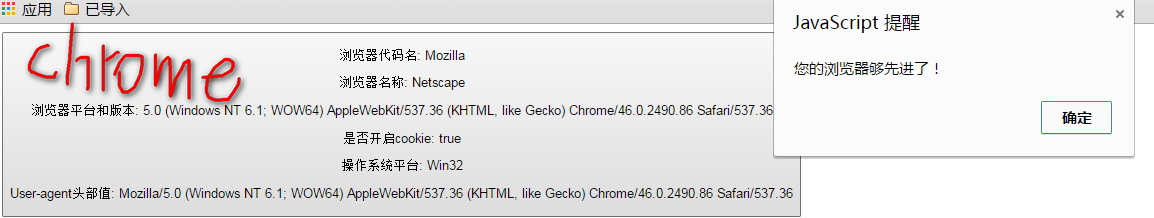
Chrome. Now the most used browser by the poster, Google is really good, I strongly support it

360 Safe Browser speed mode, Chrome kernel, very fast

Code result analysis

PS: JavaScript method to obtain browser address and parameters
Use javascript to obtain url address information
Execution uses javascript to obtain url address information. The code effect is as follows
location.host=www。dw。cn location.hostname=www。dw。cn location.href=http://www。dw。cn/news/2010-1/201011820131610618.shtml location.pathname=/news/2010-1/201011820131610618.shtml location.protocol=http:
Detailed introduction to window.location method to obtain URL
Uniform Resource Locator (URL) The complete URL consists of these parts:
scheme://host:port/path?query#fragment
Scheme: Communication protocol
Commonly used http, ftp, maito, etc.
Host: Host
Server (computer) Domain Name System (DNS) host name or IP address.
port:port number
Integer, optional. When omitted, the default port of the scheme is used. For example, the default port of http is 80.
path: path
A string separated by zero or more "/" symbols, generally used to represent a directory or file address on the host.
Query: Query
Optional, used to pass parameters to dynamic web pages (such as web pages made using CGI, ISAPI, PHP/JSP/ASP/ASP.NET and other technologies). There can be multiple parameters, separated by "&" symbols. The name and value of each parameter are separated by the "=" symbol.
fragment: information fragment
String, used to specify fragments in network resources. For example, if there are multiple noun explanations in a web page, you can use fragment to directly locate a certain noun explanation. (Also called anchor point.)
Example:
1, window.location.href
The entire URl string (the complete address bar in the browser)
Return value: http://www. dw. cn:80/index.asp?id=209#asp
2,window.location.protocol
The protocol part of the URL
Return value: http:
3,window.location.host
The host part of the URL,
Return value: www. dw. cn
4,window.location.port
The port part of the URL. If the default port 80 is used (update: even if: 80 is added), the return value is not the default 80 but a null character.
Return value in this example: empty
5,window.location.pathname
The path part of the URL (that is, the file address)
Return value: /index.asp
6,window.location.search
Query (parameter) part. In addition to assigning values to dynamic languages, we can also assign values to static pages and use javascript to obtain the corresponding parameter values
Return value:?id=209
7,window.location.hash
Anchor point
Return value: #asp

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






