 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to use the :after pseudo-element in CSS to implement an overlay of a background image?
How to use the :after pseudo-element in CSS to implement an overlay of a background image?
How to use the :after pseudo-element in CSS to implement an overlay of a background image?
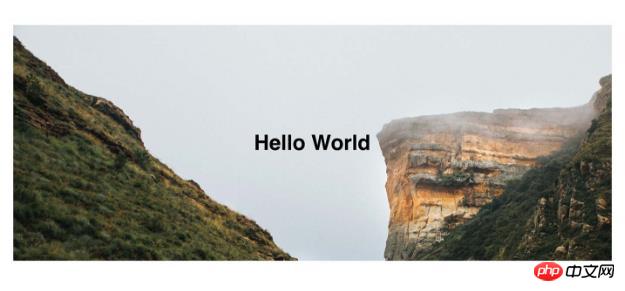
In web design we find that more and more text will be placed on top of images. Usually, this is not easy to operate because images have dynamic colors and lighting, and most of the text is one color. This is generally not good for readability and accessibility and can make the text look less clear.
This means that if we want to introduce an overlay between an image and text, then sometimes this will darken the background image for easier reading. We all need a simple CSS technique to introduce this kind of overlay. (Recommended course: css3 video tutorial)
Since I don’t want to introduce new tags for decoration, we will use the CSS ::after pseudo-element.
We can achieve this through the following process.
1. Create the simplest HTML for the area you need
2. Use the ::before or ::after element to create a background image
3. Use z- Problems caused by modifying absolute positioning of index
4. You can try to use mix-blend-mode to achieve some interesting effects
Step 1: What you need is without any redundant marks Background Image
In the background image, all we really want is the background image to act as a container and whatever content the background image needs to contain.
<section class="banner">
<h1 id="Hello-nbsp-World">Hello World</h1>
</section>
In this example, we only use a section container and an
. If you add more content, it could be a sibling element, or you could put everything in some kind of content container and position it however you want.
There is a little "magic" here that can increase the height of the background image and the center position of the text. This is not important for the scope of this article, but if you are curious, you can try it yourself.
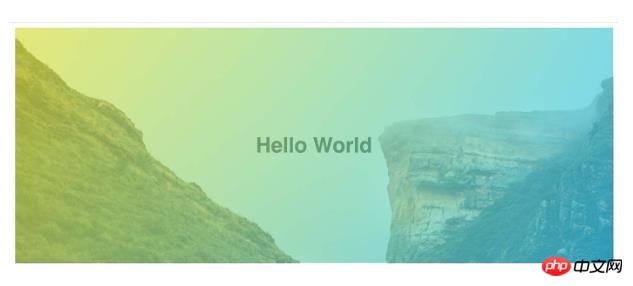
Step 2: Use::after to dynamically add overlay elements
The ::before and ::after elements provided by CSS have powerful functions for us. Add style content to pages that shouldn't affect markup.
By applying the ::before or ::after elements, you can insert dynamic elements into the DOM before or after the selected element's children.
An important note is that all pseudo-elements require the content display CSS property. Although in our example, content is just a blank string.
.banner::after {
content: ""; // ::before and ::after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg, #eaee44, #33d0ff);
opacity: .7;}
Now we have a full width and height element. For this, we use absolute positioning because we don't want to affect the content flow of the document.
We use the opacity property to make the overlay slightly transparent.
In this example I chose a gradient effect, but you could use a simple background color or even another image to overlay.
3. Problems caused by using z-index to modify absolute positioning
If you look carefully, you will notice that something in this example is not completely correct. Our overlays cover not only the background image, but also the text within the background image.
By using absolute positioning, we are actually placing the overlay on top of the background image's stacking context. To solve this problem, the overlay and content need to be modified with z-index. I usually give the background overlay 1 and the content overlay 100.
.banner::after {
...
z-index: 1;
}
.banner > * {
z-index: 100;
}With that, we have a completed overlay.

4. You can try to use mix-blend-mode to achieve some other effects
For example, combine multiple elements as follows Mix together!
.banner::after {
/* opacity: .7; */
mix-blend-mode: color;
mix-blend-mode: hue;
mix-blend-mode: hard-light;}5. Source code
HTML:
<section class="banner">
<h1 id="Hello-nbsp-World">Hello World</h1>
</section>CSS:
.banner:after {
content: ""; // :before and :after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg,#eaee44,#33d0ff);
background-color: #333;
opacity: .7;
// mix-blend-mode: color;
// mix-blend-mode: hard-light;
// mix-blend-mode: hue;
}
.banner > * {
z-index: 100;
}
.banner {
position: relative;
min-height: 60vh;
background-image: url(https://images.unsplash.com/photo-1509473332032-f1ce823d92c4?ixlib=rb-0.3.5&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ&s=3e2410208e8f8a78e4aa3550fddfbb44);
background-size: cover;
display: flex;
}
h1 {
margin: auto;
}
body {
margin: 10px;
}The above is the detailed content of How to use the :after pseudo-element in CSS to implement an overlay of a background image?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...





