How to use HTML5 to obtain geographical location
Most of the current mobile terminals have GPS positioning function. On the one hand, the base station can be used to obtain the position, and on the other hand, the GPS chip can be used for precise positioning. So during the front-end development process, how do we share the geographical location with the user's consent? What about obtaining precise positioning information? This article shows you how to use HTML5 to obtain geographical location. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Principle of obtaining geographical location
Most devices require user permissions to share their geographical location, so how do devices identify their geographical location? What about? There are roughly two ways:
# Positioning through the IP address of the mobile terminal (including WiFi, CDMA, etc.).
A GPS device that obtains latitude and longitude information through satellite positioning.
First we need to set up the calling function to apply for permission, then use the callback function to obtain the geographical location information, and finally we need to perform fault-tolerant processing on the output results.
Steps to obtain geographical location
Step 1: Call the location function
function get_location() {
navigator.geolocation.getCurrentPosition(show_map, handle_error, PositionOptions);
}Step 2: Get the geographical location
function show_map(position) {
var latitude = position.coords.latitude;//获取纬度
var longitude = position.coords.longitude;//获取经度
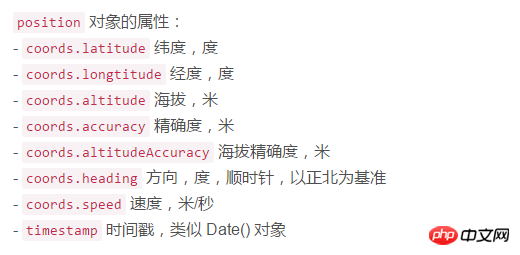
}This callback function needs to pass in a position object, which is the obtained location information. The position attribute is shown in the figure

##Step 3: Fault Tolerance Processing
function handle_error(err) {
switch(err.code) {
case err.PERMISSION_DENIED:
break;
case err.POSITION_UNAVAILABLE:
break;
case err.TIMEOUT:
break;
case err.UNKNOWN_ERROR:
break;
}
}- The user rejected the request to obtain the geographical location.
- Location information is not available.
- The request for geographical location information timed out.
- unknown mistake.
The above is the detailed content of How to use HTML5 to obtain geographical location. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






