 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Angular editor failed to initialize variables, do you know the reason? Here is a detailed explanation of angularjs initialization failure
Angular editor failed to initialize variables, do you know the reason? Here is a detailed explanation of angularjs initialization failure
Angular editor failed to initialize variables, do you know the reason? Here is a detailed explanation of angularjs initialization failure
This article mainly introduces the reasons for the failure of initializing variables edited by angularjs. I hope it will be helpful to everyone. Let’s take a look at this article.
Initialization of editing, based on the id obtained by clicking on the edit item, obtain this id# from the background ##All the information, and then initialize the corresponding fields to the front page.
angularjs. But why did I record it separately this time? There must be something different.
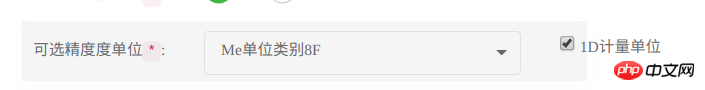
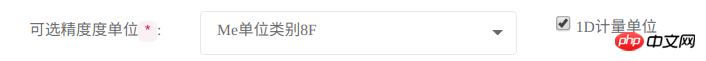
Precision Unit, but when selecting the unit, you must first select the category of the unit. There is no category field in the entity, so just add a field yourself to achieve the following effect:

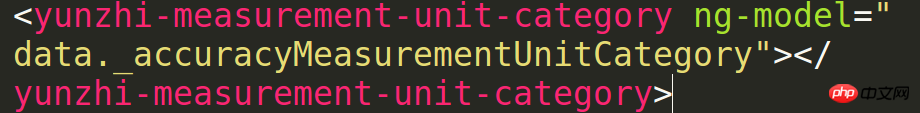
category
 ## Using the underscore
## Using the underscore
means that this variable is defined by ourselves. This means that in the first step we mentioned above, the object obtained based on id does not have this attribute. If we want this category to be displayed on the front desk, we need to define one ourselves and assign a value. This is what the title says Variable. Process
1. When it was first defined, it was directly assigned:
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
But this assignment method is not feasible and is not displayed on the interface.
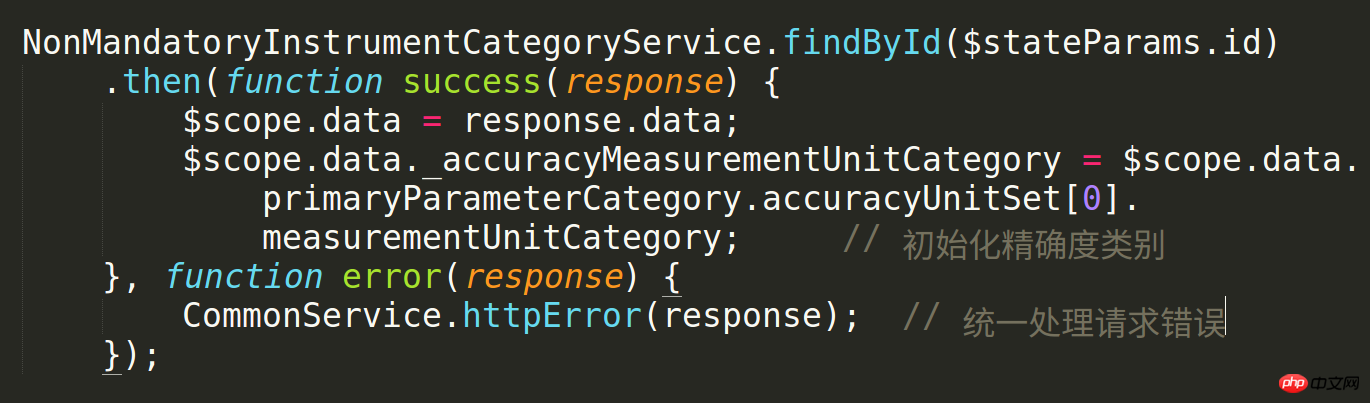
2. I think I encountered a similar problem a while ago. The cause of the problem was that when
angular was rendering for the first time, $scope.datahas no value yet, so no value is attached. So I put the initialization in the callback function to execute:
 It was found that it was still unsuccessful.
It was found that it was still unsuccessful.
3. Then monitor it and find that it is not that there is no value assigned, but that after the value is assigned, it is overwritten by the default option
Please select, so it always displays like this:
 It’s easy to handle when you see this. Just listen to the variable. When it
It’s easy to handle when you see this. Just listen to the variable. When it
, and the changed newValue is , please select , then I will initialize and assign it. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$scope.$watch('data._accuracyMeasurementUnitCategory', function(newValue) {
if (newValue && newValue.name === '请选择') {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}
});</pre><div class="contentsignin">Copy after login</div></div>This time the binding was successful, but it seems that the implementation is not good:
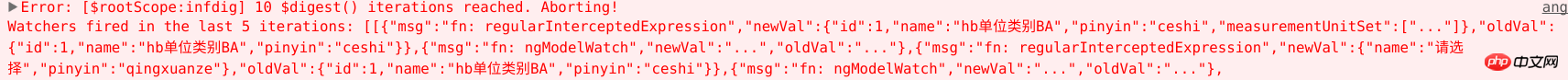
 Open the console and you can see the The above error occurred:
Open the console and you can see the The above error occurred:
After some searching, I finally found the reason for this
Error. Because the
has been initialized in the instruction, set it to$timeoutPlease select, and then we are in thecontrollerMonitor it and give it a new value when it changes and the value isPlease select.And we know thatangular
will render multiple times. Each time the instruction is rendered, it is set to once.Please select, and the controller will change when it monitors it. This creates a cycle.At this time,$digest
will traverse the loop and check whether$watchhas changed. Then to prevent the infinite loop,$digestsets a maximum limit, so the error in the screenshot above appears.4. Looking at this large area of red makes me feel very bad. Considering that I just want to implement a simple assignment now, it seems good to use a simpler method. So I considered using
to help implement the function. He will wait for a period of time and then tell $digest to render. At this point, the value we want is available. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">// 初始化主参量的单位
$timeout(function() {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}, 100);</pre><div class="contentsignin">Copy after login</div></div>
 At this point, the problem is solved.
At this point, the problem is solved.
Summary
When we try to use more advanced methods to implement our functions, we are likely to hit a wall. At this time, it only means that we have not accumulated enough knowledge, so it is a good idea to change to a simple method. A better choice. If you want to know more about angularjs, go to the PHP Chinese website angularjs Reference Manual column to learn
[Editor’s recommendation]
angularjs expression How to use formula? Examples of using angularjs expressions
#Can you use angularjs filters? Let’s look at the detailed explanation of angularjs filters
The above is the detailed content of Angular editor failed to initialize variables, do you know the reason? Here is a detailed explanation of angularjs initialization failure. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
Javascript is a very unique language. It is unique in terms of the organization of the code, the programming paradigm of the code, and the object-oriented theory. The issue of whether Javascript is an object-oriented language that has been debated for a long time has obviously been There is an answer. However, even though Javascript has been dominant for twenty years, if you want to understand popular frameworks such as jQuery, Angularjs, and even React, just watch the "Black Horse Cloud Classroom JavaScript Advanced Framework Design Video Tutorial".
 Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
In today's information age, websites have become an important tool for people to obtain information and communicate. A responsive website can adapt to various devices and provide users with a high-quality experience, which has become a hot spot in modern website development. This article will introduce how to use PHP and AngularJS to build a responsive website to provide a high-quality user experience. Introduction to PHP PHP is an open source server-side programming language ideal for web development. PHP has many advantages, such as easy to learn, cross-platform, rich tool library, development efficiency
 Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
With the continuous development of the Internet, Web applications have become an important part of enterprise information construction and a necessary means of modernization work. In order to make web applications easy to develop, maintain and expand, developers need to choose a technical framework and programming language that suits their development needs. PHP and AngularJS are two very popular web development technologies. They are server-side and client-side solutions respectively. Their combined use can greatly improve the development efficiency and user experience of web applications. Advantages of PHPPHP
 Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
With the rapid development of Web technology, Single Page Web Application (SinglePage Application, SPA) has become an increasingly popular Web application model. Compared with traditional multi-page web applications, the biggest advantage of SPA is that the user experience is smoother, and the computing pressure on the server is also greatly reduced. In this article, we will introduce how to build a simple SPA using Flask and AngularJS. Flask is a lightweight Py
 How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
With the popularity of web applications, the front-end framework AngularJS has become increasingly popular. AngularJS is a JavaScript framework developed by Google that helps you build web applications with dynamic web application capabilities. On the other hand, for backend programming, PHP is a very popular programming language. If you are using PHP for server-side programming, then using PHP with AngularJS will bring more dynamic effects to your website.
 Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
With the popularity of the Internet, more and more people are using the network to transfer and share files. However, due to various reasons, using traditional methods such as FTP for file management cannot meet the needs of modern users. Therefore, establishing an easy-to-use, efficient, and secure online file management platform has become a trend. The online file management platform introduced in this article is based on PHP and AngularJS. It can easily perform file upload, download, edit, delete and other operations, and provides a series of powerful functions, such as file sharing, search,
 Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
The content of this article is about the basic introduction to AngularJS. It has certain reference value. Now I share it with you. Friends in need can refer to it.
 How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
With the popularity and development of the Internet, front-end development has become more and more important. As front-end developers, we need to understand and master various development tools and technologies. Among them, PHP and AngularJS are two very useful and popular tools. In this article, we will explain how to use these two tools for front-end development. 1. Introduction to PHP PHP is a popular open source server-side scripting language. It is suitable for web development and can run on web servers and various operating systems. The advantages of PHP are simplicity, speed and convenience





