How to use the border-collapse property in CSS
The border-collapse attribute in CSS is used to set whether the table border is merged. It has three values: separate means separating the border, collapse means merging the border, and inherit means inheriting the attribute from the parent.
When making a table, we can use the border-collapse attribute to merge two borders into one, making the border effect more beautiful. Today we will introduce how to use the border-collapse attribute and the difference between its two values
【Recommended Course: CSS Tutorial】

##border-collapse The meaning of the attribute:
border-collapse attribute is used to set whether the borders of the table are merged into a single border, or whether the borders are displayed separately after setting the border in the tableBorder-collapse attribute value
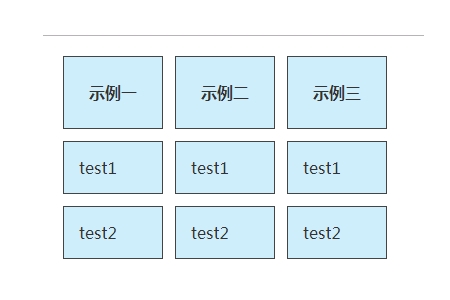
separate
This attribute value represents that the border will be separated and border-spacing and will not be ignored empty-cells attribute, which is the default attribute valueborder-spacing: refers to the distance between the borders of adjacent cells, so we can set the spacing between borders through this property empty-cells: refers to whether to display empty cells in the tableNote: These two attributes can only be used in separate borderstable{
font-size:16px;
color:#333333;
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>

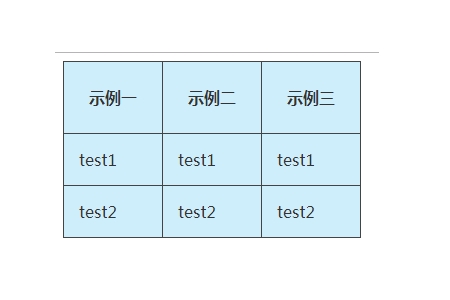
collapse
refers to merging the borders in the table into a single border. For border-spacing and empty- The cells attribute will be automatically ignored Example:<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>
refers to inheriting the value of the border-collapse attribute from the parent element.
The difference between separate and collapse:The separate value indicates that the borders will be separated and not merged into one border, while the collapse value indicates that the borders will be merged into one A single border, and the border-spacing and empty-cells attributes will be ignored
Summary: The above is the entire content of this article. I hope this article will help everyone learn table styles.
The above is the detailed content of How to use the border-collapse property in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
One thing that caught my eye on the list of features for Lea Verou's conic-gradient() polyfill was the last item:
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 The Three Types of Code
Apr 11, 2025 pm 12:02 PM
The Three Types of Code
Apr 11, 2025 pm 12:02 PM
Every time I start a new project, I organize the code I’m looking at into three types, or categories if you like. And I think these types can be applied to
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic




