 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How does the css overflow property implement scroll bar setting and hiding scroll bars?
How does the css overflow property implement scroll bar setting and hiding scroll bars?
How does the css overflow property implement scroll bar setting and hiding scroll bars?
This article mainly introduces how to use the overflow attribute in CSS to set horizontal and vertical scroll bars and hide the scroll bars as needed. When we design web development, sometimes we need to add scroll bar styles to specified parts of the specified page. Obviously everyone knows that the reason why scroll bars are used is because we read too much content. In order to facilitate users to read, set scroll bars In this way, the purpose of being able to pull overflowing web content at will is achieved.
However, from a visual perspective, it is sometimes better to hide the scroll bars.
Below we will introduce it in detail through specific code examples.
The specific code example for setting the scroll bar with the overflow attribute in css is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中overflow属性设置滚动条的具体用法示例</title>
<style>
.a1
{
background-color: #acffcb;
width:100px;
height:100px;
overflow:scroll;
}
.a2
{
background-color: #a7fcff;
width:100px;
height:100px;
overflow:hidden;
}
.a3
{
margin-top: 10px;
background-color: #ccccff;
width:100px;
height:100px;
overflow:scroll;
overflow-x:hidden;
}
</style>
</head>
<body>
<div class="a1">css overflow属性实现横向纵向滚动条,css overflow属性实现横向纵向滚动条</div>
<div class="a2">css overflow属性实现隐藏全部滚动条,css overflow属性实现隐藏全部滚动条</div>
<div class="a3">css overflow属性实现隐藏竖向滚动条,css overflow属性实现隐藏竖向滚动条</div>
</body>
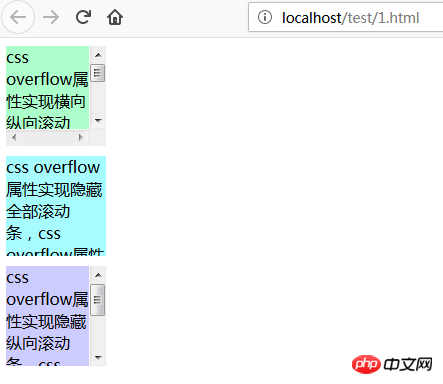
</html>The effect of the above code when accessed in the browser is as shown below:

We can see from the picture that after we added the overflow scroll style attribute to a1, the vertical and Vertical scroll bar, if there is too much text in a fixed-size div block and cannot be fully displayed, you can view the remaining content by pulling the scroll bar.
The scroll attribute in overflow represents the scroll bar setting.
When we add the css overflow hidden style attribute to a2, all scroll bars will be removed. And there is no way to view the remaining text. Let's look at the style of a3 again. Here we hide the horizontal scroll bar after adding the overflow-x:hidden style attribute.
Through the above description, we can know. If you want to set the scroll bar through the overflow attribute in CSS, just master the overflow scroll attribute! And if you want to hide or remove the horizontal or vertical scroll bar, you only need to understand the properties of hidden, overflow-x, and overflow-y. Overflow-x represents the horizontal scroll bar, overflow-y represents the vertical scroll bar, and hidden can set whether to hide it.
This article has certain reference value, I hope it will be helpful to friends in need!
The above is the detailed content of How does the css overflow property implement scroll bar setting and hiding scroll bars?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...





