What is css margin? Introduction to css margin properties
When I was learning CSS, I learned about the concept of CSS margins. So, what are CSS margins? Outside the border is the margin. The margin is transparent by default, so it will not block any elements behind it. Next, this article will introduce you to the relevant content of the CSS margin attribute.
First of all, we should know that the margin attribute of css is margin.
margin clears the surrounding (outer border) element area. The margin has no background color and is completely transparent.
margin can change the top, bottom, left, and right margins of the element individually, or you can change all attributes at once.
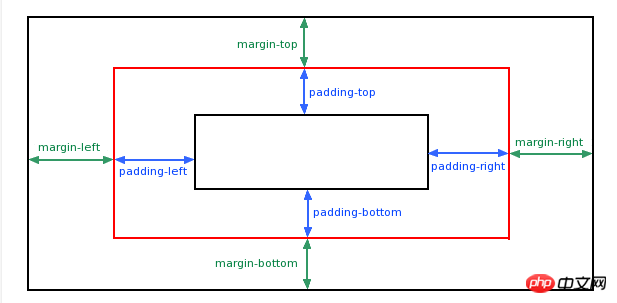
Let’s look at a picture to see what the css margin attribute value corresponds to:

The css margin attribute value can be up to four: Represents the top margin, right margin, bottom margin, and left margin respectively. It can also be three: indicating top margin, left and right margins, and bottom margin. It can also be two: indicating top and bottom margins, left and right margins. At least one: indicates four-sided margins.
css margin attribute value can be auto, the browser automatically calculates the margin, and block-level elements will be displayed horizontally and centered; the attribute value can be percentage, and the percentage is calculated based on the width of the parent element; the attribute value can be CSS length unit, the value can be negative. Attribute values can be inherited.
Then let’s look directly at the implementation of css marginsCode
Note: The default value of the css margin attribute is 0, so if there is no If margin declares a value, no margins will appear.
css margin implementation code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p{
background-color:yellow;
}
p.margin{
margin:2cm 4cm 3cm 4cm;
}
</style>
</head>
<body>
<p>没有指定外边距大小</p>
<p class="margin">有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距</p>
</body>
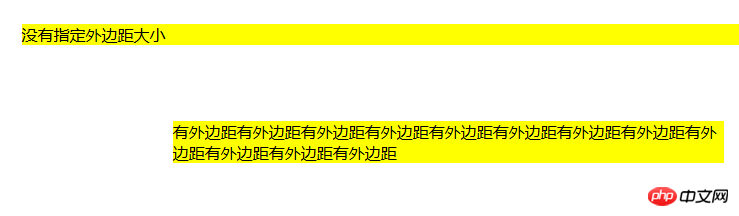
</html>css margin implementation The effect is as follows:

Finally:
The above is the entire content of this article. If you want to know more about the css margin attribute margin, you can refer to css learning manual.
The above is the detailed content of What is css margin? Introduction to css margin properties. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...






