 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The main features of the http protocol and the meanings of different status codes
The main features of the http protocol and the meanings of different status codes
The main features of the http protocol and the meanings of different status codes
Main features of http protocol:
Main features: simple, fast, flexible, no connection (non-keep-alive), stateless
1. Each resource URI is Fixed, if you want to access a certain resource, just enter the URI in the browser.
2. Flexible: HTTP allows the transmission of any type of data object, and the type being transmitted is marked by Content-Type.
3. No connection: The meaning of no connection is to limit each connection to only process one request. After the server processes the client's request and receives the client's response, it disconnects. This method saves transmission time.
4. Stateless: means that the protocol has no memory ability for transaction processing. When subsequent processing requires the previous information, it must be retransmitted.
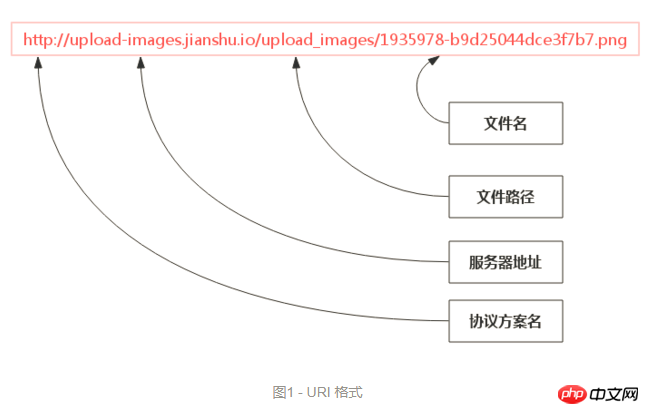
[Supplement] What is a URI? What is a URL? What is the difference?
Brief summary:
URI--Uniform Resource Identifier
URL (Uniform Resource Locator): Uniform Resource Locator is sometimes also commonly known as web page address.
URL is a subset of URI

HTTP method
POST: Transfer entity content resource
GET: Get Resources
PUT: Update resources
HEAD: Get the message header
DELET: Delete the file
[Test point: What is the difference between POST and GET? ] (Remember 3-5)
GET is harmless when the browser rolls back, while POST will submit the request again.
The URL address generated by GET can be Bookmarked, but POST cannot.
GET requests will be actively cached by the browser, but POST will not unless manually set.
The GET request parameters will be completely retained in the browser history, while the parameters in POST will not be retained.
The parameters transmitted in the URL in the GET request are limited in length (2kb will vary in different browsers), while the POST does not.
Regarding the data type of parameters, GET only accepts ASCII characters, while POST has no restrictions.
GET is less secure than POST because the parameters are directly exposed on the URL, so it cannot be used to pass sensitive information.
GET parameters are passed through the URL, and POST is placed in the Request body.
GET requests can only be url encoded -- encodeURIComponent(), while POST supports multiple encoding methods.
[Supplement] The format of POST data is the same as the query string format. If you need to serialize the data of the form in the page and then send it to the server through XHR, you can use the serialize() function to create this character String, that is, form serialization
HTTP status code
You need to remember some frequently encountered ones. For other status codes, please refer to the HTTP status code document
1xx : Indication information, the request is being processed
2xx: Request received normally
200: ok
206: "Partial Content" response: The client sent a Get request with a Range request header to indicate itself Only the resources on the url are needed and the server does it. For example: when video audio plays a large video/audio address, it will generally return 206
3xx: Redirection requires additional operations to complete the request
301: Permanent redirection, the requested page has been transferred to New URL
302: Temporary redirection
304: Cache, the server tells the browser to use the cache directly without requesting the server
4xx (client error)
400: Client syntax error
#401: Request authorization failed
403: Request is not allowed Forbidden resource is not allowed to be accessed
404: File, query or URL not found
5xx (server-side error)
500: Server is unpredictable Error
501: "Internal Server Error" An error occurred on the server side when executing the request. The server is not working properly at this time.
503: The server is currently unable to handle the client's request. Temporary overload and crash
504: Server not connected
505: The server does not support or refuses to support the HTTP version specified in the request header
The above is the detailed content of The main features of the http protocol and the meanings of different status codes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
HTTP status code 520 means that the server encountered an unknown error while processing the request and cannot provide more specific information. Used to indicate that an unknown error occurred when the server was processing the request, which may be caused by server configuration problems, network problems, or other unknown reasons. This is usually caused by server configuration issues, network issues, server overload, or coding errors. If you encounter a status code 520 error, it is best to contact the website administrator or technical support team for more information and assistance.
 Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: Understand its definition and usage HTTP (HypertextTransferProtocol) 525 status code means that an error occurred on the server during the SSL handshake, resulting in the inability to establish a secure connection. The server returns this status code when an error occurs during the Transport Layer Security (TLS) handshake. This status code falls into the server error category and usually indicates a server configuration or setup problem. When the client tries to connect to the server via HTTPS, the server has no
 What is http status code 403?
Oct 07, 2023 pm 02:04 PM
What is http status code 403?
Oct 07, 2023 pm 02:04 PM
HTTP status code 403 means that the server rejected the client's request. The solution to http status code 403 is: 1. Check the authentication credentials. If the server requires authentication, ensure that the correct credentials are provided; 2. Check the IP address restrictions. If the server has restricted the IP address, ensure that the client's IP address is restricted. Whitelisted or not blacklisted; 3. Check the file permission settings. If the 403 status code is related to the permission settings of the file or directory, ensure that the client has sufficient permissions to access these files or directories, etc.
 Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand the meaning of HTTP 301 status code: common application scenarios of web page redirection. With the rapid development of the Internet, people's requirements for web page interaction are becoming higher and higher. In the field of web design, web page redirection is a common and important technology, implemented through the HTTP 301 status code. This article will explore the meaning of HTTP 301 status code and common application scenarios in web page redirection. HTTP301 status code refers to permanent redirect (PermanentRedirect). When the server receives the client's
 How to use Nginx Proxy Manager to implement automatic jump from HTTP to HTTPS
Sep 26, 2023 am 11:19 AM
How to use Nginx Proxy Manager to implement automatic jump from HTTP to HTTPS
Sep 26, 2023 am 11:19 AM
How to use NginxProxyManager to implement automatic jump from HTTP to HTTPS. With the development of the Internet, more and more websites are beginning to use the HTTPS protocol to encrypt data transmission to improve data security and user privacy protection. Since the HTTPS protocol requires the support of an SSL certificate, certain technical support is required when deploying the HTTPS protocol. Nginx is a powerful and commonly used HTTP server and reverse proxy server, and NginxProxy
 HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP Status Code 200: Explore the Meaning and Purpose of Successful Responses HTTP status codes are numeric codes used to indicate the status of a server's response. Among them, status code 200 indicates that the request has been successfully processed by the server. This article will explore the specific meaning and use of HTTP status code 200. First, let us understand the classification of HTTP status codes. Status codes are divided into five categories, namely 1xx, 2xx, 3xx, 4xx and 5xx. Among them, 2xx indicates a successful response. And 200 is the most common status code in 2xx
 Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files
Sep 12, 2023 pm 01:15 PM
Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files
Sep 12, 2023 pm 01:15 PM
Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files With the development of the Internet, the file download function has become one of the basic needs of many websites and applications. For scenarios where multiple files need to be downloaded at the same time, the traditional synchronous download method is often inefficient and time-consuming. For this reason, using PHP to download multiple files asynchronously over HTTP has become an increasingly common solution. This article will analyze in detail how to use PHP asynchronous HTTP through an actual development case.
 Common network communication and security problems and solutions in C#
Oct 09, 2023 pm 09:21 PM
Common network communication and security problems and solutions in C#
Oct 09, 2023 pm 09:21 PM
Common network communication and security problems and solutions in C# In today's Internet era, network communication has become an indispensable part of software development. In C#, we usually encounter some network communication problems, such as data transmission security, network connection stability, etc. This article will discuss in detail common network communication and security issues in C# and provide corresponding solutions and code examples. 1. Network communication problems Network connection interruption: During the network communication process, the network connection may be interrupted, which may cause





