 Operation and Maintenance
Operation and Maintenance
 Linux Operation and Maintenance
Linux Operation and Maintenance
 How to create a WordPress environment based on ECS and RDS
How to create a WordPress environment based on ECS and RDS
How to create a WordPress environment based on ECS and RDS
This article introduces how to create a WordPress environment based on ECS and RDS, and focuses on the specific steps. The content of this article is very compact, and I hope you will study patiently.
Create a WordPress environment based on ECS and RDS
You can create a set of Alibaba Cloud resources through templates in the Resource Orchestration Service ROS (Resource Orchestration Service). The ROS console already provides some commonly used template examples. This article will use a ROS template to create a WordPress environment based on ECS and RDS.
Note: ROS template is a JSON format text file. You can define your own Alibaba Cloud resources in this text.
Prerequisites
Alibaba Cloud stipulates that when creating resources, the account needs to have more than 100 yuan in cash, available credit, or can be used to activate products of vouchers.
Operation steps
Log in to the ROS management console.
Note: If you are using ROS for the first time, you need to accept the ROS agreement and agree to activate the ROS service. The ROS service is free, and there is no charge for activating the service.
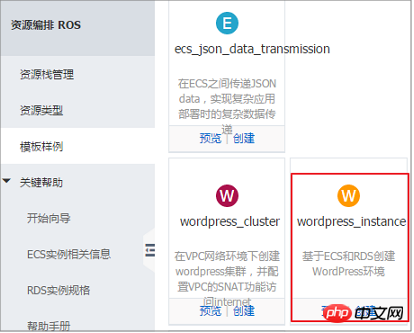
In the left navigation bar of the console, click Template Samples. The page displays common templates provided by ROS.
Find wordpress_instance from the template example, through this template you will create a WordPress environment based on ECS and RDS.

There is a Preview and Create button below each template sample. Click the Preview button to display the JSON template. Click Create stack.
This JSON text contains five top-level fields:
Define the template version version: "ROSTemplateFormatVersion" : "2015-09-01".
Define the explanation of the template: "Description": "A simplified ecs instance, including a security group, the user only needs to specify the imageId".
Define some parameters of the template. In this example, the parameters of the image ID and instance specifications are defined, and the default value is specified: "Parameters" : { }.
Define the Alibaba Cloud resources to be created by this template. In this example, it is declared that an ECS instance and a security group will be created; the resource attributes declared here can refer to the parameters defined in Parameters: "Resources": {}.
After defining the resource creation, output the resource information through the ROS stack. In this example, the ECS instance ID, public IP and security group ID will be output: "Outputs": { }
Note: You can write the template online or obtain the template through the URL address.
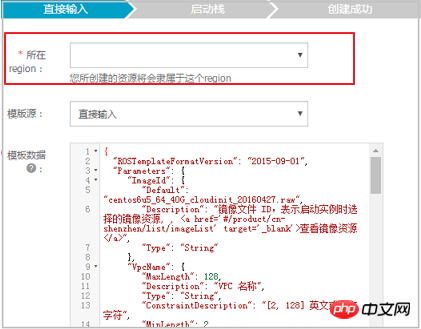
In the page that creates a Stack, select a specific region in the drop-down box of region. In this example, select East China 1, and click Next in the lower right corner of the page.

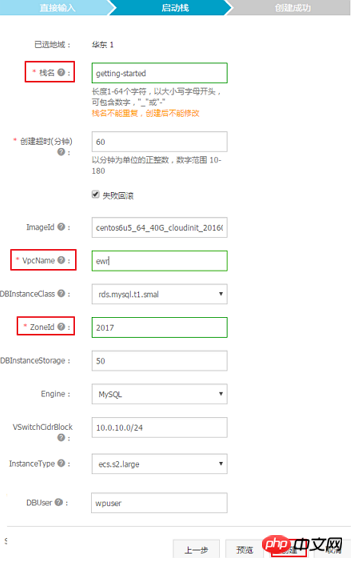
Fill in all the options with * and click Create after completion. The page will prompt that the creation request was submitted successfully.

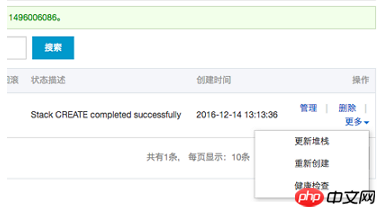
Click Resource Stack Management in the left navigation bar to view the status of the stack. When the stack is successfully created, the values defined in Outputs will be output.
Description: Through Resources, you can view all resources in the stack; through Events, you can view the operation records when ROS created this resource stack. If any operation involving the resource stack fails, the reason for the failure of the specific resource operation will be displayed; through Template, you can view the original template of the resource stack.
The above example only uses ROS text templates to quickly create resources. ROS can also create resources through user-specified template URL addresses. In addition, ROS also has the ability to manage resources. Users can delete their own resource group, or only delete the stack and retain the resources. They can also update a resource stack according to their own needs, recheck the status of the resource stack, and so on.

The above is the detailed content of How to create a WordPress environment based on ECS and RDS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
The five basic components of the Linux system are: 1. Kernel, 2. System library, 3. System utilities, 4. Graphical user interface, 5. Applications. The kernel manages hardware resources, the system library provides precompiled functions, system utilities are used for system management, the GUI provides visual interaction, and applications use these components to implement functions.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.





