How to install Chinese plug-in in Sublime
This article mainly introduces to you Sublime uses the Package control component to install Chinese plug-ins.
The purpose of installing the Chinese plug-in for Sublime is to Chineseize Sublime. The operation of installing Chinese plug-ins through the Package control component is extremely simple. So in the previous article, we have introduced to you How to install the Package control component in Sublime.
Below we will introduce to you in detail how to install the Chinese plug-in.
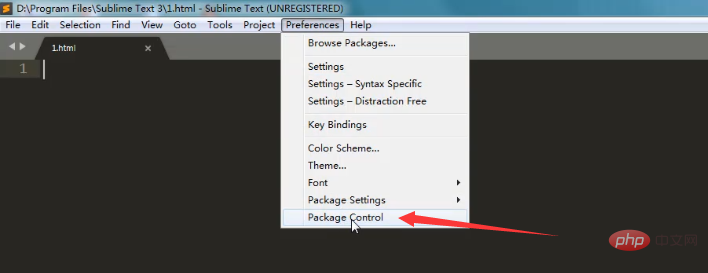
Open sublime, find the following options and click.

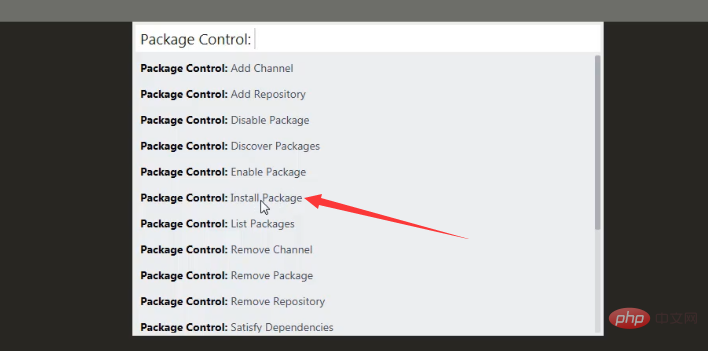
In the following interface, find the install package and select it.

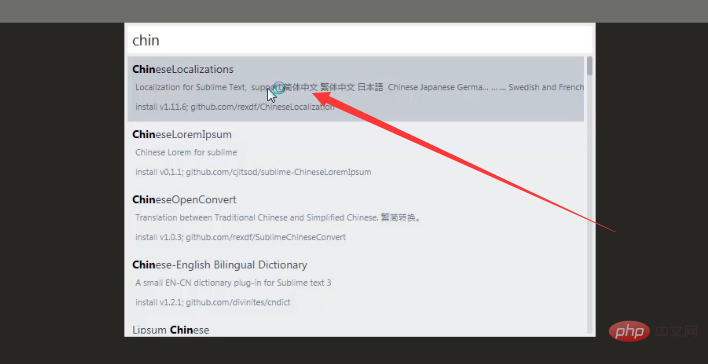
Enter the following content, find the Chinese plug-in, select download and install, and wait a moment.

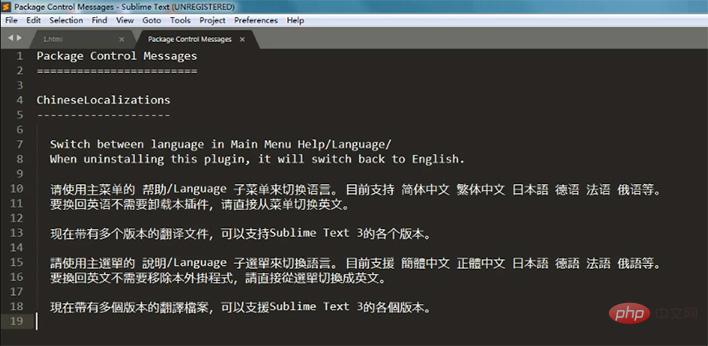
After the download is successful, the following prompt message will appear.

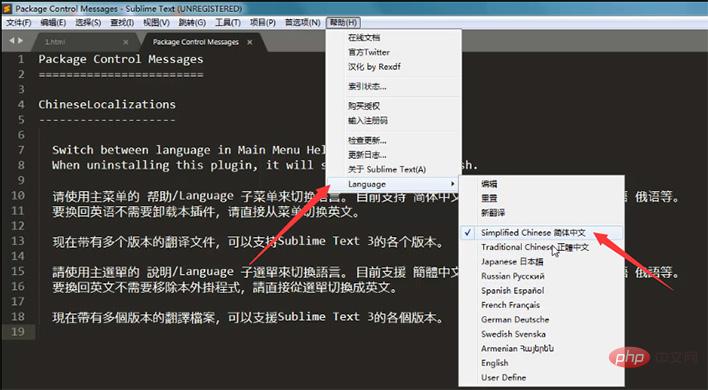
In the help bar, find the language switch and select the language you want to switch, such as Simplified Chinese.

As above, sublime has been successfully translated into Chinese. Isn’t the operation very simple?
This article is an introduction to how to install Chinese plug-ins in sublime. It is also very simple and easy to understand. I hope it will be helpful to friends in need!
The above is the detailed content of How to install Chinese plug-in in Sublime. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Sublime Text Productivity Hacks: Speed Up Your Coding Workflow
Apr 03, 2025 am 12:20 AM
Sublime Text Productivity Hacks: Speed Up Your Coding Workflow
Apr 03, 2025 am 12:20 AM
Methods to improve programming efficiency using SublimeText include: 1) Proficient in using shortcut keys, such as Ctrl Shift D to copy lines; 2) Use multi-line editing functions, such as Ctrl mouse click to select multiple positions; 3) Install plug-ins, such as Emmet to generate HTML/CSS code; 4) Custom configuration files, such as setting font size and color theme. Mastering these techniques can greatly improve your coding speed and work efficiency.
 Advanced Sublime Text Customization: Themes, Key Bindings, and Packages
Apr 04, 2025 am 12:05 AM
Advanced Sublime Text Customization: Themes, Key Bindings, and Packages
Apr 04, 2025 am 12:05 AM
The methods to customize SublimeText include: 1. Create and modify theme files, such as MyTheme.sublime-theme, and adjust the editor's appearance; 2. Customize key bindings, set shortcut keys through the Default (Windows).sublime-keymap file; 3. Install PackageControl and manage plug-ins through it, such as Emmet and SublimeLinter, and expand editor functions.
 Sublime Text Project Management: Organizing and Navigating Codebases
Apr 08, 2025 am 12:05 AM
Sublime Text Project Management: Organizing and Navigating Codebases
Apr 08, 2025 am 12:05 AM
SublimeText's project management function can efficiently organize and navigate the code base through the following steps: 1. Create a project file and save the .sublime-project file using SaveProjectAs in the Project menu.... 2. Configure project files, specify the included folders and settings, such as excluding specific files or setting up the build system. 3. Open the project file and quickly load the project environment through OpenProject in the Project menu. 4. Optimize project files to avoid including too many folders, and use the exclusion mode to improve navigation speed. Through these steps, you can use SublimeText's project management capabilities to improve development efficiency and code quality.
 How to generate html by sublime
Apr 16, 2025 am 09:03 AM
How to generate html by sublime
Apr 16, 2025 am 09:03 AM
There are two ways to generate HTML code in Sublime Text: Using the Emmet plugin, you can generate HTML elements by entering an abbreviation and pressing the Tab key, or use a predefined HTML file template that provides basic HTML structure and other features such as code snippets, autocomplete functionality, and Emmet Snippets.
 Sublime Text vs. VS Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
Sublime Text vs. VS Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
SublimeText and VSCode have their own advantages in plug-in ecology and scalability. SublimeText manages plug-ins through PackageControl, which have a small number of plug-ins but high quality, and mainly uses Python script extensions. VSCode has a huge Marketplace, with a large number of plug-ins and frequent updates. It uses TypeScript and JavaScript to expand, and its API is more comprehensive.
 Sublime Text Regular Expressions: Mastering Search and Replace
Apr 06, 2025 am 12:15 AM
Sublime Text Regular Expressions: Mastering Search and Replace
Apr 06, 2025 am 12:15 AM
Search and replace using regular expressions in SublimeText can be achieved through the following steps: 1. Turn on the search and replace function, using the shortcut keys Ctrl H (Windows/Linux) or Cmd Opt F (Mac). 2. Check the "regular expression" option and enter the regular expression mode to search and replace. 3. Use the capture group to extract matching content, for example, use https?://(1) to extract the domain name in the URL. 4. Test and debug regular expressions to ensure that the required content is correctly matched. 5. Optimize regular expressions to avoid over-match and use non-greedy matching to improve performance. /↩
 Sublime Text vs. VS Code: Which is the Best Choice?
Apr 15, 2025 am 12:01 AM
Sublime Text vs. VS Code: Which is the Best Choice?
Apr 15, 2025 am 12:01 AM
Choosing SublimeText or VSCode depends on personal needs: 1. SublimeText is suitable for users who pursue lightweight and efficient editing. It starts quickly but requires a license to purchase. 2. VSCode is suitable for users who need powerful debugging and rich plug-ins. It consumes high resources but is open source and free.
 How to set shortcut keys for sublime
Apr 16, 2025 am 09:15 AM
How to set shortcut keys for sublime
Apr 16, 2025 am 09:15 AM
To set the shortcut keys for Sublime Text, follow these steps: Open the shortcut key settings file Key Bindings - User. Add shortcut key settings using the format { "keys": ["key combination"], "command": "command" }. Save changes. Reload the shortcut key settings for the changes to take effect.






