The latest 8 recommended responsive and adaptive video tutorials in 2018
In the process of learning the front-end, you can often see adaptive layout and responsive layout. So, what is responsive layout? What is adaptive layout? Responsive layout design means that a website can be compatible with multiple terminals - rather than making a specific version for each terminal; adaptive layout design is a new web design method and technology that enables web pages to adaptively display on terminal devices of different sizes.
Since it is layout, how to implement responsive layout and adaptive layout? In this article, PHP Chinese website will recommend to you the latest 5 responsive and adaptive free video tutorials in 2018 to teach you how to implement responsive layout and adaptive layout. Everyone is welcome to learn!
ps: Above we briefly introduced adaptive layout and responsive layout. If you want to know more about the difference between responsive layout and adaptive layout, you can refer to this article: There are differences between adaptive and responsive What's the difference? Introduction to the difference between adaptive and responsive..
Responsive video recommendation:
1, "bootstrap responsive Development Tutorial》
3. "Responsive form project practice"

##The "Responsive Form Project Practical Project" course introduces you to a responsive practical project so that students can have an in-depth understanding of responsive content.
chuanzhi podcast development responsive e-mall video tutorial"
 "Chuanzhi Podcast Develops a Responsive Electronic Mall" will tell you how to develop a responsive mall system.
"Chuanzhi Podcast Develops a Responsive Electronic Mall" will tell you how to develop a responsive mall system.
Adaptive video recommendation:
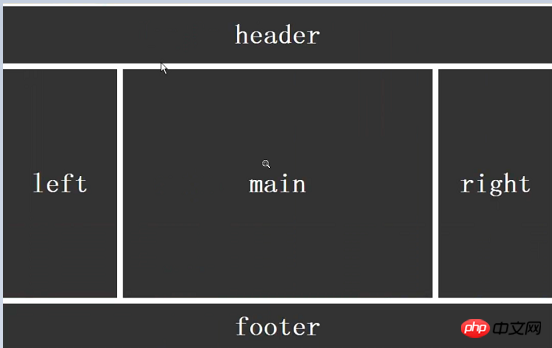
1. "Adaptive processing 》
 Adaptive layout design enables web pages to adaptively display new web pages on terminal devices of different sizes Design methods and technologies, the "Adaptive Processing" course briefly introduces the content of adaptive processing.
Adaptive layout design enables web pages to adaptively display new web pages on terminal devices of different sizes Design methods and technologies, the "Adaptive Processing" course briefly introduces the content of adaptive processing.
Width Adaptive"
 The "Width Adaptation" course explains the detailed content of width and height adaptation in HTML5, which is part of the basic knowledge of HTML5. It is also the basis for adaptive learning.
The "Width Adaptation" course explains the detailed content of width and height adaptation in HTML5, which is part of the basic knowledge of HTML5. It is also the basis for adaptive learning.
Media Queries and Adaptive Layout"
4. "
UIlabel adaptive"
The "UIlabel Adaptation" course introduces the detailed content of front-end adaptation in IOS development, that is, the detailed content of front-end UI in IOS development.
Finally:
The above are the latest 8 responsive and adaptive video tutorials recommended for everyone in 2018. For more layout-related videos, you can follow php Chinese website video tutorial column.
Related recommendations:
div css layout tutorial: 2018 latest 8 div css layout video tutorial recommendations
flex layout Recommended video tutorials: The latest 5 flex elastic layout video tutorials in 2018

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Tutorial on using CSS to implement responsive image automatic carousel effect
Nov 21, 2023 am 08:37 AM
Tutorial on using CSS to implement responsive image automatic carousel effect
Nov 21, 2023 am 08:37 AM
With the popularity of mobile devices, web design needs to take into account factors such as device resolution and screen size of different terminals to achieve a good user experience. When implementing responsive design of a website, it is often necessary to use the image carousel effect to display the content of multiple images in a limited visual window, and at the same time, it can also enhance the visual effect of the website. This article will introduce how to use CSS to achieve a responsive image automatic carousel effect, and provide code examples and analysis. Implementation ideas The implementation of responsive image carousel can be implemented through CSS flex layout. exist
 How to create a responsive tag cloud using HTML, CSS and jQuery
Oct 27, 2023 am 10:46 AM
How to create a responsive tag cloud using HTML, CSS and jQuery
Oct 27, 2023 am 10:46 AM
How to use HTML, CSS and jQuery to create a responsive tag cloud. A tag cloud is a common web element used to display various keywords or tags. It usually displays the importance of keywords in different font sizes or colors. In this article, we will introduce how to use HTML, CSS and jQuery to create a responsive tag cloud, and give specific code examples. Creating the HTML Structure First, we need to create the basic structure of the tag cloud in HTML. You can use an unordered list to represent tags
 Tutorial on implementing responsive sliding menu using CSS
Nov 21, 2023 am 08:08 AM
Tutorial on implementing responsive sliding menu using CSS
Nov 21, 2023 am 08:08 AM
A tutorial on using CSS to implement a responsive sliding menu requires specific code examples. In modern web design, responsive design has become an essential skill. To accommodate different devices and screen sizes, we need to add a responsive menu to the website. Today, we will use CSS to implement a responsive sliding menu and provide you with specific code examples. First, let's take a look at the implementation. We will create a navigation bar that automatically collapses when the screen width is smaller than a certain threshold and expands by clicking the menu button.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first
 How to make a responsive music playlist using HTML, CSS and jQuery
Oct 25, 2023 am 09:25 AM
How to make a responsive music playlist using HTML, CSS and jQuery
Oct 25, 2023 am 09:25 AM
How to make a responsive music playlist using HTML, CSS and jQuery In modern society, music has become an indispensable part of people's lives. In order to facilitate users to enjoy their favorite music anytime and anywhere, it is very necessary to create a responsive music playlist. In this article, we will introduce how to use HTML, CSS and jQuery to make a music playlist with responsive design, and provide detailed code examples. Step 1: HTML structure design First, we need to design
 How to create a responsive carousel layout using HTML and CSS
Oct 20, 2023 pm 04:24 PM
How to create a responsive carousel layout using HTML and CSS
Oct 20, 2023 pm 04:24 PM
How to create a responsive carousel layout using HTML and CSS Carousels are a common element in modern web design. It can attract the user's attention, display multiple contents or images, and switch automatically. In this article, we will introduce how to create a responsive carousel layout using HTML and CSS. First, we need to create a basic HTML structure and add the required CSS styles. The following is a simple HTML structure: <!DOCTYPEhtml&g
 How to create a responsive scrolling notification bar using HTML, CSS and jQuery
Oct 26, 2023 pm 12:12 PM
How to create a responsive scrolling notification bar using HTML, CSS and jQuery
Oct 26, 2023 pm 12:12 PM
How to use HTML, CSS and jQuery to create a responsive scrolling notification bar. With the popularity of mobile devices and the increase in user requirements for website access experience, designing a responsive scrolling notification bar has become more and more important. Responsive design ensures that the website displays properly on different devices and that users can easily view notification content. This article will introduce how to use HTML, CSS and jQuery to create a responsive scrolling notification bar, and provide specific code examples. First we need to create the HTM
 How to use JavaFX to build responsive UI interfaces in Java 9
Jul 30, 2023 pm 06:36 PM
How to use JavaFX to build responsive UI interfaces in Java 9
Jul 30, 2023 pm 06:36 PM
How to use JavaFX to build a responsive UI interface in Java9 Introduction: In the development process of computer applications, the user interface (UI) is a very important part. A good UI can improve the user experience and make the application more attractive. JavaFX is a graphical user interface (GUI) framework on the Java platform. It provides a rich set of tools and APIs to quickly build interactive UI interfaces. In Java 9, JavaFX has become a JavaSE





 ##The "Media Queries and Adaptive Layout" course describes the content of the Media Queries module and adaptive layout respectively, which is very worth watching.
##The "Media Queries and Adaptive Layout" course describes the content of the Media Queries module and adaptive layout respectively, which is very worth watching.