 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Experts teach you how to make a simple and beautiful front-end chat interface
Experts teach you how to make a simple and beautiful front-end chat interface
Experts teach you how to make a simple and beautiful front-end chat interface
The content of this article is about experts teaching you how to make a simple and beautiful front-end chat interface. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
A simple front-end static chat interface that implements the basic functions of chat. The backend has not yet been completed. Next, we will continue to update the backend and improve the frontend style and update it.
1.Html code
nbsp;html> <meta> <title>chat</title> <link> <script></script> <p> </p><p> <!--banner--> </p><p> </p> <p> <!--在线列表--> </p><p> <!--搜索--> </p><p> </p>
-
黄
天狼星
4-12-15:10
-
黄
天狼星
4-12-15:10
-
黄
天狼星
4-12-15:10
-
黄
天狼星
4-12-15:10
2.CSS code
Some places that need attention have been marked with comments
* {
margin: 0;
padding: 0;
font-size: 12px;
font-family: "微软雅黑";
}
.all {
width: 100%;
height: 790px;
/*background-color: #7fa4f2;*/
background: linear-gradient(to right, #879eee, #ba78dc); /* 标准的语法 */
}
.chat_index {
width: 1000px;
height: 600px;
border: 1px solid black;
position: relative;
top: 100px;
margin: 0 auto;
}
.chat_banner {
background: linear-gradient(to right, #a41adc, #ee1351, #a41adc); /* 标准的语法 */
width: 999px;
height: 50px;
border: 1px solid blue;
}
.chat_body {
width: 999px;
height: 546px;
border: 1px solid red;
}
.chat_online {
overflow: hidden;
float: left;
height: 546px;
width: 200px;
border: 1px solid yellow;
background-color: white;
}
.search_online {
text-indent: 2em;
height: 40px;
border: 1px solid black;
}
.search_online input[type="text"] {
outline: none;
margin: 2px auto;
height: 30px;
width: 60%;
border-radius: 8px;
text-indent: 2em;
}
.online_friend ul li {
list-style-type: none;
}
.online_friend ul li {
height: 60px;
border-bottom: 1px solid #1c1f21;
margin-top: 10px;
}
.a_friend {
/*border: 1px solid #2328ff;*/
height: 55px;
background-color: #39fffe;
}
.head_portrait {
background-color: #b532ff;
margin: 6px 6px;
float: left;
height: 40px;
width: 40px;
border: 1px solid orangered;
border-radius: 50%;
}
.head_text {
padding: 3px;
font-size: 22px;
text-align: center;
vertical-align: center;
margin-top: 3px;
}
.friend {
float: right;
height: 54px;
width: 140px;
/*border: 1px solid rebeccapurple;*/
}
.friend .name {
margin: 4px 6px;
float: left;
}
.friend .this_time {
margin-top: 4px;
float: right;
}
.chat_main {
float: left;
width: 548px;
height: 546px;
border: 1px solid seagreen;
/*background-color: white;*/
background: url("../img/圣诞.jpg") no-repeat;
background-size: cover;
}
.send_message {
width: 548px;
height: 65px;
position: absolute;
bottom: 0px;
background: linear-gradient(to top, rgba(9, 216, 237, 0.99), #72cad4);
}
.send_message input[type="text"] {
width: 470px;
height: 30px;
margin-top: 16px;
margin-left: 10px;
border-radius: 10px 0 0 10px;
text-indent: 2em;
outline: none;
background-color: white;
border: none;
}
.send_message input[type="button"] {
border-radius: 0 10px 10px 0;
width: 35px;
height: 30px;
background-color: white;
border: none;
margin-left: 0;
background-color: white;
border: none;
outline: none;
}
.send_message input[type="button"]:hover {
background-color: orangered;
}
.send_message input[type="button"]:active {
background-color: #879eee;
}
.chat_namecard {
float: left;
width: 245px;
height: 546px;
border: 1px solid saddlebrown;
background-color: #f1fea9;
}
.chat_content ul{
list-style-type: none;
}
.chat_content{
overflow: auto;
width: 540px;
/*设置高度滚动条才有效*/
height: 470px;
}
.chat_content li{
margin-top: 10px;
width: 540px;
clear: both;
display: block;
}
.chat_content li img{
margin: 6px 0 0 0;
}
.chat_content li span {
background: #ffd351;
padding: 10px;
border-radius: 10px;
/*最大宽度不能太长,不然布局会混乱*/
max-width: 400px;
border: 1px solid white;
box-shadow: 0 0 3px #879eee;
margin: 6px 10px 0 10px;
overflow: hidden;
}
.chat_content li img {
width: 40px;
height: 40px;
border-radius: 50%;
}
.chat_content li img.imgleft {
margin-left: 10px;
float: left;
}
.chat_content li img.imgright {
margin-right: 10px;
float: right;
}
.chat_content li span.spanleft {
float: left;
}
.chat_content li span.spanright {
float: right;
}3. JS code
window.onload = function () {
var user = ["../img/img_17.jpg"];
var num = 1;//判断左右
var portrait_position = 0;
var now = -1;//左右浮动
var send_btn = document.getElementById('send_btn');
var send_txt = document.getElementById('send_txt');
var chat_ul = document.getElementById('chat_ul');
var chat_span = chat_ul.getElementsByTagName('span');
var chat_img = chat_ul.getElementsByTagName('img');
send_btn.onclick = function () {
if (send_txt.value == '') {
alert("请不要惜字如金");
} else {
chat_ul.innerHTML += ' ' + send_txt.value + '';
now++;
if (num==0) {
chat_span[now].className = 'spanright';
chat_img[now].className = 'imgright';
}
else {
chat_span[now].className = 'spanleft';
chat_img[now].className = 'imgleft';
}
send_txt.value = '';
// 内容过多时,将滚动条放置到最底端
/*contentcontent.scrollTop = content.scrollHeight;*/
}
}
}
' + send_txt.value + '';
now++;
if (num==0) {
chat_span[now].className = 'spanright';
chat_img[now].className = 'imgright';
}
else {
chat_span[now].className = 'spanleft';
chat_img[now].className = 'imgleft';
}
send_txt.value = '';
// 内容过多时,将滚动条放置到最底端
/*contentcontent.scrollTop = content.scrollHeight;*/
}
}
}num Whether the message is displayed on the left or the right, operated according to the background request
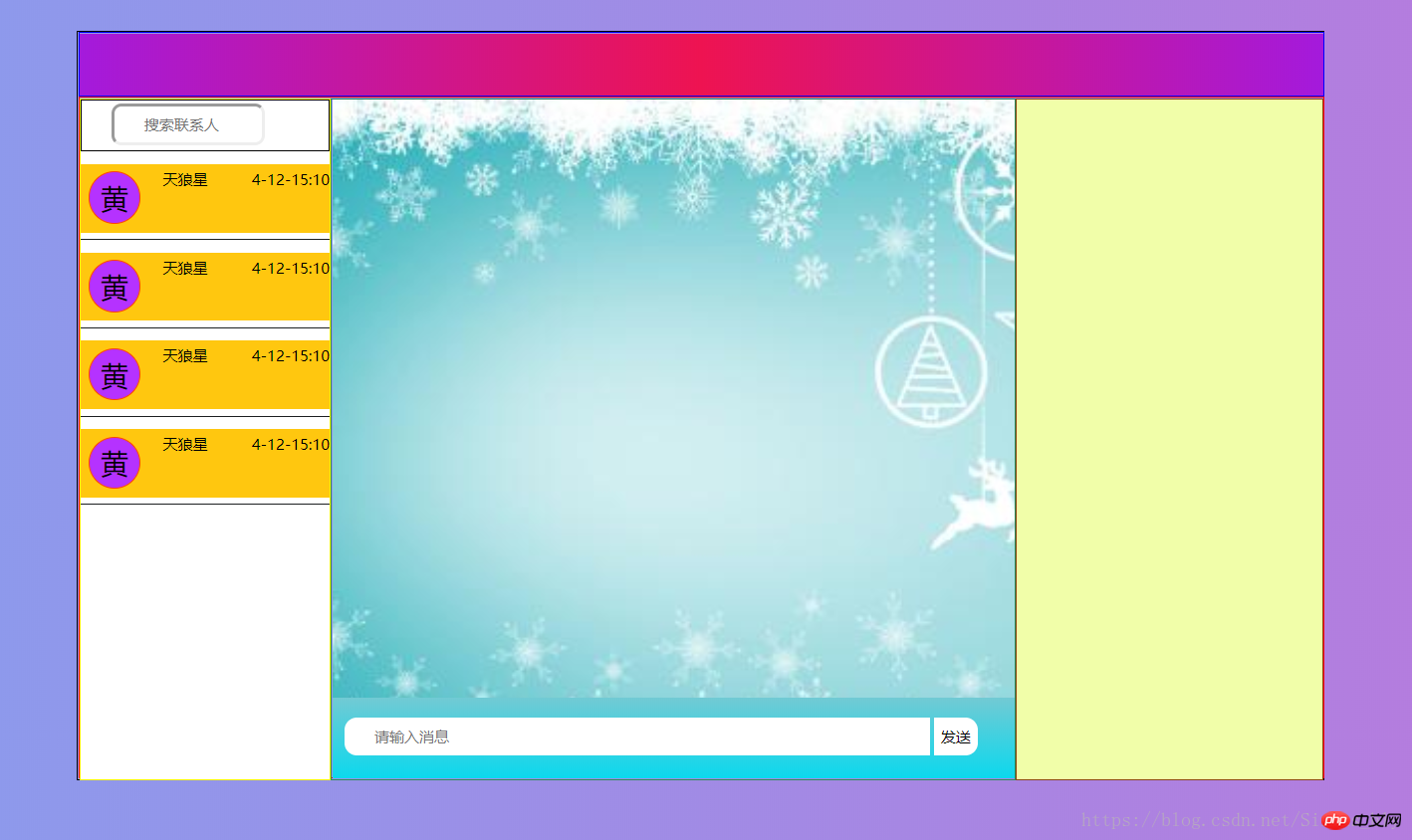
4. Interface screenshot

above That’s all the introduction. If you want to know more about HTML video tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of Experts teach you how to make a simple and beautiful front-end chat interface. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Specific method to create film movement effect in PPT
Mar 26, 2024 pm 04:00 PM
Specific method to create film movement effect in PPT
Mar 26, 2024 pm 04:00 PM
1. Start PPT, create a new blank document, select all text boxes and delete them. 2. Execute the Insert-Shape command, drag a rectangle in the document, and fill the shape with black. 3. Drag the rectangle to elongate it, execute the Insert-Shape command, drag out the small square, and set the fill color to white. 4. Copy and paste the small squares one by one so that the top and bottom are evenly distributed on both sides of the film. After selecting them all with ctrl+a, right-click and select Group. 5. Execute the Insert-Picture command, find the picture to be inserted in the pop-up dialog box, click to open, and adjust the size and position of the picture. 6. Repeat step 5 to insert and set the remaining pictures in order to form a film picture. 7. Select the film, execute animation-add animation command
 Operation guide for creating mobile Excel tables
Feb 18, 2024 pm 02:41 PM
Operation guide for creating mobile Excel tables
Feb 18, 2024 pm 02:41 PM
Mobile Excel table creation tutorial With the popularity of mobile devices and the continuous advancement of technology, mobile phones have become one of the indispensable tools in our daily life and work. Using Excel spreadsheets on your mobile phone can easily record, calculate and analyze data and improve work efficiency. This article will share with you the basic operations and techniques for creating mobile Excel tables. 1. Choose the right application. There are many mobile Excel applications on the market to choose from, such as GoogleSheets, Micro
 How to make a tomato novel cover
Feb 23, 2024 pm 01:55 PM
How to make a tomato novel cover
Feb 23, 2024 pm 01:55 PM
How to make the cover of Tomato novel? You can make exclusive novel cover in Tomato novel, but most friends don’t know how to make the cover of Tomato novel. Next is the picture of how to make the cover of Tomato novel brought by the editor to the players. Tutorial, interested players come and take a look! Tomato Novel usage tutorial How to make a Tomato Novel cover 1. First open the Tomato Novel APP, enter the work management page to create a new book, and select the [Cover Template] as shown by the arrow below; 2. Then enter the cover template page and select your favorite cover Template; 3. After finally selecting the cover, click [Confirm] in the upper right corner.
 How to use CSS to create a countdown effect
Oct 26, 2023 am 10:36 AM
How to use CSS to create a countdown effect
Oct 26, 2023 am 10:36 AM
How to use CSS to create a countdown effect. The countdown effect is a common function in web development. It can provide users with a dynamic effect of countdown and give people a sense of urgency and expectation. This article will introduce how to use CSS to achieve the countdown effect, and give detailed implementation steps and code examples. The implementation steps are as follows: Step 1: HTML structure construction First, create a div container in HTML to wrap the countdown content. For example: <divclass="countd
 How to make a word cover
Mar 19, 2024 pm 06:50 PM
How to make a word cover
Mar 19, 2024 pm 06:50 PM
A graduation thesis must have a cover, a table of contents, an end, etc. Only then can the thesis be complete. In the last issue, the editor has shared with friends how to make a table of contents in Word. In this issue, I will share with you how to make a word cover. If you don’t know how to make it, hurry up! 1. First, we open the word document we want to make a cover, as shown in the figure below: 2. Then, we click the [Chapter] button on the menu bar and select the cover page. This function is equivalent to a cover library, in which you can Choose a suitable and beautiful cover by yourself, as shown in the red circle in the picture below: 3. After clicking, you can see various types of covers, such as business type, suitable for company contracts and documents; resume type, suitable for job hunting and submission of resumes Friends, wait, okay?
 Let me teach you! How to create animation effects in PPT!
Mar 20, 2024 pm 06:40 PM
Let me teach you! How to create animation effects in PPT!
Mar 20, 2024 pm 06:40 PM
When making PPT, using some animation effects will make it more lively and cute than without using animation effects. With the addition of animation effects, people may like to watch this PPT, so we must learn how to create animation effects for PPT. Next, I will introduce in detail how to add animation effects to PPT. Please continue reading and study these steps carefully. I believe they will be helpful to you! First, open the PPT we made ourselves. You will notice that this PPT currently does not have any animation effects (as shown by the red arrow in the picture below). 2. Then, we need to add animation effects to the picture. We first select the picture, and then click the [Animation] button on the menu bar (as shown in the red circle in the figure below). 3. Next, we click inside the animation
 How to make ppt What is the process of making ppt
Feb 22, 2024 pm 05:00 PM
How to make ppt What is the process of making ppt
Feb 22, 2024 pm 05:00 PM
Click the insert option in the software, create a new blank presentation, enter the subject and text, and set the display order of text and objects. Applicable model of the tutorial: Lenovo AIO520C System: Windows 10 Professional Edition: PowerPoint 2022 Analysis 1 After opening the PPT, click the file option and select New Blank Presentation. 2Input the topic and text, and add audio, picture, video and other effects. 3Finally, set the display order and animation effects of text and objects as required. Supplement: How to insert a video into ppt 1. First click to open the PowerPoint software, and after entering, click the insert option in the upper left corner. 2 Then click the video option in the upper right corner. 3. A pop-up box will appear, click on the video from the file. 4Then select
 How to make Fushengyi Linglong snail noodles
Mar 07, 2024 pm 04:34 PM
How to make Fushengyi Linglong snail noodles
Mar 07, 2024 pm 04:34 PM
In the game "Fu Sheng Yi Ling Long", players can make various delicacies through recipes. Many players don't know how to make snail noodles. To make snail noodles, you need to prepare four ingredients: rice, mountain spring water, bamboo shoots, and snails. How to make Fushengyi Linglong Snail Noodles: Use rice, mountain spring water, bamboo shoots and snails for cooking. 1. To make snail noodles, players need to prepare four materials: rice, mountain spring water, bamboo shoots, and snails. 2. After the collection is completed, players can freely cook on the stove. 3. In the game "Fu Sheng Yi Ling Long", players who are chefs can use ingredients to freely cook different foods. 4. If you want to make specific food, you need to match the corresponding ingredients.





