 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed explanation of the role and usage of the html valign attribute (with usage examples)
Detailed explanation of the role and usage of the html valign attribute (with usage examples)
Detailed explanation of the role and usage of the html valign attribute (with usage examples)
本篇文章为大家介绍了关于html
html valign属性的定义和用法:
valign 属性规定单元格中内容的垂直排列方式。
valign属性趋向于垂直对齐,其值包含:top(对内容进行上对齐)、bottom(对内容进行下对齐)、middle(对内容进行居中对齐)、baseline(与基线对齐)
html valign属性的baseline值:
基线是一条虚构的线。在一行文本中,大多数字母以基线为基准。baseline 值设置行中的所有表格数据都分享相同的基线。该值的效果常常与 bottom 值相同。不过,如果文本的字号各不相同,那么 baseline 的效果会更好
html valign属性的语法:
<td valign="value">
HTML 带有不同垂直对齐单元格的表格: html5 HTML 在下列HTML表格里,不同表头单元格具有不同的垂直对齐方式: HTML 所有主流浏览器均支持 HTML HTML 浏览器支持 所有浏览器都支持 valign 属性。 【小编的相关推荐】 The above is the detailed content of Detailed explanation of the role and usage of the html valign attribute (with usage examples). For more information, please follow other related articles on the PHP Chinese website! AI-powered app for creating realistic nude photos Online AI tool for removing clothes from photos. Undress images for free AI clothes remover Swap faces in any video effortlessly with our completely free AI face swap tool! Easy-to-use and free code editor Chinese version, very easy to use Powerful PHP integrated development environment Visual web development tools God-level code editing software (SublimeText3) Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML. This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples. Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation. Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail. Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs. Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement. Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively. 标签的 valign 属性实例 <table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="top">January</td>
<td valign="top">$100</td>
</tr>
<tr>
<td valign="bottom">February</td>
<td valign="bottom">$80</td>
</tr>
</table>标签的valign属性的使用方法实例: <html>
<body>
<table border="1" style="height:200px">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td valign="bottom">January</td>
<td valign="bottom">$100</td>
</tr>
<tr>
<td valign="baseline">February</td>
<td valign="baseline" style="font-size:200%">$80</td>
</tr>
</table>
</body>
</html>标签的valign属性示例: <table border="1" style="height:200px">
<tr>
<th valign="middle">月份</th>
<th valign="bottom">存款</th>
</tr>
<tr>
<td>一月</td>
<td>100</td>
</tr>
</table>标签valign属性的定义及用法: 标签的valign属性用于指出表头单元格中内容的垂直对齐方式。 标签的valign属性。 标签valign属性的语法: <th valign="value">
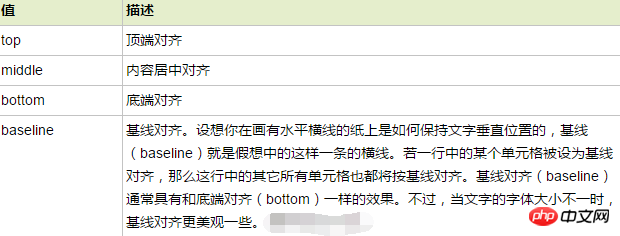
标签valign属性的属性值: 

Hot AI Tools

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

Hot Article

Hot Tools

Notepad++7.3.1

SublimeText3 Chinese version

Zend Studio 13.0.1

Dreamweaver CS6

SublimeText3 Mac version

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM





