How are tables created in HTML? (code example)
Data tables are certainly no stranger to everyone. In addition to excel tables, there are also tables displayed in our website production. The function of the table is clear at a glance. In order to view data and statistics more directly, how is the table on the website's HTML page created? So this article will introduce to you a tutorial on making HTML tables.
We first introduce the relevant tags for making HTML tables:
| Element defines table header | Element defines table cell
The specific codes for html table production and examples are as follows: <style type="text/css">
/*公共样式*/
li{
width: 600px;
margin: auto;
margin-top: 20px;
}
p{
width: 600px;
margin: auto;
}
table{
width: 600px;
margin: auto;
text-align: center;
}
/*基本表格样式*/
.table-1{
border: 1px solid #ccc;
border-collapse: collapse;/*合并相邻表格的间距*/
}
.table-1 tr,.table-1 td{
border: 1px solid #ccc;
}
/*无边框表格*/
.table-2{
}
/*双线表格*/
.table-3{
border: 1px solid #ccc;
}
.table-3 tr,.table-3 td{
border: 1px solid #ccc;
}
/*合并表格列*/
.table-4{
border: 1px solid #ccc;
border-collapse: collapse;/*合并相邻表格的间距*/
}
.table-4 tr,.table-4 td{
border: 1px solid #ccc;
}
/*合并表格行*/
.table-5{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-5 tr,.table-5 td{
border: 1px solid #ccc;
}
/*复杂表格一*/
.table-6{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-6 tr,.table-6 td{
border: 1px solid #ccc;
}
/*复杂表格二*/
.table-7{
border: :1px solid #ccc;
border-collapse: collapse;
}
.table-7 tr,.table-7 td{
border: 1px solid #ccc;
}
</style>
<body>
<div class="container">
<ol>
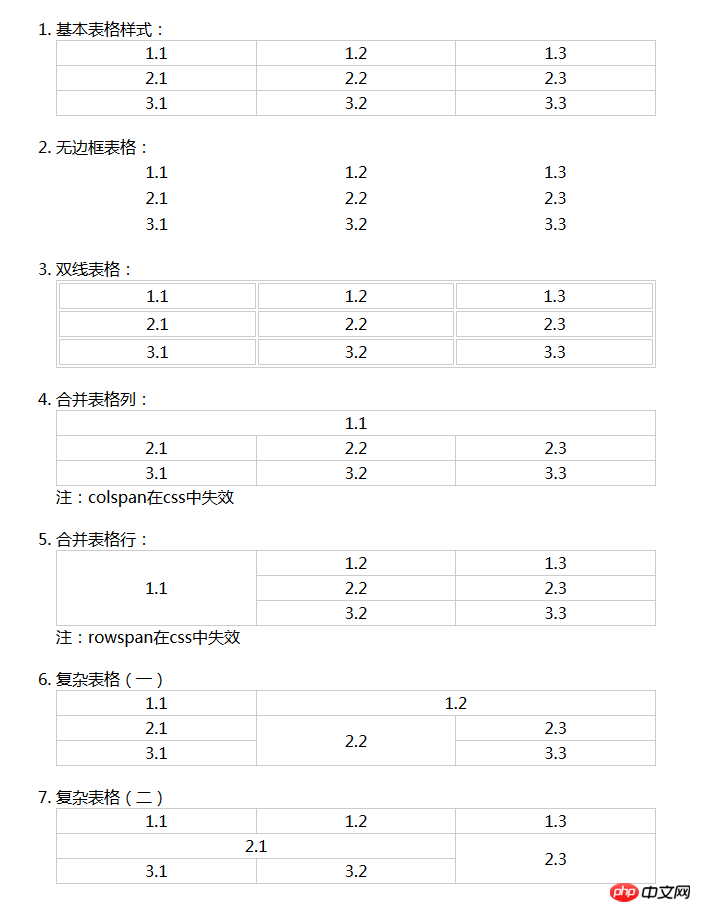
<li>基本表格样式:</li>
<table class="table-1">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>无边框表格:</li>
<table class="table-2">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>双线表格:</li>
<table class="table-3">
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<li>合并表格列:</li>
<table class="table-4">
<tr>
<!--未找到在css中的处理方式-->
<td colspan="3">1.1</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<p>注:colspan在css中失效</p>
<li>合并表格行:</li>
<table class="table-5">
<tr>
<!--未找到在css中的处理方式-->
<td rowspan="3">1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<p>注:rowspan在css中失效</p>
<li>复杂表格(一)</li>
<table class="table-6">
<tr>
<!--未找到在css中的处理方式-->
<td>1.1</td>
<td colspan="2">1.2</td>
</tr>
<tr>
<td>2.1</td>
<td rowspan="2">2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.3</td>
</tr>
</table>
<li>复杂表格(二)</li>
<table class="table-7">
<tr>
<!--未找到在css中的处理方式-->
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td colspan="2">2.1</td>
<td rowspan="2">2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
</tr>
</table>
</ol>
</div>
</body>Copy after login The effect is as shown below:
So this article introduces the method of making HTML tables through the demonstration of table html code. Hope it helps those in need! |
|---|
The above is the detailed content of How are tables created in HTML? (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...