How to change mouse style in css
Common mouse styles are arrows or small hand shapes. In addition, we can according to our own requirements, Use the cursor property in CSS to change the appearance of the mouse cursor.

Recommended study: "CSS Tutorial"
Below we will introduce to you the differences of the mouse cursor style.
The code is as follows:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
</head>
<body>
<a href=# style=cursor:crosshair;>十字准线</a><hr>
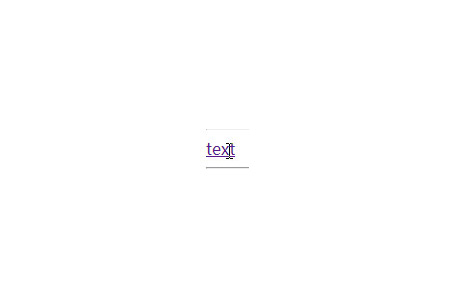
<a href=# style=cursor:text;> text </a><hr>
<a href=# style=cursor:wait;>等待的形状</a><hr>
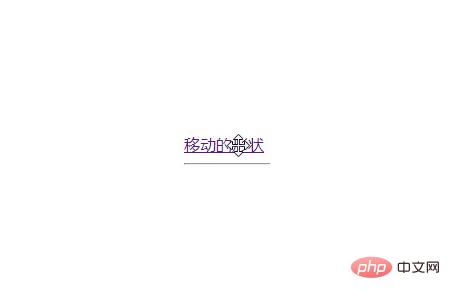
<a href=# style=cursor:move;>移动的形状</a><hr>
<a href=# style=cursor:help;>帮助的形状</a><hr>
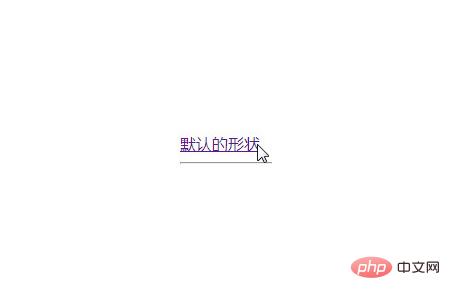
<a href=# style=cursor:default;>默认的形状</a><hr>
<a href=# style=cursor:hand;>小手状</a>
</body>
</html>You can copy the above code locally for testing. When the mouse hovers over each hyperlink, the different changes will be displayed. Cursor style.
Crosshair style:

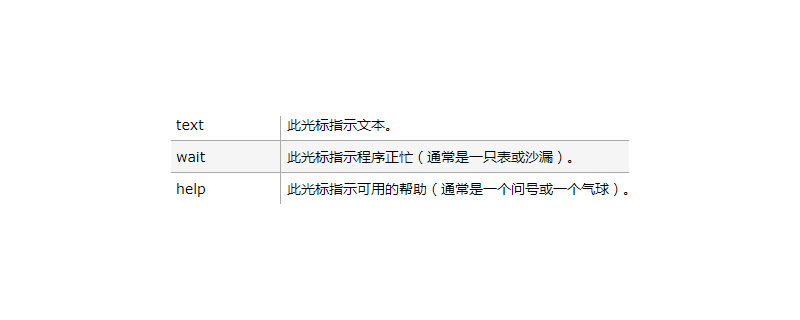
##Text Style when editing:

Waiting style:

Mobile style:

Help style:

Default arrow style:

Small hand style:

The above is the detailed content of How to change mouse style in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
One thing that caught my eye on the list of features for Lea Verou's conic-gradient() polyfill was the last item:
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 The Three Types of Code
Apr 11, 2025 pm 12:02 PM
The Three Types of Code
Apr 11, 2025 pm 12:02 PM
Every time I start a new project, I organize the code I’m looking at into three types, or categories if you like. And I think these types can be applied to
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic




