How to use Date objects in JavaScript
The How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object is a built-in function. We can use the How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object to display the date. This article will share with you an article on how to use the How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object.

We can use new to create built-in functions
var 对象名称= new object();
Let’s actually create a How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object
Let's add a suitable object name (today) and create a How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object. Various types and methods about dates can be output.
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
</script>
</body>
</html>After completion, we will use console.log to debug various date attributes and methods.
Let’s take a look at the properties of the How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object
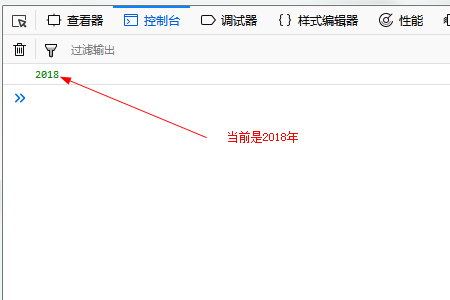
Properties 1. getFullYear() (get the current year)
If To get the current year, you need to use getFullYear().
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
console.log(today.getFullYear());
</script>
</body>
</html>The running results are as follows:

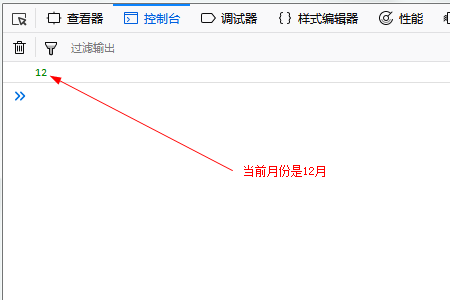
##Attribute 2. getMonth () 1 (Get the current month)
What is obtained after the year is the current month. It should be noted here that in the getMonth method, a number moving downward is obtained, such as 0 Indicates January, 1 indicates February. The code is as follows<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
console.log(today.getMonth()+1);
</script>
</body>
</html>
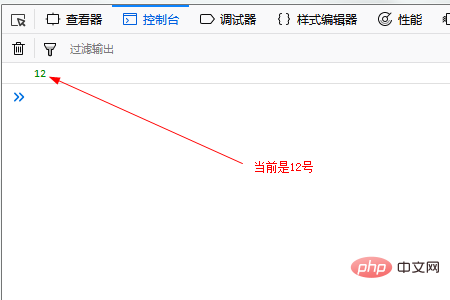
getHow to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript() will get the current date value. In getMonth, it is necessary to add 1, but getHow to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript is from 1 to 31, so there is no need to add 1.
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
console.log(today.getHow to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript());
</script>
</body>
</html>The running effect is as follows

When starting from Sunday, Sunday is 0, Monday is 1, etc., Get numbers from 0 to 6.
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
console.log(today.getDay());
</script>
</body>
</html>The operation effect is as follows
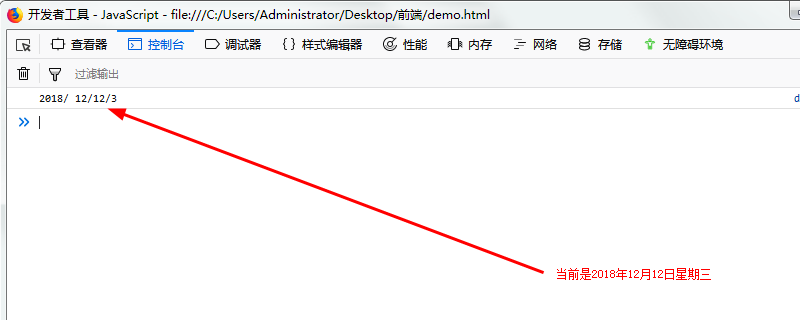
 Finally (immediately obtain the current year, month, day and day of the week)
Finally (immediately obtain the current year, month, day and day of the week)
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript();
console.log(today.getFullYear()+"/",today.getMonth()+1+"/"+today.getHow to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript()+"/"+today.getDay());
</script>
</body>
</html>The running effect is as follows
##Finally let’s take a look at other uses of the  How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object
How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object
We can also use the How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object to get the current time in hours, minutes and seconds.
Display hours
Get the time of hour data of How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript object.
Since the current time is 14 o'clock, the result is displayed as 14.
The JavaScript code is as follows
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript(); console.log(today.getHours());
##Display minutes
Since the current time is 46 minutes, the result is displayed as 46.
The JavaScript code is as follows
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript(); console.log(today.getMinutes());
The running result is as follows
##Display the number of seconds
var today = new How to use How to use How to use Date objects in JavaScript objects in JavaScript objects in JavaScript(); console.log(today.getSeconds())

The above is the detailed content of How to use Date objects in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...






