 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How are react and vue rendered? Introduction to the rendering process of react and vue
How are react and vue rendered? Introduction to the rendering process of react and vue
How are react and vue rendered? Introduction to the rendering process of react and vue
This article mainly introduces the rendering process of react and vue, with a detailed process diagram. Next, let us look at this article together
Comparison of rendering processes between react and vue
react is a framework created by Facebook. It promotes virtual dom and new js syntax----jsx. It was open sourced in May 2013. React is A JAVASCRIPT library for building user interfaces. React is mainly used to build UI. Many people think that React is the V (view) in MVC
Features of React
Declarative design −React uses declarations Paradigms, which can easily describe applications.
Efficient −React minimizes interaction with DOM by simulating DOM (virtual dom).
Flexible −React works well with known libraries or frameworks.
JSX − JSX is an extension of JavaScript syntax.
Components − Building components through React makes the code easier to reuse and can be well applied in the development of large projects
One-way responsive data flow − React implements one-way responsive data flow, thereby reducing duplicate code, which is why it is simpler than traditional data binding.
Vue author You Yuxi is a progressive framework for building user interfaces. Unlike other large frameworks, Vue is designed to be applied layer by layer from the bottom up. Vue's core library only focuses on the view layer, which is not only easy to get started, but also easy to integrate with third-party libraries or existing projects. On the other hand, when combined with a modern tool chain and various supporting libraries, Vue is fully capable of providing drivers for complex single-page applications.
Features of vue
MVVM framework, two-way data binding principle, data-driven, componentized, lightweight, concise, efficient, module Friendly
Virtual DoM
What is the concept of virtual dom?
One of the biggest similarities between Vue.js (2.x) and React is that they both use There is something called 'Virtual DOM'. The so-called Virtual DOM basically means what its name means: virtual DOM.
Virtual representation of the DOM tree. It was born based on the concept that changing the actual DOM state is much more expensive than changing a JavaScript object.
Virtual DOM is a JavaScript object that maps the real DOM. If you need to change the state of any element, you must first make changes to the Virtual DOM instead of directly changing the real DOM. When a change occurs, a new Virtual DOM object is created and the difference between the old and new Virtual DOM is calculated. These differences will then be applied to the real DOM.
react’s rendering process
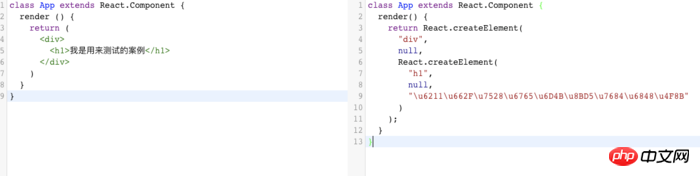
babel conversion tool address: http://babeljs.io/repl/
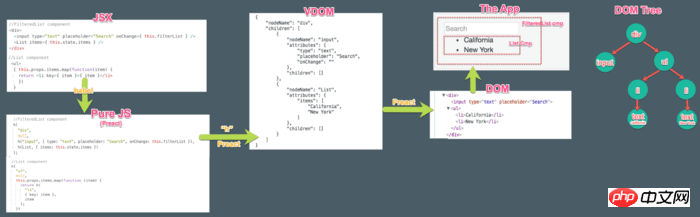
1. We use jsx in react To write a component, it will be converted into pure js by babel. Then Preact's h function will convert this js into a DOM tree. Finally, Preact's Virtual DOM algorithm will convert the virtual DOM into a real DOM tree to build our application. . (If you want to see more, go to the PHP Chinese website React Reference Manual column to learn)
2. The real Virtual DOM will be more complicated than the above example, but it is essentially an embedded A native object nested within an array. When a new item is added to this JavaScript object, a function calculates the difference between the old and new Virtual DOM and reflects it on the real DOM. Algorithms for calculating differences are the secret to high-performance frameworks.

Parsing process overview diagram

React relies on Virtual DOM, while Vue.js uses is a DOM template. The Virtual DOM used by React will perform dirty checks on the rendered results.
vue's rendering process
Vue claims to be able to calculate the difference in Virtual DOM faster because it tracks each step during the rendering process. A component's dependencies do not require re-rendering the entire component tree.
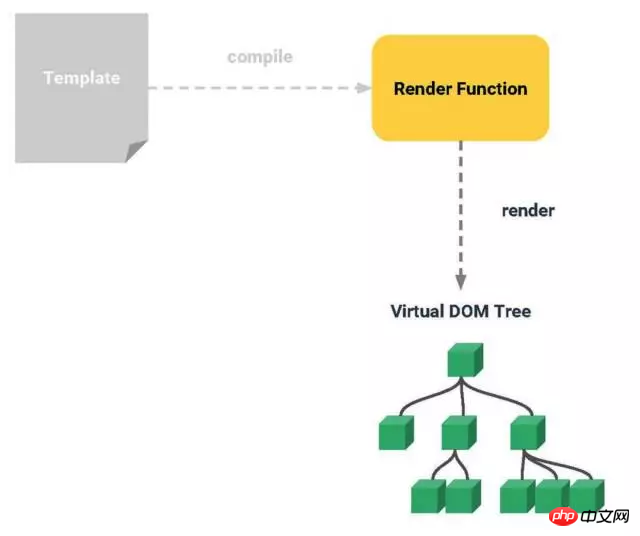
Process Example Diagram

After the Vue compiler compiles templates, it will compile these templates into a rendering function. When the function is called, it will render and return a virtual DOM tree. This tree is very lightweight, and its responsibility is to describe the state of the current interface.
After we have this virtual tree, we hand it over to a patch function, which is responsible for actually applying these virtual DOM to the real DOM. In this process, Vue has its own responsive system to detect the data sources it relies on during the rendering process.
During the rendering process, after the data source is detected, changes in the data source can be accurately sensed. At that time, you can re-render as needed.
After re-rendering, a new tree will be generated. By comparing the new tree with the old tree, you can finally get the changes that should be applied to the real DOM. Finally, the changes are applied through the patch function.
The main points can be summarized as
#When a data attribute is used, the getter is triggered, and this attribute will be used as a dependency by the watcher record it.
When the entire function is rendered, every data attribute used will be recorded.
When the corresponding data changes, for example, giving it a new value, the setter will be triggered to notify the data object that the corresponding data has changed.
At this time, the corresponding component will be notified that its data dependencies have changed and need to be re-rendered.
The corresponding component mobilizes the rendering function again to generate Virtual DOM and implement DOM update.
This article ends here (if you want to see more, go to the PHP Chinese website React User Manual column to learn). If you have any questions, you can leave them below Leave a message with a question.
The above is the detailed content of How are react and vue rendered? Introduction to the rendering process of react and vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building
 How to package and deploy front-end applications using React and Docker
Sep 26, 2023 pm 03:14 PM
How to package and deploy front-end applications using React and Docker
Sep 26, 2023 pm 03:14 PM
How to use React and Docker to package and deploy front-end applications. Packaging and deployment of front-end applications is a very important part of project development. With the rapid development of modern front-end frameworks, React has become the first choice for many front-end developers. As a containerization solution, Docker can greatly simplify the application deployment process. This article will introduce how to use React and Docker to package and deploy front-end applications, and provide specific code examples. 1. Preparation Before starting, we need to install
 How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to build real-time data processing applications using React and Apache Kafka
Sep 27, 2023 pm 02:25 PM
How to use React and Apache Kafka to build real-time data processing applications Introduction: With the rise of big data and real-time data processing, building real-time data processing applications has become the pursuit of many developers. The combination of React, a popular front-end framework, and Apache Kafka, a high-performance distributed messaging system, can help us build real-time data processing applications. This article will introduce how to use React and Apache Kafka to build real-time data processing applications, and





