 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 What is the alternative to html5 frameset tag? Solution to frameset tag replacement
What is the alternative to html5 frameset tag? Solution to frameset tag replacement
What is the alternative to html5 frameset tag? Solution to frameset tag replacement
This article mainly introduces the example analysis of alternatives to the html5 frameset tag, as well as two solutions to the html5 frameset tag. Now let us look at this article together
First of all, let’s take a look at the alternatives to the html5 frameset tag:
Try to use frameset as little as possible on the page, which is not conducive to being searched by search engines.
The following is a warning about FrameSet and Frame in Visual Studio:
Warning Validation (XHTML 1.0 Transitional): The element "frameset" is not supported.
Warning Validation (XHTML 1.0 Transitional): Element 'frame' is not supported.
The new HTML standard no longer supports FrameSet and Frame elements. One of the alternatives is to use DIV with IFrame and CSS to replace the FrameSet element. IFrame height and width adaptive according to different content is actually very simple, but many people There is no solution. The solution is as follows
<div id="navigation"> <!--其中可以用asp.net中的TreeView,Menu等菜单控件或者用HTML的<u><li>标记配合CSS,配置菜单可以在DataBase中动态读取或者在 XML中配置--> </div> <div id="content"> <iframe id="contentIFrame" name="Content" src="XMLDataBinding.aspx" scrolling="no" frameborder="0" onload="this.height=this.contentWindow.document.body.scrollHeight+5;this.width=this.contentWindow.document .body.scrollWidth+5;" /> </div>
This is one of the better solutions I have seen on the Internet.
Now we introduce the solution to replace the frameset tag: (html5 does not support frameset, so there are two solutions)
1. Use iframe, However, fewer and fewer people are currently using iframes, and iframes are still incompatible between different browsers.
2. Use jQuery's onload method to load the page. However, after this method jumps to multiple pages, clicking the back and forward button above the browser is invalid, but it can be considered as adding a return button. So this method is more popular:
Look at the code examples about the frameset tag:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div+css实现frameset效果</title>
<style type="text/css">.header{border-bottom:1px solid #ccc;margin-bottom:5px;}
.MainContainer{min-width:960px;max-width:1600px;}
.sidebar{width:180px;float:left;margin-right:-180px;border-right:1px solid #ccc;min-height:500px;
padding:5px;}.main{float:left;margin-left:200px;padding:5px;}
.content{padding:0 10px;}
</style>
</head>
<body>
<div class="page"><div class="header"><div id="title">
<h1 id="顶部">顶部</h1>
</div></div>
<div class="MainContainer"><div class="sidebar">边栏</div>
<div id="main" class="main">内容</div></div>
</div>
</body>
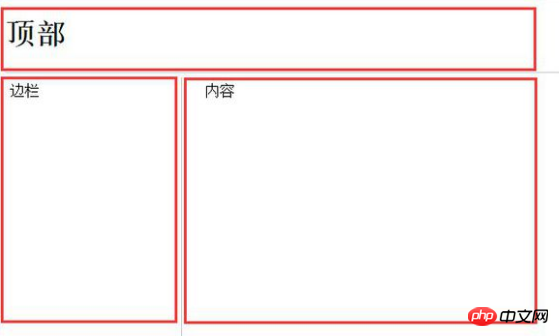
</html>The above code runs as follows:

The above is the alternative to the HTML5 frameset tag in this article, as well as an example analysis of the alternative solution. If you have any questions, you can ask below
[Editor’s recommendation]
What does the HTML5 meter tag mean? Detailed explanation of the usage of meter tag
#How to write comments in html? What are the comment symbols in html? (With examples)
The above is the detailed content of What is the alternative to html5 frameset tag? Solution to frameset tag replacement. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





