Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is the function of html dl tag? Introduction to the attributes of the html dl tag and detailed explanation of how to use it
What is the function of html dl tag? Introduction to the attributes of the html dl tag and detailed explanation of how to use it
What is the function of html dl tag? Introduction to the attributes of the html dl tag and detailed explanation of how to use it
html What is the function of dl tag? The attribute introduction and usage of html dl tag are all here. The following article introduces the definition and usage of html dl tag, as well as the attribute description of HTML dl tag
html The definition and usage of the dl tag:
- The tag defines the definition list.
- (defines the item in the list) and
- (describes the item in the list).
- Tags must have a start tag and an end tag.
HTML
- Tag example:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
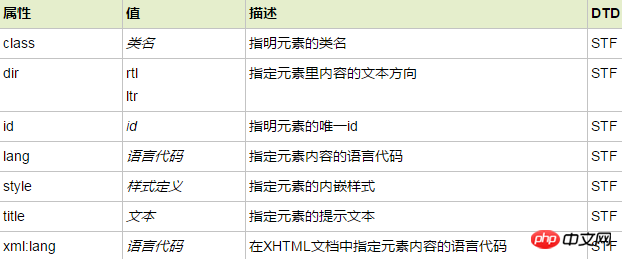
Copy after loginhtml Core attributes of dl tag:
DTD column indicates which This property is supported for document types. S=Strict, T=Transitional, F=Frameset. The
- tag supports the following core attributes:

html Event attributes of the dl tag: The
- tag supports the following event attributes:

html How to use dl tag 1:
dl tag defines a description list.
dl tag is used with dt (define items/names) and dd (describe each item/name).
First of all, dt and dd are placed in the dl label, and the labels dt and dd are at the same level under dl. That is, dt cannot be placed in dd, and dd cannot be placed in dt. Under dl, dt and dd are at the same level of labels. There can be several DD tags. At the same time, you cannot use the dt tag or dd tag alone without adding dl.
<dl> <dt>湖南</dt> <dd>湖南为中华人民共和国省级行政区,地处中国中部、长江中游,宋代划定为荆湖南路而开始简称湖南</dd> <dt>广东</dt> <dd>广东,名由岭南东道、广南东路演变而来,简称“粤”,省会广州,是中国大陆南端沿海的一个省份</dd> <dt>上海</dt> <dd>上海,简称“沪”或“申”,是中华人民共和国直辖市,国家中心城市,超大城市</dd> </dl>Copy after loginhtml How to use dl tag 2:
一个定义列表:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>Copy after loginThe difference between HTML 4.01 and HTML5
In HTML In 4.01, the
- tag defines a list of definitions.
In HTML5, the
- tag defines a description list.
【Related recommendations】
html What does the applet label mean? Detailed explanation of the usage of html applet tag
Is the HTML del tag a block-level element? Specific application method of html del tag
The
- tag is used to combine
The above is the detailed content of What is the function of html dl tag? Introduction to the attributes of the html dl tag and detailed explanation of how to use it. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.