Reasons and solutions for margin not working in CSS
Margin is an attribute that specifies the spacing between elements, but margins cannot be specified for inline elements. This article will introduce to you the reasons why margin does not work in CSS and Solution.
The reasons why margin does not work
For beginners, you may often encounter that even if you set the margin attribute, it does not work.
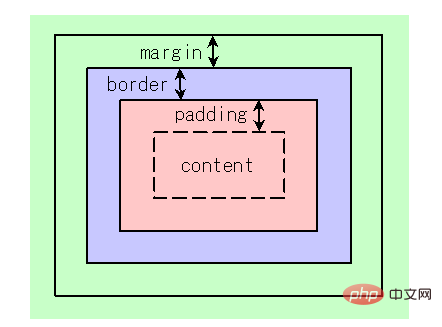
Before understanding margin, let’s first take a look at the box model

The reason why margin does not work is often because display is not taken into account: " display:block" or "display:inline".
Let’s look at specific examples
HTML
<h3 id="这是一个内联块">这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
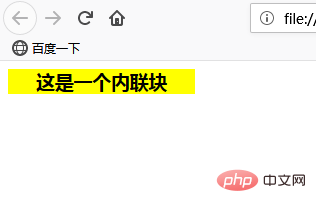
}The display effect on the browser is as follows:

"margin:0 auto;" for inline -block has no effect.
Even though "inline-block" can be specified using a numerical value first, centering using "margin: 0 auto;" does not work.
"text-align: center;" does not make the parent element a selector
The basic rule for "text-align: center;" is "selector is the parent element". In the above example, if you want to center it, you have to create a parent element.
After understanding the above, you can solve it.
HTML
<h3 id="这是一个内联块">这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
margin:0 auto;
}
.wrap{
text-align:center;
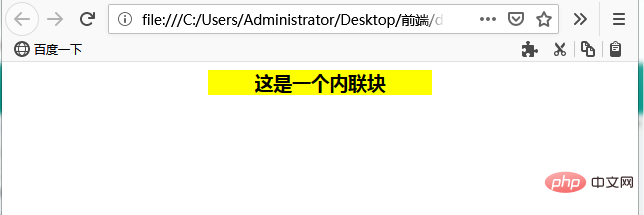
}The effect is as follows:

CSS video tutorial on the php Chinese website for further learning! ! !
The above is the detailed content of Reasons and solutions for margin not working in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
One thing that caught my eye on the list of features for Lea Verou's conic-gradient() polyfill was the last item:
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML




