 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to build a front-end framework with AngularJs? Detailed explanation of building front-end framework in angularjs
How to build a front-end framework with AngularJs? Detailed explanation of building front-end framework in angularjs
How to build a front-end framework with AngularJs? Detailed explanation of building front-end framework in angularjs
This article mainly talks about the introduction to building the front-end framework of angularjs, as well as how to start the project, with a step-by-step explanation. Let us read this article together
Preface about angularjs:
Written at the front, from internship to graduation, I have been working in my current company for more than half a year, and I just started When I came into contact with the company's projects, I used familiar knowledge on the back end, but I had never heard of angularjs on the front end. From the beginning to now, I can be considered proficient in writing the content inside. But the whole thing is still very confusing. I just happened to have a project of my own recently to practice my skills, so I chose angularjs as the front end to practice. It can also be regarded as a summary of my learning in the past six months. Since I write back-end, now I am practicing a front-end project from scratch. It may be more laborious, but progress gradually. It can also be regarded as some summary of my experience in this company.
1. About angularjs
Haha, you can actually get it on Baidu yourself, so I won’t go into details here. We all stand on the shoulders of giants.
2. Get the seed of AngularJs app
For a novice like me, when I first start angularjs, I definitely don’t have the ability to write any project directories, files, etc. of. So I found a torrent on github.
Address: https://github.com/glitchtank/angular-seed-master
Need to install git and then clone it locally
git clone https://github.com/glitchtank/angular-seed- master
For a detailed introduction to this seed, you can read the following README.md in detail. I won’t introduce it here. Students with a front-end background will definitely think that I am talking nonsense.
3. Install node and start the project
nodejs download address: https://nodejs.org/en/download/ Download and install according to your own operating system version
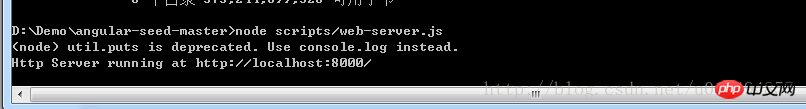
windows Enter cmd, Go to the project we just cloned, execute the command node scripts/web-server.js
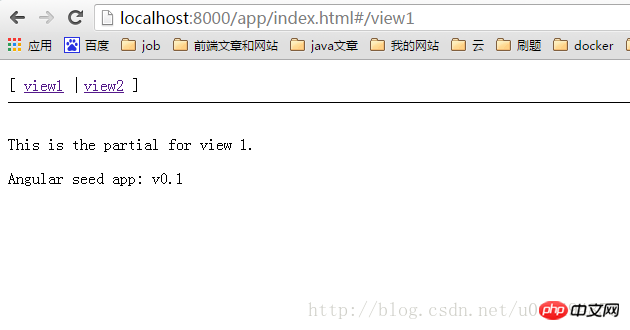
and then enter http://localhost:8000/app/index.html in the browser. You can see a simple page. From now on The project started successfully. 

Note:
1. Regarding port 8000, if your port 8000 is already occupied by other programs, you can modify default_port in web-server.js. into other ports.
2. When running the node scripts/web-server.js command, if you enter script and then run node web-server.js, enter http://localhost:8000/app/index.html in the browser Report 404.
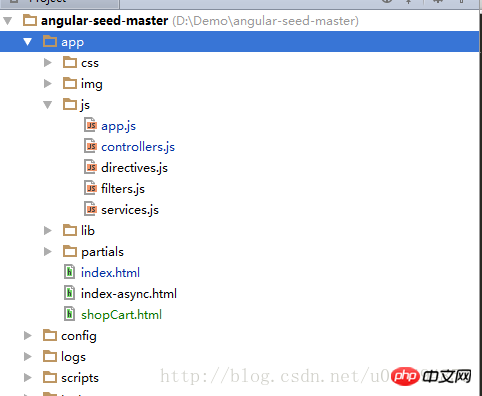
4. Understand the entire project

Some css files we wrote are stored in the css folder;
are stored in the img folder Some pictures we need to use;
Under the js file:
controller.js controller
Filter.js Some filters we wrote ourselves
The connection for service.js to call the back-end api is generally placed here
5. The first small example
This example comes from the shopping in the book "Developing Next-Generation Web Applications with AngularJS" car example.
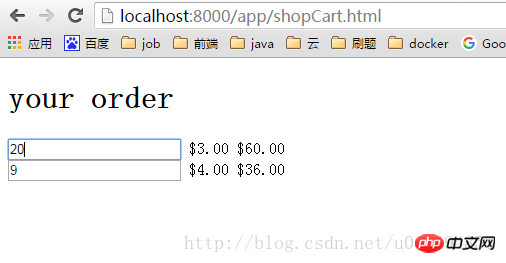
Create a new html page under the project: shopCart.html, with the following content
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title>购物车例子</title></head><body ng-controller="CartController"><h1 id="your-nbsp-order">your order</h1><p ng-repeat="item in items">
<span>{{item.title}}</span>
<input ng-model="item.count">
<!--angularjs内置过滤器currency,实现美元格式化-->
<span>{{item.price |currency}}</span>
<span>{{item.price*item.count |currency}}</span></p><script src="lib/angular/angular.js"></script><script src="js/app.js"></script><script src="js/controllers.js"></script><script src="js/services.js"></script><script src="js/filters.js"></script><script src="js/directives.js"></script></body></html>Add
function CartController($scope){
$scope.items=[
{tile:'pea',count:8,price:3.00},{tile:'apple',count:9,price:4.00}
]
} to the js/controller.js file to start the project
You can know that if we enter the quantity in the input box at will, the subsequent calculation results will change accordingly. This is the data binding of angularjs. It's much more convenient than jquery.
This article ends here (if you want to see more, go to the PHP Chinese website AngularJS User Manual to learn). If you have any questions, you can leave a message below.
The above is the detailed content of How to build a front-end framework with AngularJs? Detailed explanation of building front-end framework in angularjs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
With the development of Internet technology, front-end development has become increasingly important. Especially the popularity of mobile devices requires front-end development technology that is efficient, stable, safe and easy to maintain. As a rapidly developing programming language, Go language has been used by more and more developers. So, is it feasible to use Go language for front-end development? Next, this article will explain in detail how to use Go language for front-end development. Let’s first take a look at why Go language is used for front-end development. Many people think that Go language is a
 C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
As a C# developer, our development work usually includes front-end and back-end development. As technology develops and the complexity of projects increases, the collaborative development of front-end and back-end has become more and more important and complex. This article will share some front-end and back-end collaborative development techniques to help C# developers complete development work more efficiently. After determining the interface specifications, collaborative development of the front-end and back-end is inseparable from the interaction of API interfaces. To ensure the smooth progress of front-end and back-end collaborative development, the most important thing is to define good interface specifications. Interface specification involves the name of the interface
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
Methods for implementing instant messaging include WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Detailed introduction: 1. WebSocket, which can establish a persistent connection between the client and the server to achieve real-time two-way communication. The front end can use the WebSocket API to create a WebSocket connection and achieve instant messaging by sending and receiving messages; 2. Long Polling, a technology that simulates real-time communication, etc.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces





