What is displaytable? How to apply display:table-cell
When many people just come into contact with display, they don’t know what displaytable is and how to use display:table-cell. In fact, it is not difficult to use display:table-cell, as long as we understand the application of the properties of display:table-cell. Rules, then, how to apply display:table-cell? Let's explain how to apply display:table-cell.

1: The attributes of display:table-cell
The attributes of display:table-cell are very similar to the td tag, now Many browsers support the display:table-cell attribute. We all know that tables have some special attributes. Many times, we use vertical centering and associated scaling, so display:table-cell is of great use. , but compared with other display attributes, table-cell will also be destroyed by other CSS. It is generally recommended that when using display:table-cell, do not use the float attribute and try not to use it. display:table-cell is particularly sensitive to width. , and the margin value has no meaning.
2: Application of display:table-cell and non-fixed elements
When making web pages, we use display:table-cell to make elements with non-fixed sizes And vertically centered, the code is as follows:
/*这里的大小是根据高宽上限128像素图片设置的*/
div{display:table-cell; width:1em; height:1em; border:1px solid #beceeb; font-size:144px; text-align:center; vertical-align:middle;}The effect displayed in the browser is as follows:

3. Display:table-cell's automatic Adapt layout
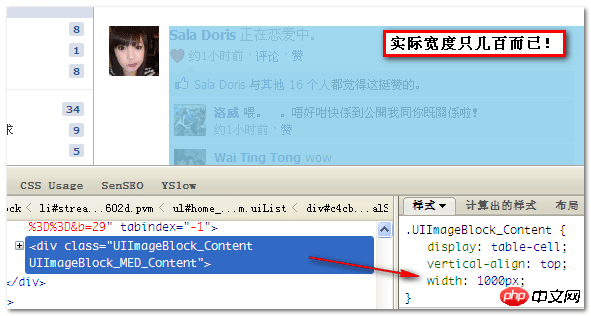
On some large websites, such as the friendly dynamic list in Facebook, display:table-cell and two columns are used to adapt, as shown in the figure:

Four: List layout under display:table-cell
Under normal circumstances, we use floats for layout, but we use floats for layout. If so, you need to clear the floating effect. The list layout under display:table-cell refers to the horizontal layout.
Since table-cell is wrapped with independent labels, when repeat is output, two loops are performed, and the number of columns is fixed. For general simple styles, we will not use display: table-cell.
The above is about what is displaytable? Full explanation of how to apply display:table-cell. If you want to know more about CSS tutorial, please pay attention to php Chinese website.
The above is the detailed content of What is displaytable? How to apply display:table-cell. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...






