 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What does the alt attribute of the HTML img tag mean? Detailed explanation of alt attribute of HTML img tag
What does the alt attribute of the HTML img tag mean? Detailed explanation of alt attribute of HTML img tag
What does the alt attribute of the HTML img tag mean? Detailed explanation of alt attribute of HTML img tag
This article mainly introduces the definition and specific examples of the alt attribute of the img tag in HTML. Next, let us read the article together
First, let’s take a look What does the alt attribute of the img tag mean?
The alt attribute is a required attribute that specifies alternative text when the image cannot be displayed.
If the user is unable to view the image due to the following reasons, the alt attribute can provide alternative information for the image:
The network speed is too slow
-
Error in src attribute
Browser disabled images
The user is using a screen reader
# The alt attribute of the
 tag specifies alternative text, which is used to replace the content of the image displayed in the browser when the image cannot be displayed or the user disables image display. We strongly recommend that you use this attribute on every image in your document. This way, even if the image cannot be displayed, the user can still see some information about what is missing. And for people with disabilities, the alt attribute is often the only way they know what the image is about. Note: The value of the alt attribute is a string that can contain up to 1024 characters, including spaces and punctuation. This string must be enclosed in quotes. This alt text may contain entity references to special characters, but it is not allowed to contain other categories of markup, and in particular no style tags are allowed. Note: When the user moves the mouse over the img element, Internet Explorer will display the value of the alt attribute. This behavior is incorrect. All other browsers are moving closer to the specification and will only display alternative text when the image cannot be displayed. Tip: If you need to create a tooltip for an image, use the title attribute.
tag specifies alternative text, which is used to replace the content of the image displayed in the browser when the image cannot be displayed or the user disables image display. We strongly recommend that you use this attribute on every image in your document. This way, even if the image cannot be displayed, the user can still see some information about what is missing. And for people with disabilities, the alt attribute is often the only way they know what the image is about. Note: The value of the alt attribute is a string that can contain up to 1024 characters, including spaces and punctuation. This string must be enclosed in quotes. This alt text may contain entity references to special characters, but it is not allowed to contain other categories of markup, and in particular no style tags are allowed. Note: When the user moves the mouse over the img element, Internet Explorer will display the value of the alt attribute. This behavior is incorrect. All other browsers are moving closer to the specification and will only display alternative text when the image cannot be displayed. Tip: If you need to create a tooltip for an image, use the title attribute.
Example of alt attribute for HTML img tag:
Image with alt text:
<img src="/static/imghw/default1.png" data-src="img_logo.gif" class="lazy" alt="www.php.cn" />
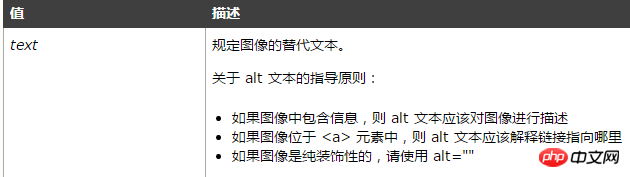
The syntax of the alt attribute of the HTML img tag:
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/740/335/396/1535366204423168.png" class="lazy" alt="text" />
The attributes of the alt attribute of the HTML img tag:

Why should the HTML img tag add the alt attribute:
First of all, let me explain that I am a junior front-end rookie. When I was watching a teaching video today, the teacher said that the alt attribute must be added. I didn’t understand the reason, so I looked it up online. I wanted to try writing a blog and exercise my summarizing skills, so I wrote it as a blog! The content is what I saw from different places. It seems more convenient to write the benefits of the alt attribute and the meaning of SEO together. SEO: The abbreviation of search engine optimization refers to making the website comply with the algorithm ranking principles of search engines through a series of optimization operations that are beneficial to user experience, so that your website can be ranked in the search results of search engines. get a good ranking, while "images without alt information img tags" will be deducted more points. Adding alt to images on a website is beneficial to SEO optimization, making the website comply with the algorithmic ranking principles of search engines and obtain good rankings in search engine search results. The alt attribute is a simple introduction to the image and contains the keywords of the website as much as possible. When users have difficulty loading a web page, the alt tag can help them understand the content of the image, which is more conducive to the user experience. Therefore, it is necessary to add the alt attribute to the image tag.Example of alt attribute:
alt is the prompt displayed when the image cannot be loaded normally. The code is as follows:<img src="/static/imghw/default1.png" data-src="eg_tulip.jpg" class="lazy" alt="上海鲜花港 - 郁金香" />

html Why can’t P tags nest divs? There are also examples of css styles for html P tags
#How to center the th header content in the html table? A detailed introduction to the align attribute of th header tag
The above is the detailed content of What does the alt attribute of the HTML img tag mean? Detailed explanation of alt attribute of HTML img tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





