Summary of relevant knowledge about forms in HTML (code examples)
This article brings you a summary of relevant knowledge about forms in HTML (code examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
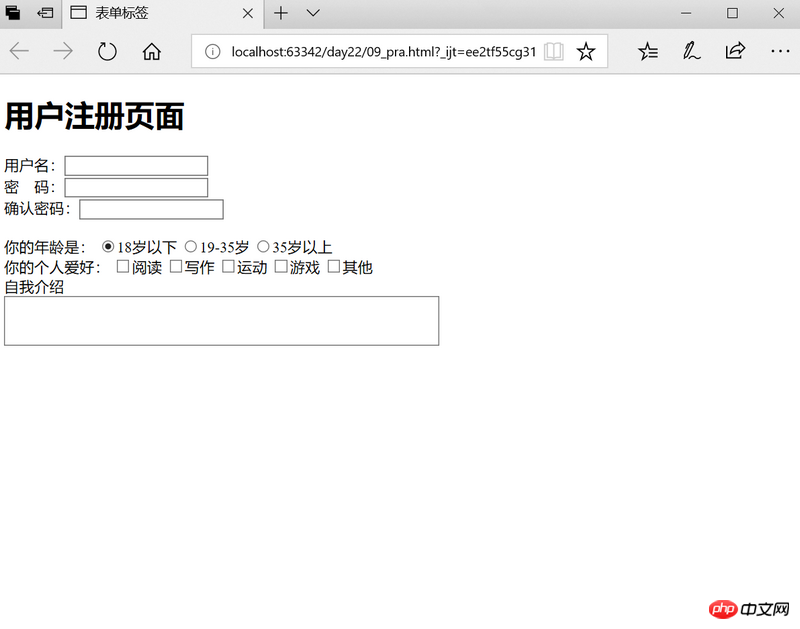
When users become familiar with static web page production, they will feel that its functions are single and will want to build interactive dynamic websites. One element often used in dynamic websites is forms. Forms are an important part of HTML and serve as a communication bridge between website administrators and users.
Form label--from
is a double label. The data contained in the label includes form controls and necessary accompanying data, such as control labels, scripts for processing data, etc. There are mainly 5 basic attributes such as form name, data processing, and data transmission method. Among them, the program processing and data transmission method of the form are essential.
Program processing attribute--action
The form itself is useless. The information filled in by the user needs to be processed by the program. The 'action' in the form is Defines the destination file to which the form is to be submitted. After receiving the information, the destination file is usually connected to a program to process the data.
The attribute value can be a program or the URL address of a script
##The form name attribute --name
is used to name the form. It is recommended that each form be given a name that matches its function to prevent confusion when the information is submitted to the background program for processing.
##Data transmission method --method
defines the method of sending form data. The data is sent to the page specified by the 'action' attribute, mainly for processing on the server side. It can be sent as a URL variable (method='get') or HTTP post (method='post').
#Input class control
Form elements are also called form controls. They are divided into input classes and drop-down menu classes according to the filling method. Defined with the <input> tag.
Text box--text
The most common text input area, in the login area, discussion area, etc. Display as a single-line text box on the page
<input>
If you want the text box to be read-only, you can use the 'readonly' setting
<input>
Password box--password
Hide the content of the input box, the entered characters will be replaced by '*'
<input>
Radio button--radio
When multiple options appear and only Radio buttons are used when selecting one. To specify that an option is selected by default, use the 'checked' attribute to define it. There can only be one radio button set. To pass it to the handler, the value attribute needs to be set.
<input>
Checkbox--checkbox
is an option box that can select multiple options, or multiple options can be selected by default.
<input>
Text area--textarea
is mainly used to enter multi-line text, commonly found in messages and comment areas. 'rows' text field row number, 'cols' text field column number.
<textarea> </textarea>
nbsp;html> <meta> <title>表单标签</title>

##Button
Standard button--button
Common small gray block needs to be associated with the corresponding script program to process the form. 'value' can set the text to be displayed on the button, 'onclick' Some functions of mouse handling can be implemented.<input>
Submit button and reset button--
is a special type of button that does not require setting parameters and can also be used to process form data. Generally speaking, the submit button and the reset button appear at the same time.<input> <input>
Menu list control
Drop-down menu
can save page space.The above is the detailed content of Summary of relevant knowledge about forms in HTML (code examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
"h5" and "HTML5" are the same in most cases, but they may have different meanings in certain specific scenarios. 1. "HTML5" is a W3C-defined standard that contains new tags and APIs. 2. "h5" is usually the abbreviation of HTML5, but in mobile development, it may refer to a framework based on HTML5. Understanding these differences helps to use these terms accurately in your project.
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.






