 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to set the outer spacing of css? How to set css outer spacing (with examples)
How to set the outer spacing of css? How to set css outer spacing (with examples)
How to set the outer spacing of css? How to set css outer spacing (with examples)
There are four elements in the css box model, namely inner spacing, outer spacing, content and borders. These four define the use of the box model. Today we will talk about the use of the outer spacing of the css box model.
How to set the outer spacing of css?
Our outer spacing is one of the css box models, so now let’s take a look at how to set the outer spacing.
margin: It is a shorthand attribute that can set all margin attributes in one statement.
Let’s look at an example of complete margins:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double;}
</style>
</head>
<body>
<div class="diyi">
<p>这是一个p标签,是用来使用外边距的</p>
</div>
</body>
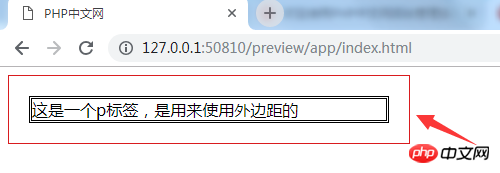
</html>This is an example of a simple HTML code, with a border added inside, so what we see The effect is as shown in the figure:

#This is the effect of the string of code just now.
Now let’s take a look at the effect of using margins:
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-top: auto}
</style>The above is using css style to set the distance between the top of the p tag and the middle of the div tag I canceled , now look at the picture:

Is the effect the same as mentioned above?
Now let’s see what the effect will be if we cancel all the four margins of the p tag. Let’s see:
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin: auto}
</style>Does the code feel like it? The same as above, but it is also obvious that this is canceling the upward elements inside, so now the margins on all four sides are zero. Let’s take a look at the effect:

Isn’t it obvious that all the outer margins are gone.
But what should we do if we want to set margins?
It’s also very simple. Let’s take a look at the example:
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin:20px}
</style>This is to set all the margins to 20. You can see it, so let’s take a look. Rendering:

You can clearly see that the surrounding borders are all 20px.
You can also set margins in one direction. For example, we can look at the following example:
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-right:20px}
h1{border:double; margin-bottom: 50px}
</style>
</head>
<body>
<div class="diyi">
<h1 id="这里是PHP中文网">这里是PHP中文网</h1>
sdfahsdkjfhksjdhf
<p>这是一个p标签,是用来使用外边距的</p>
</div>
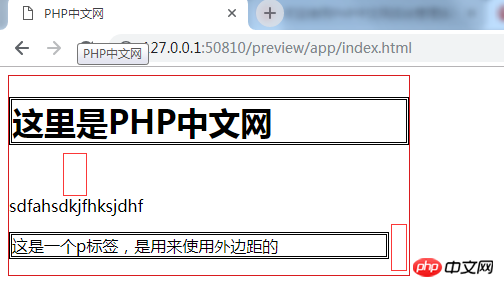
</body>This example adds the bottom margin to the h1 tag, and the margin The margin distance is 50px, the p tag adds a right margin, and the margin distance is 20px. Let’s take a look at the rendering:

Is it obvious? This is how margins are used. You can also set several margins in one attribute. Everyone can try it out, it’s not difficult at all.
Okay, the above is the entire content of this article. If you want to see more, come to the css Learning Manual column of the PHP Chinese website to learn. If you have any questions, you can ask below.
【Editor’s Recommendation】
The above is the detailed content of How to set the outer spacing of css? How to set css outer spacing (with examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





